
【実技試験/自主制作】LP制作(要件定義/デザインカンプ/コーディング/サーバーアップ)
SHElikes WEBデザインコースの実技試験 LP制作です。 ワークショップも開催している架空のカフェのLPを制作しました。[制作期間:2ヶ月/使用ツール:デザインカンプ→Photoshop・コーディング→HTML/CSS/JQuery (ATOM) ]
<担当範囲>
テーマ決め・要件定義〜ワイヤーフレーム〜デザインカンプ〜コーディング〜サーバーアップまでWEBサイト制作において必要な工程をすべて行いました。
HTML、CSS、JQueryを用いて実装し、スマホサイズのレスポンシブ対応しております。
★右下の「WEBSITE」の黒いボタンを押していただくと、実際のサイトをご覧いただけます★
【クライアントの課題とWEBサイト制作の目的】
- 店舗は地方の自営カフェで、地域の交流スポットにしたい。
- 店の雰囲気やワークショップの概要を掲載し集客したい。
【ターゲット】
近隣に住む20〜40代の女性。専業主婦や育休中など、人とのつながりが欲しいと思っている。

【カフェのコンセプト】
- ゆったりとした時間が過ごせる、ほっと一息つける場所
- 木の温もりが感じられるあたたかい雰囲気
- 落ち着いた雰囲気の中にもワクワク感がある
【デザイン、ビジュアル】
コーヒーメインのカフェのため、ブラウン系のやわらかい雰囲気になるよう作成しました。
架空のカフェのため、写真はフリー素材を使用しておりますが、お店の世界観が出るよう写真選びもこだわりました。
