
【自主制作】デザイナーズブログトップページ
デザインを勉強する中でデザイン学習サイト「Cocoda」に出会いました。Cocoda内に「Daily web」という様々なジャンルのサイト制作お題を提供してくれるサービスがあり、その最初の課題である「デザイナーズブログトップページ」に挑戦いたしました。
1. 要件
要件定義書を元にPC版・SP版のデザイナーズブログトップページのデザインを作成いたしました。
Cocoda Daily Web#001 デザイナーズブログの要件定義書
◆クライアント情報
「alma.design」
株式会社alma内のデザインチーム。自社のサービスが比較的大きくなり、サービスのCMなども最近始めたところ。デザインチームとしても複数ある自社プロダクトを扱っている。
◆目的
「株式会社almaのデザインチームの認知拡大」
「デザインチームメンバーの採用者増加」
ーー↓↓↓要件定義書を元にした情報設計ーー
◆ターゲット
「男性 30歳前後 UIデザイナー」をペルソナとして設定いたしました。
◆コンセプト
・どんな立場の人が見てもわかりやすい「ユニバーサル」
・プレーンで控えめな雰囲気「シンプル」
・ビジュアル面の美しさ、洗練された雰囲気「機能日」
上記を意識しながらデザインを進めました。
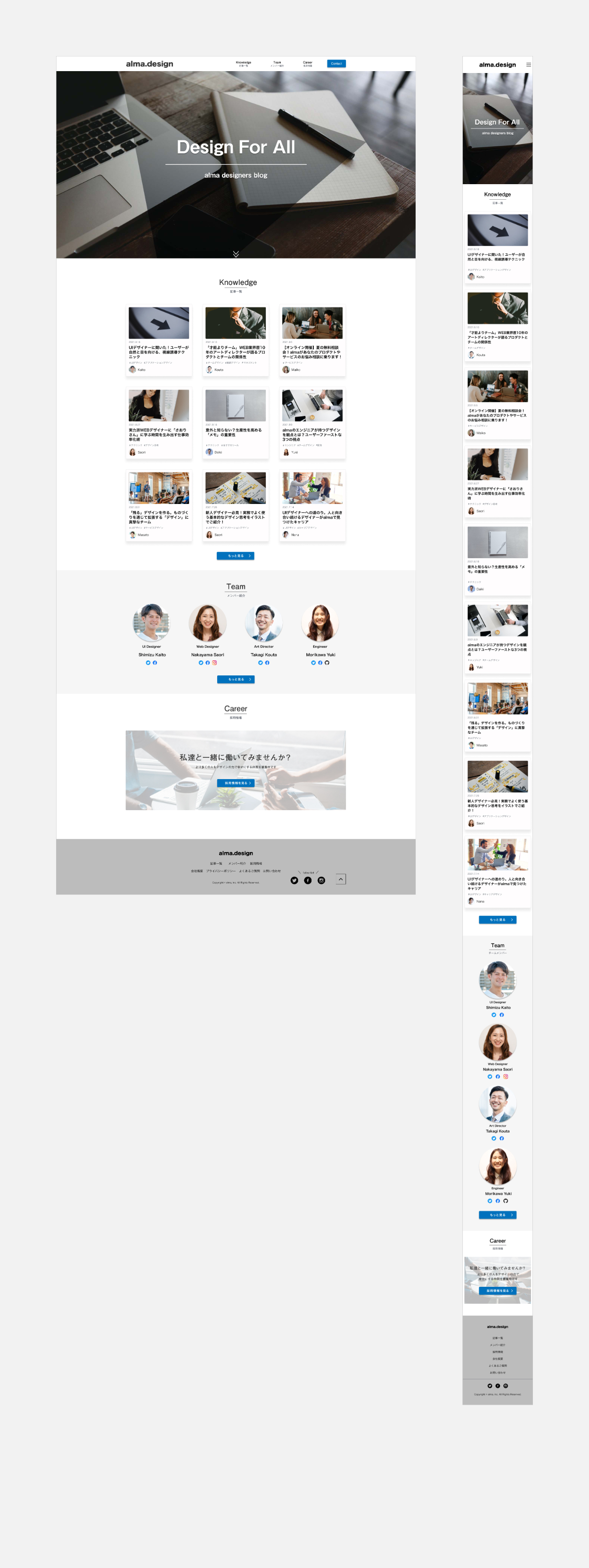
2. 制作したデザインカンプ

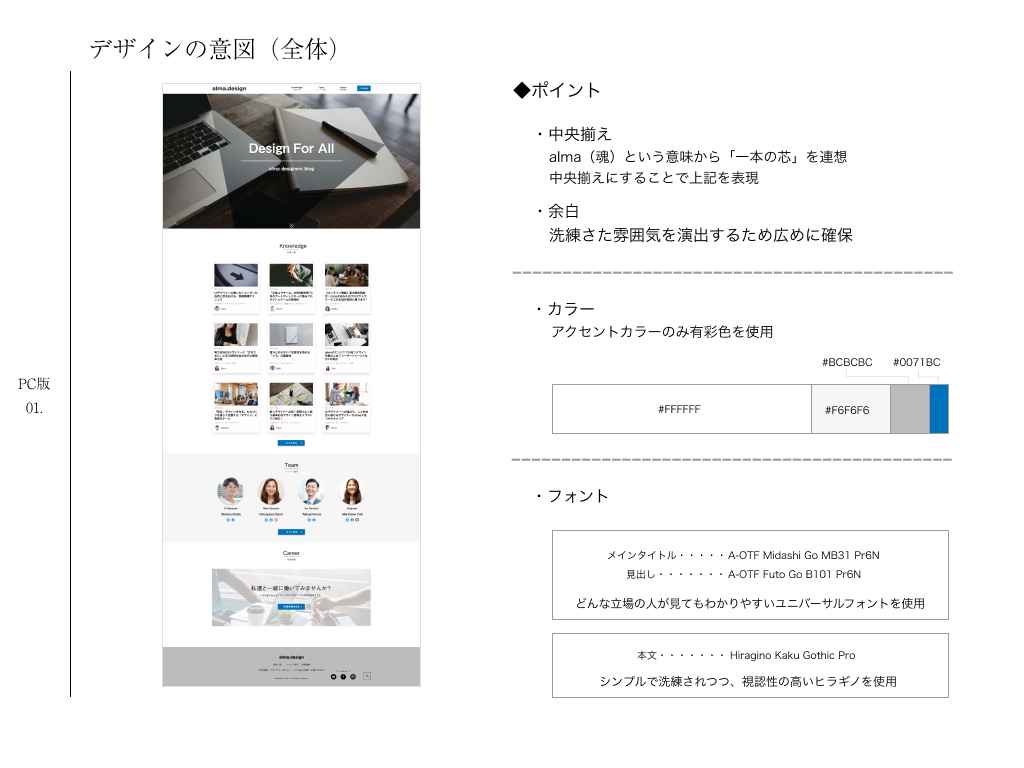
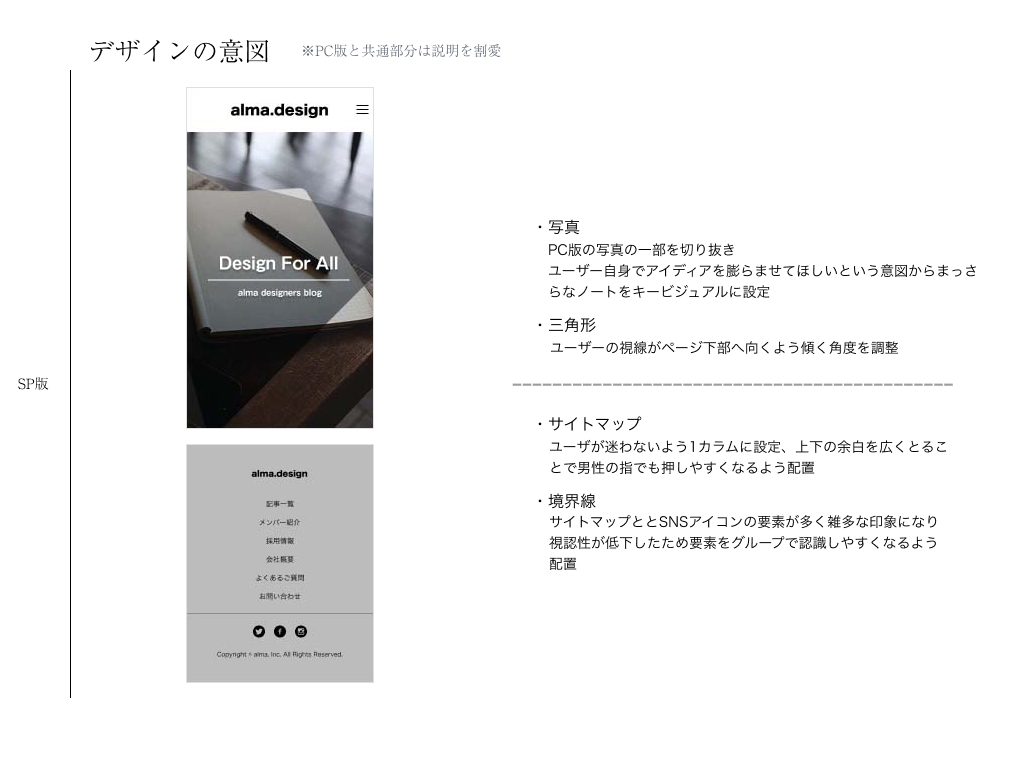
3. デザインの意図




4. 制作を通じて学んだこと
初めてのサイト制作でした。レスポンシブ表示を考慮したサイト設計を考えることが難しく、戸惑う部分も多かったのですが様々なサイトをデベロッパーツールで検証し、PC→SPのレイアウトの変化を分析することでユーザーに配慮したサイトレイアウトに近づけることができました。
サイトをデザインしていると夢中になって作成している自分がいて、いつのまにか自己満足なデザインになりかけてしまっていたこともあったので、ユーザー、クライアント、自社の三方良しのデザインであるかを常に問いかけ、誰のためのデザインかを何度も再確認することがデザイナーには必要不可欠であると学ぶことができました。
