
SWEST 公式サイト [デザイン]
OVERVIEW
組込みソフトウェアに関わる大学教員,学生,エンジニアなどが数多く集まるワークショップSWESTの公式サイトリニューアルプロジェクトにデザイン担当として参加しています. 来年春〜夏頃の実装を目指しています.
目次
1. 概要
2. 工夫点
3. イメージ画像
概要
- 組込みソフトウェア開発の関係者(大学教員,学生,エンジニアなど)が集まるワークショップSWESTの公式サイト(https://swest.toppers.jp/)のリニューアルデザイン制作
要件
- Phoenix Framework,TailwindCSSを使用予定
- モダンでシンプルなデザイン
ターゲット
- SWESTに参加する方
- SWESTへの協賛を検討している企業の方
工夫点
現状のデザイン案
※全て現在検討中のものです.
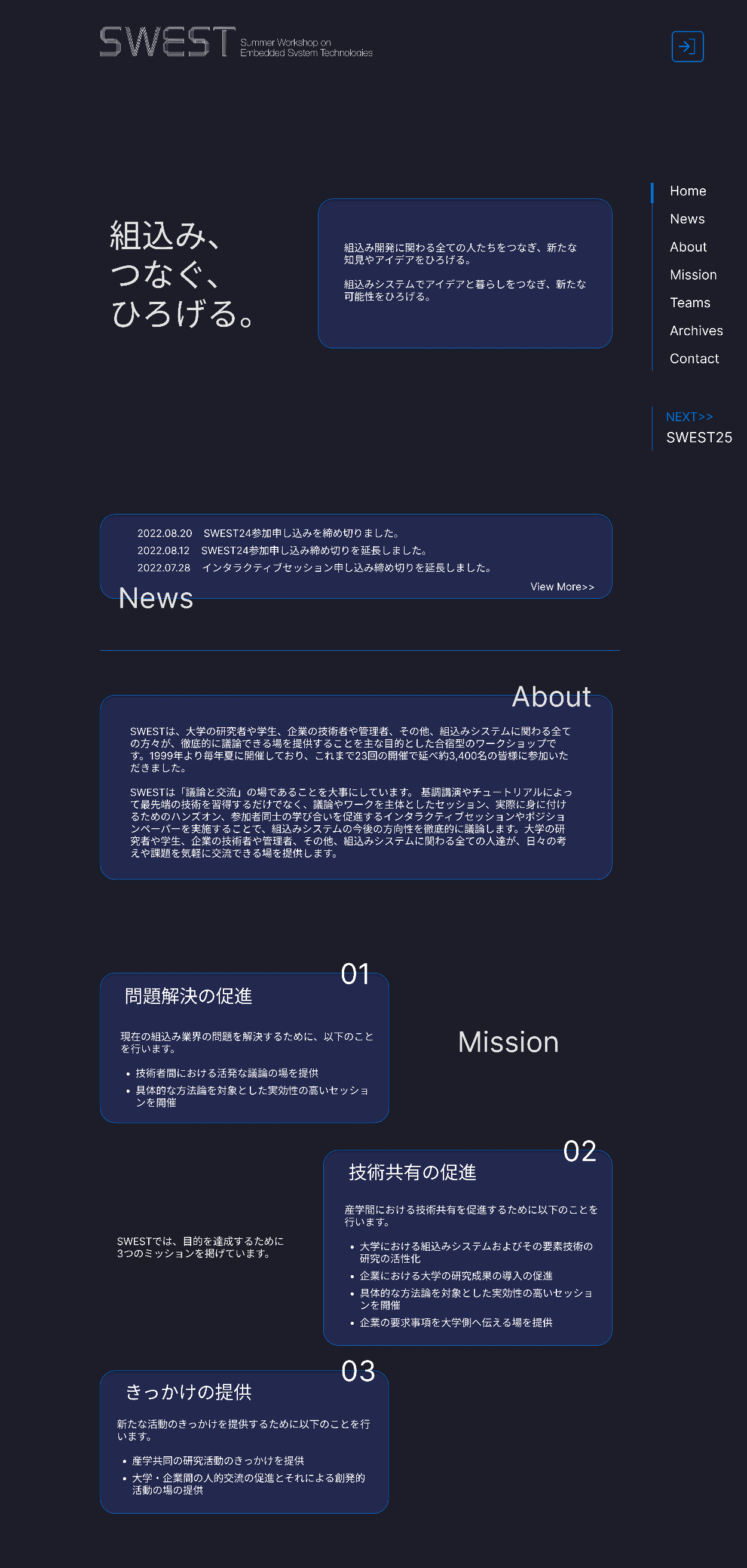
- トップページ