「オシャレで洗練されている」よりも、「親しみやすい」印象にしたかったので、本文は游ゴシックを使用。カラーは#333333を使用しています。
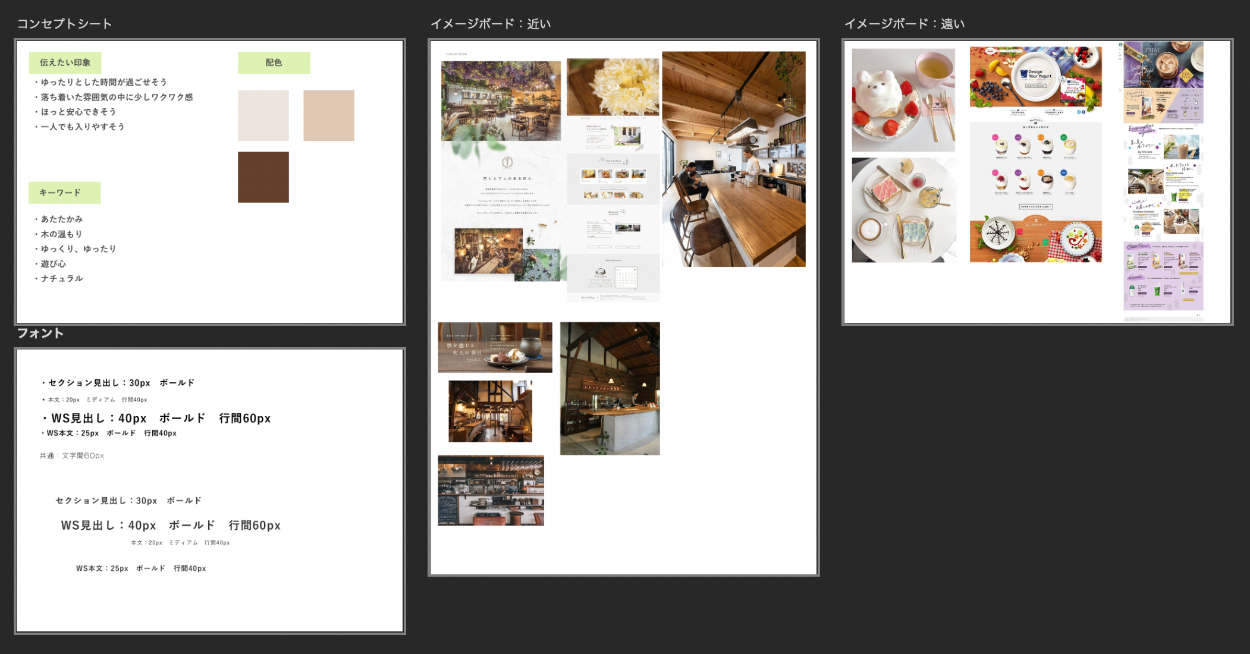
【情報設計】
↓コンセプトシート、イメージボード 要件定義を設定した後、コンセプトシート、イメージボードを作成しデザインの方向性を決定致しました。
要件定義を設定した後、コンセプトシート、イメージボードを作成しデザインの方向性を決定致しました。
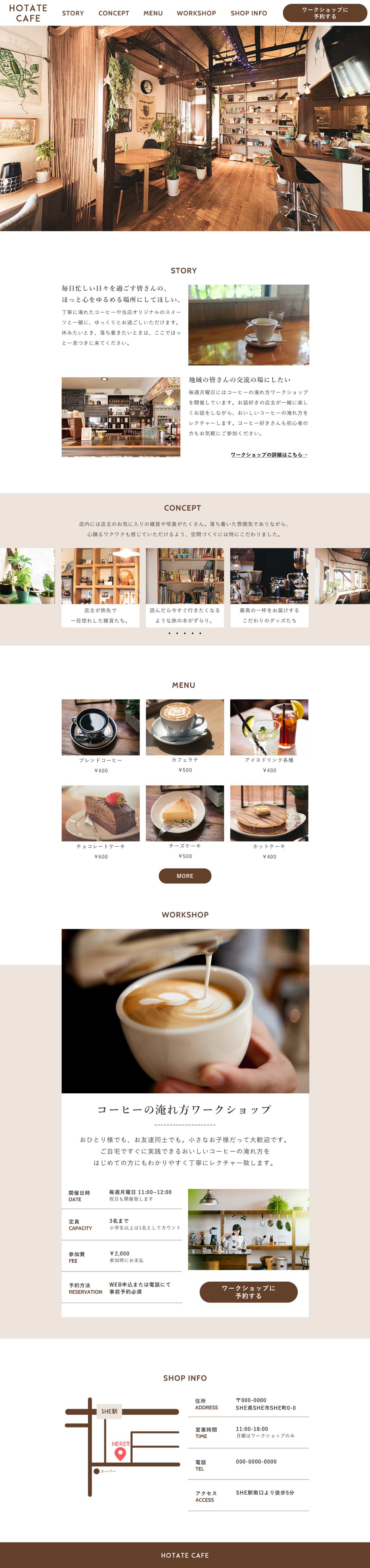
【メインビジュアル〜SHOP INFOまで】
カフェの雰囲気を全面に押し出したいと思い、あえてMV内にテキストは置かず写真のみにしました。
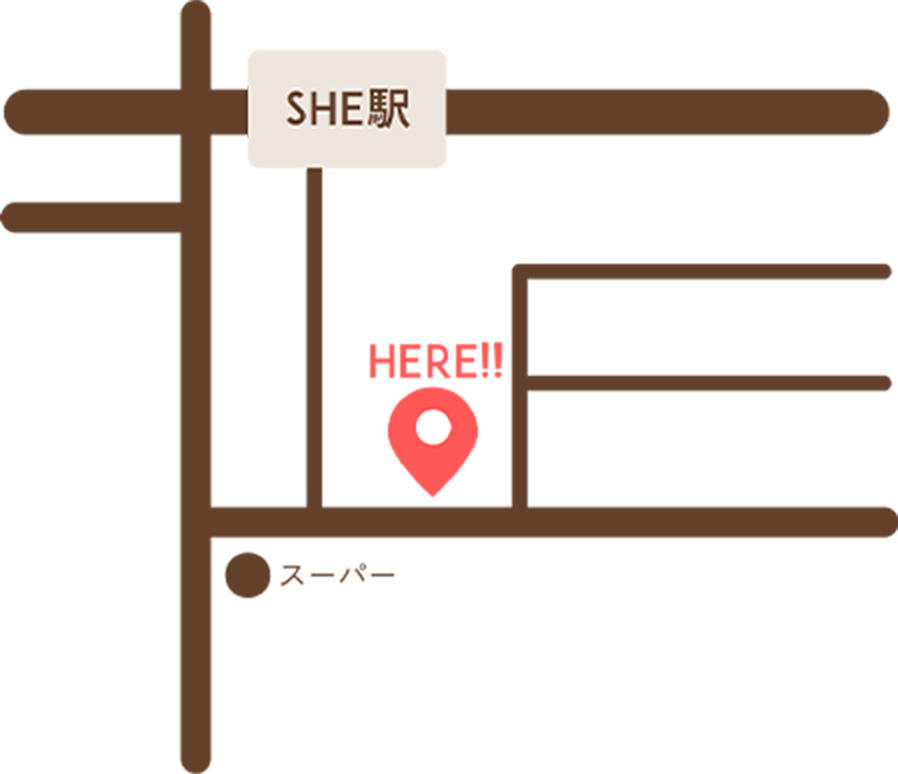
SHOP INFOの地図は実際の地図をIllustratorでトレースして作成しています。

★UXを意識した流れ
MV(視覚で訴求)
STORY(文章・感情で訴求)
CONCEPT・MENU (バラエティ豊かなビジュアルで訴求)
==ここまででカフェの世界観を感じ興味を持ってもらう==
WORKSHOPで「来てください」と伝える(行ってみたいと思ってもらう)
SHOP INFOを見て場所や営業時間を知る
【アニメーション】
MVスライドショーやカルーセル、スムーススクロール、フェードインを実装し、なめらかな動きを出しました。カフェの時間の流れ方をイメージしたスピードにしています。
