LINEポコパンのUIトレース
Overview
Date : 2019年8月
Time : 約1ヶ月間
Type : practice
Tools : illustrator
Challenge : LINEポコパンのスプラッシュ画面のUIトレース
Processes
1. トレースしたい参考画像をアートボードに配置してロックをかける
2. ペンツールで上から輪郭をなぞる
<ポイント>
✔️全部の絵の輪郭を一度になぞるのではなく、例えば『うさぎ』だけなど、各オブジェクトの階層構造を意識して少しずつ輪郭をなぞり、パーツを作っていく
※ 全て一度になぞってしまうとレイヤーの階層がぐゃぐゃになる
※ 階層構造とは「一番背面には空があって、その上に原っぱがあって・・・」みたいなこと
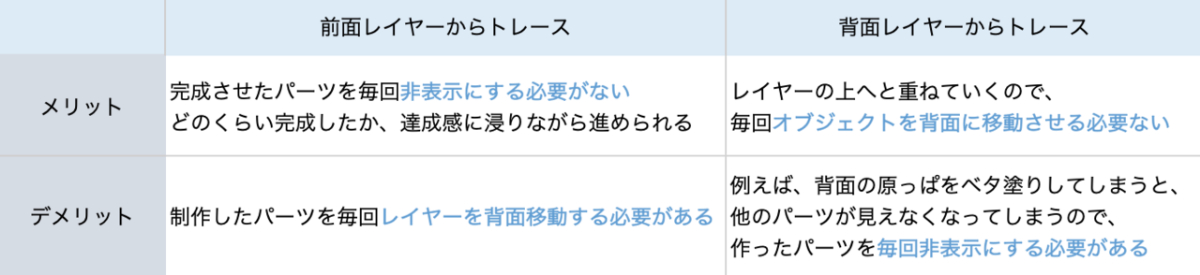
✔️階層構造を意識して、背面のオブジェクトから制作するか、前面のオブジェクトから制作するか考える
(私は前面のパーツ『キャラクターやテキストなど』から制作しました)
※どちらもメリットデメリットあるので、どこの階層から攻めていくかは好みな気がします
3. パーツを全てなぞり終わったら、全て選択してパスの連結(command +J)
▶︎ライブペイントの作成(command +shift +X )
4. ライブペイントツールで色塗り
5. 全て完成したら細かい部分を修正して完成!
--------------------------
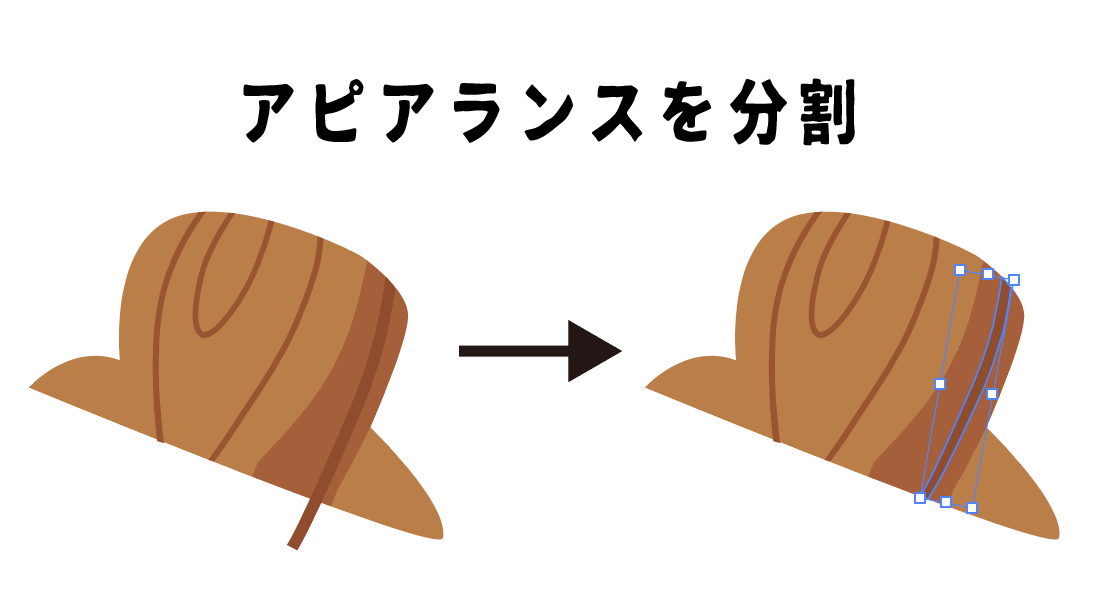
Q. パスで書いた線が然るべき範囲からはみ出てしまって、上手く整えるにはどうすれば良い?(下のような写真の状態)
A. ツールバーのオブジェクト▶︎アピアランスの分割をすると、書いた線の輪郭がアンカーポイントで囲われて調整しやすくなる