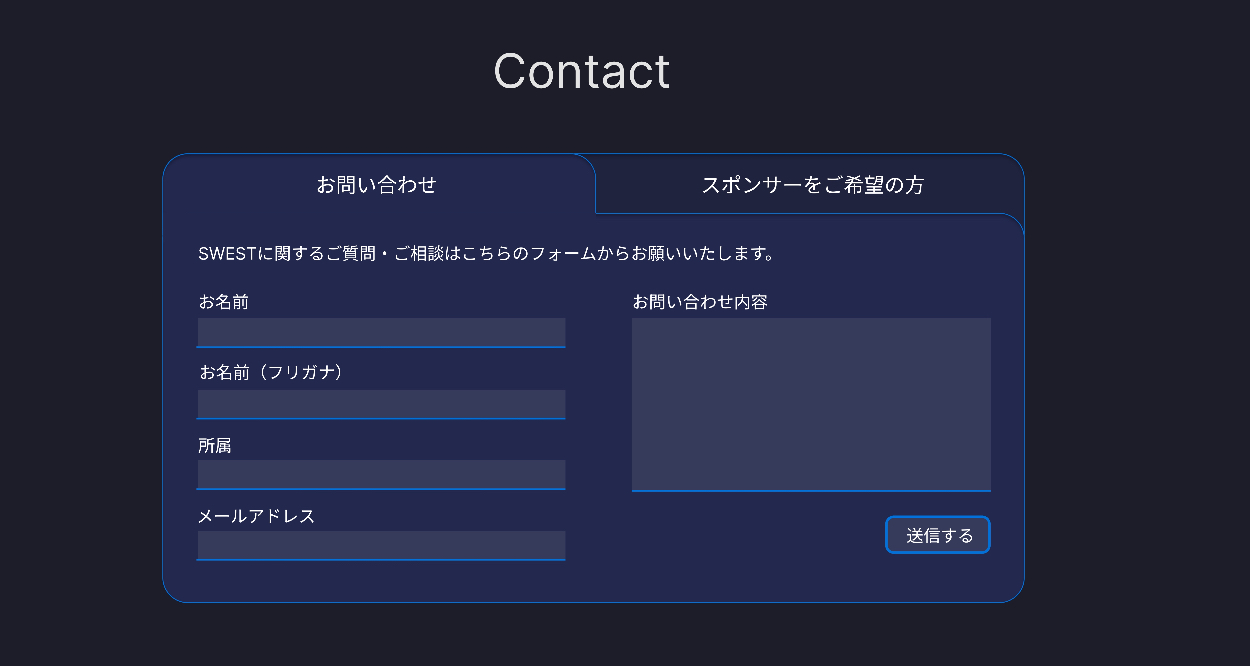
- コンタクトフォーム

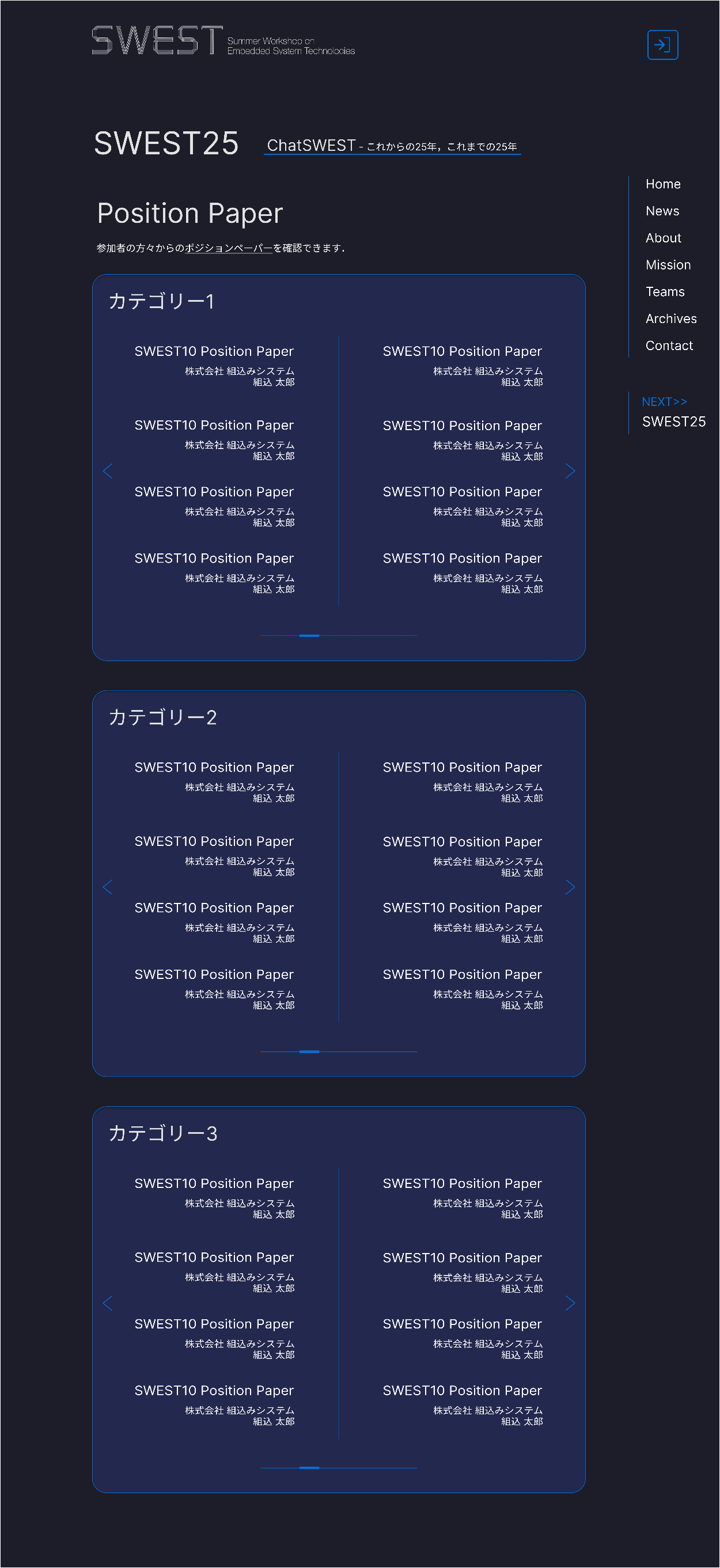
- ポジションペーパー概要

- ポジションペーパーリスト

- ポジションペーパーリスト モーダル

デザインの方針
- カード型デザイン
- シンプル*
- 動きを少なく*
- 情報を閲覧しやすく
- ダークモードを基本に
* 今回はPhoenix Frameworkを採用予定であり,Phoenixの長所である表示速度の速さを活かしたいとの目標があるため,UI面ではTailwindCSSのみを使用する方針です.そのため,動きが少なくシンプルなデザインを目指します.
配色
配色は以下のようになっています.
- 背景:暗い紫色(#1D1D29)
- カード背景:紫色(24284F)
今回,Phoenix FrameworkなどElixirの技術を使用するため,Elixirのイメージ色である紫色を使用し,ダークモードを実装します.
- カード枠線:青色(0071DA)
SWESTはイメージ色を青色としており,リニューアル前のホームページでは青色を主に使用していました.そこで,リニューアル後も他の配色に合わせた上で青色を使用します.
- 文字:白に近い灰色(E3E3E3)
他の配色に合わせ,白色ではなく,白に近い灰色(少しくすんだ白色)を使用します.
