名刺リスト画面
カイゼンしたポイント
・探したい人の名刺を探しやすいように、アイコンを表示できるようにしました
・新しい名刺を追加する導線を追加しました
・日付順だけでなく名前順でも表示の切り替えをできるようにしました
学んだポイント
・SansanとWantedly Peopleを参考にしながら作成しました
・どちらのアプリも全体的にシンプルな色合いになっていました
・目立たせたい名前などを濃い色にし、項目などは色は薄いものの文字を大きめにすることで情報の優先順位がわかりやすいようになっていることがわかりました
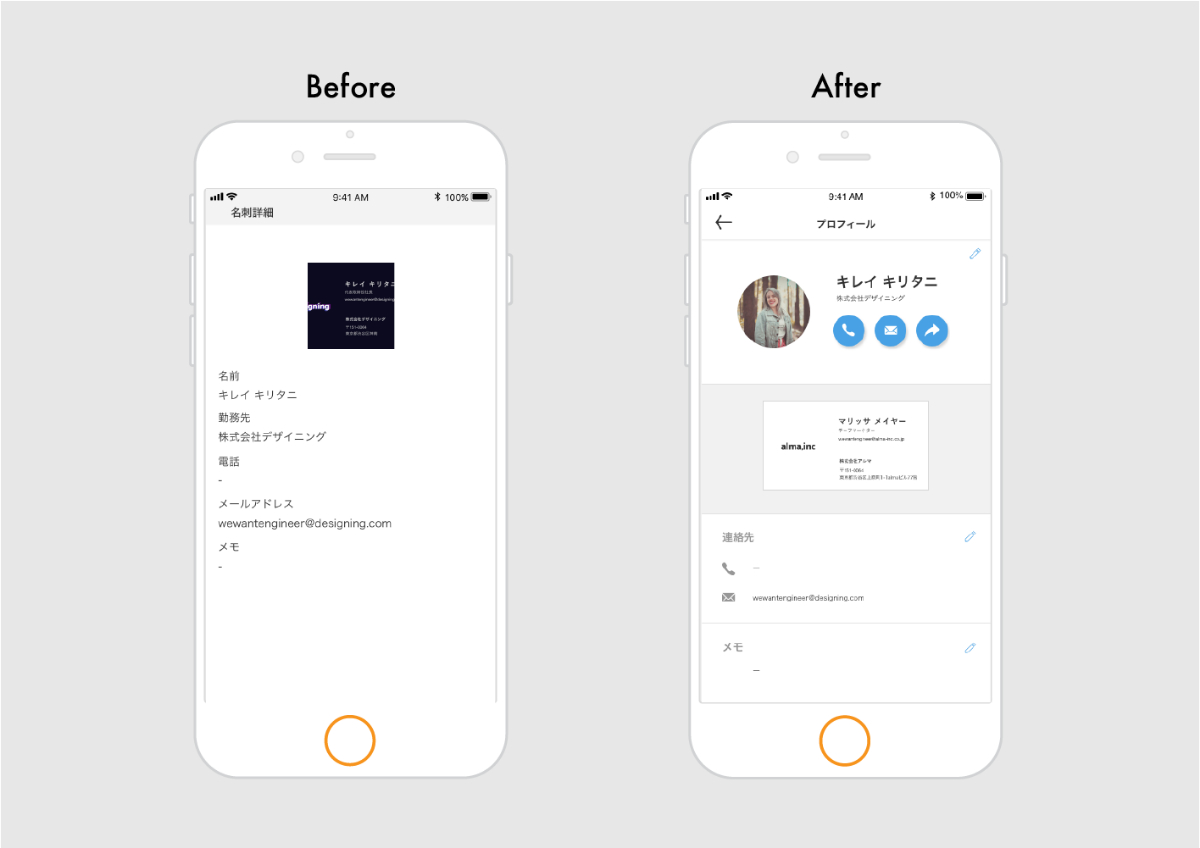
名刺詳細画面

カイゼンしたポイント
・名刺の全体像が見えやすいように、名刺の画像を大きめに配置
・電話、メールアドレスなどはアイコンで視覚的にわかりやすいように表示
・編集用のアイコンを右上に配置
