
バナートレース
シーライクス マルチクリエイターコースの課題として作成。 バナートレース及びバナーの分析に取り組みました。 所要時間:バナートレース120分、まとめ60分
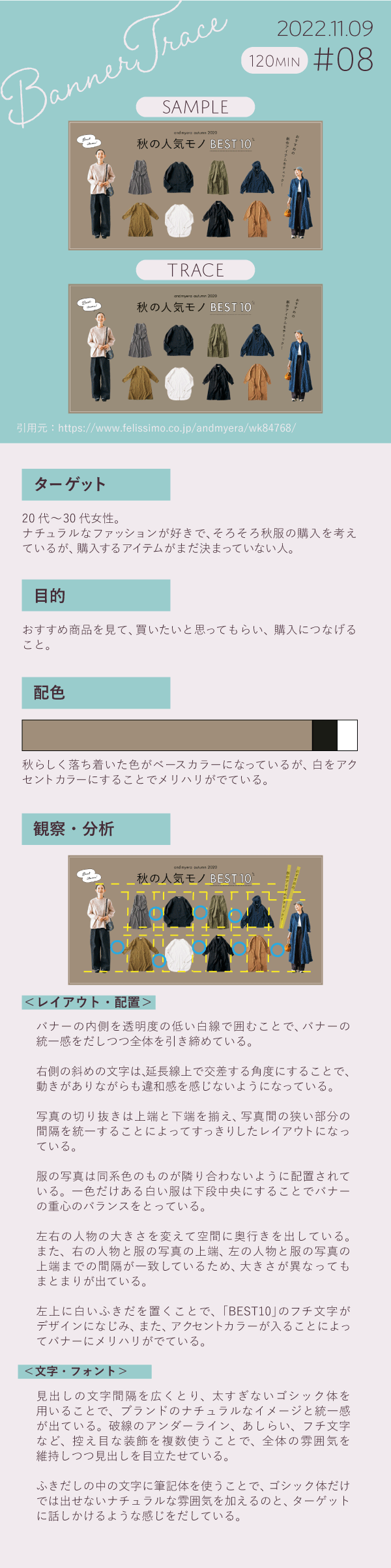
【トレースしたバナー】
今回はフェリシモさんのバナーをトレースしました。(引用元)
【分析内容】
トレースしたバナーについて、以下の項目を分析しました。
・ターゲット
・目的
・配色
・レイアウト、配置
・文字、フォント

【今回の目的】
・複数の異なる写真を配置した時にまとまりを出すためのポイントを習得する。
・photoshopの操作に慣れる。
バナートレースは何度かしていましたが、複数の写真の切り抜きを配置するものは挑戦したことがなかったため、今回のバナーに挑戦しました。また、最近はillustratorでの操作が多かったため、photoshopの操作や機能を復習し、どちらのツールも問題なく使えるようにすることを目的としました。
【今回の課題を通して学んだこと】
・レイアウトのまとまりを出すには間隔を統一するなどの規則性が重要なこと。特に、間隔は縦のラインだけでなく、円形で考えた方が良い場合もあること。
・あしらいを一つ置くことでもアクセントカラーを加えることになり、バナー全体の雰囲気を引き締めることができること。
・photoshopとillustratorで操作が異なる部分の復習および、双方のツールの使い分け。
・文字・数字のフォントやサイズ調整を行うことで統一感を出すこと。
【頑張ったポイント】
・普段は時間を意識せずにバナートレースを行っていますが、今回は1時間での完成を目標にしました。結果、トレース1時間、フィードバックをいただいた後の修正に1時間と合計2時間かかりましたが、最初のトレースまでを1時間で終えることができました。今後はもっとスムーズにバナーの作成やトレースができるよう、練習を重ねていきます。
・普人に見せることを意識して分析内容を書くことで、いつもより深く分析し、自分以外の人が見てもわかるような表現の文章を心掛けました。
・ふきだしはなるべく近いものを使いたかったため、素材を使うのではなく、illustratorのペンツールでトレースしました。
【今回の課題の感想】
トレース自体はほぼ使ったことがあるツールを用いたため、そこまで困ることはなく、photoshopとillustratorで操作が異なる部分を復習することができました。
一方、人に見せることを意識した分析画像を作ることが少し大変でした。人に見せることを意識した結果、考えをより詳細に言語化しようとするため、いつもより詳細で多面的に分析できたように思います。
