
デザイン時間
9時間
デザイン担当
概要
新卒向けの採用サイトの改修で、説明会の申込を増やすためのデザインを行いました。
ターゲット
求職中の学生(大学3年生〜大学4年生)
目的・背景
社員インタビューや記事コンテンツを多く用意し、より会社に就職した後のイメージができるようにしたい。入ってからのギャップをなくすということと良いイメージを持ってもらい申込を増やしたいという狙いがある。
デザインキーワード
今回は新卒採用のための採用サイトであるため、フレッシュさや明るさ、楽しさを伝えることと企業らしさを伝えることが重要になってくると考えました。今回想定の企業は平均年齢が若めのweb系企業を考えていたので、それを分解すると明るく和気藹々としているような企業らしさを伝えれればよいと考えました。
フレッシュ、明るい、楽しい、若い、和気藹々などのキーワードを中心に考えていくことにしました。
コンセプト
キーワードなどから「ここで働きたい!と思える楽しい会社」というコンセプトにしています。明るさなどを伝えて、ここで働きたい、興味を持ったと思ってもらえるデザインにしていきたいと思います。
デザイン作成
①参考デザイン集め
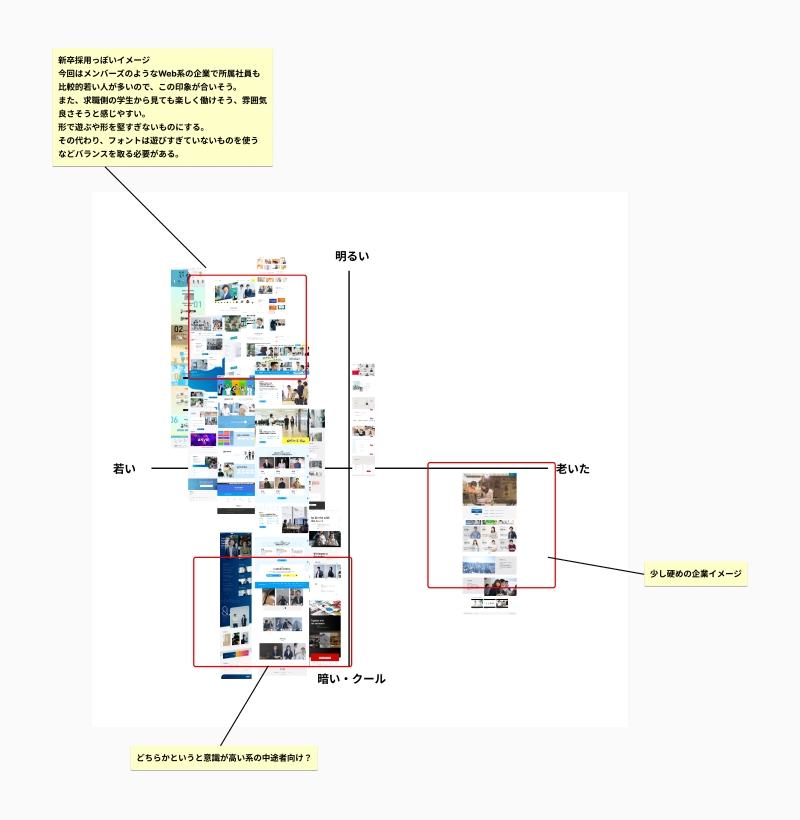
参考になるページを集めて、ムードボードを作成しました。明るいや若いを軸にして、イメージに合うものをそれぞれ分類して、今回のコンセプトに近いデザインを可視化するのに役立ちました。

②トンマナ
ムードボードを作成して、直感的にこんな感じのデザインにしようというイメージを持つことができれば、次はより具体的にデザインの要素を決めていきました。新卒採用のサイトであるので、印象的にはとっつきやすく、明るいものが良いと思うので、明るい色を使ったり、できるだけ働いている人や場所の印象を多めに伝えるために画像を多く使用するデザインにすることなどを決めました。
③コンテンツ(情報)の流れ
流れ的には、
紹介動画
↓
働く人を知る
↓
会社(業務内容を知る)
↓
制度を知る
といった流れにしており、やはり需要があるコンテンツとして、現在働いている社員の声や姿といったものは就職活動をするにあたり重要になってくる部分を最初の方に持ってきています。また、最初から会社のことを文字ベースで紹介してしまうと堅苦しい雰囲気が出てしまうように感じてしまったので、この流れにしました。
④デザイン
ただ明るいカラーを使うなどでデザインをしてしまうと単調だったため、カラーは青ベースでグラデーションにしています。また、アクセントとして、丸のシェイプで柔らかい感じのイメージを引き出し、堅苦しくない雰囲気を表現しています。
↓丸シェイプやグラデーションでコンセプトや会社の良い雰囲気を表現