・電話、メール、共有などよく使う項目は上の方に大きめにアイコンを設置
学んだポイント
・文字だけですべて伝えようとするのではなく、アイコンなど視覚的な情報を通して表現すること
・アクセントカラーをどのような部分に使用するのか(ボタンの色、編集用のアイコンなど)
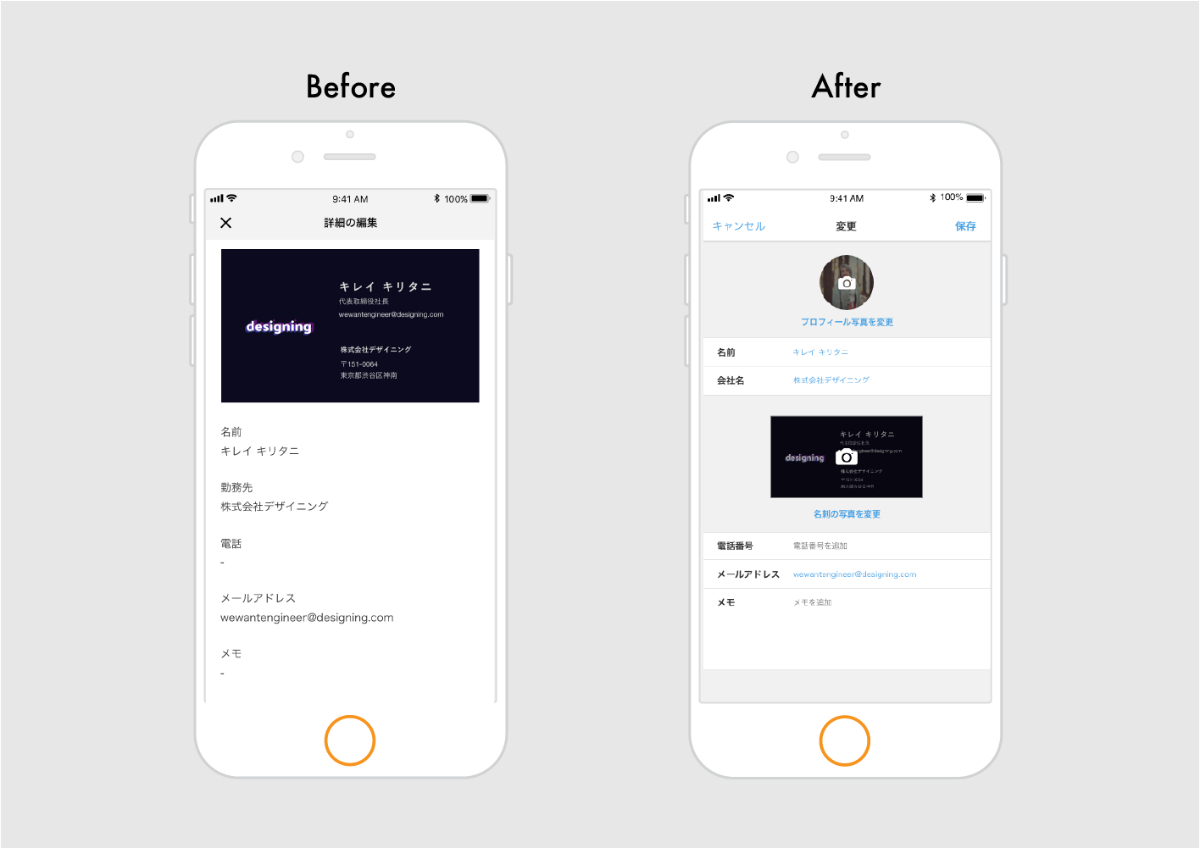
名刺詳細の編集画面
カイゼンしたポイント
・編集する画像にカメラのアイコンと編集の語句を追加することで、どこを登録するべきなのかわかりやすくする
・項目、登録済みの項目、未登録の項目の区別をはっきりつける
・「保存」の文言を右上に太字で表記し、保存への導線をわかりやすく
学んだポイント
・名刺管理アプリの他にTwitterやInstagramのプロフィール編集画面を参考にしました
・「名前」などの項目と、編集したい部分を色や文字の太さで区別している(登録したものは青色、未登録のものは灰色なども使い分けている)