
【自主制作】コワーキングスペースのLP制作 (ワイヤーフレーム・デザインカンプ)
SHElikes MULTI CREATOR COURSEの課題で、架空コワーキングスペースのLP制作に取り組みました。既存のPC版ワイヤーフレームをユーザー視点からリデザインし、デザインカンプまで制作しました。(制作時間:約40時間)
■使用ツール:Photoshop
■制作時間:約40時間
■制作範囲:ペルソナの深堀り| PC版ワイヤーフレームのリデザイン|
PC・スマホ版デザインカンプの作成
|目次|
1. 制作物 (PC・スマホ版デザインカンプ)
2. 制作手順・工夫したこと
①要件整理
②PC版ワイヤーフレームのリデザイン
③PC・スマホ版デザインカンプの作成
3. 制作を通して磨いたスキル
4. 制作を通して学んだこと
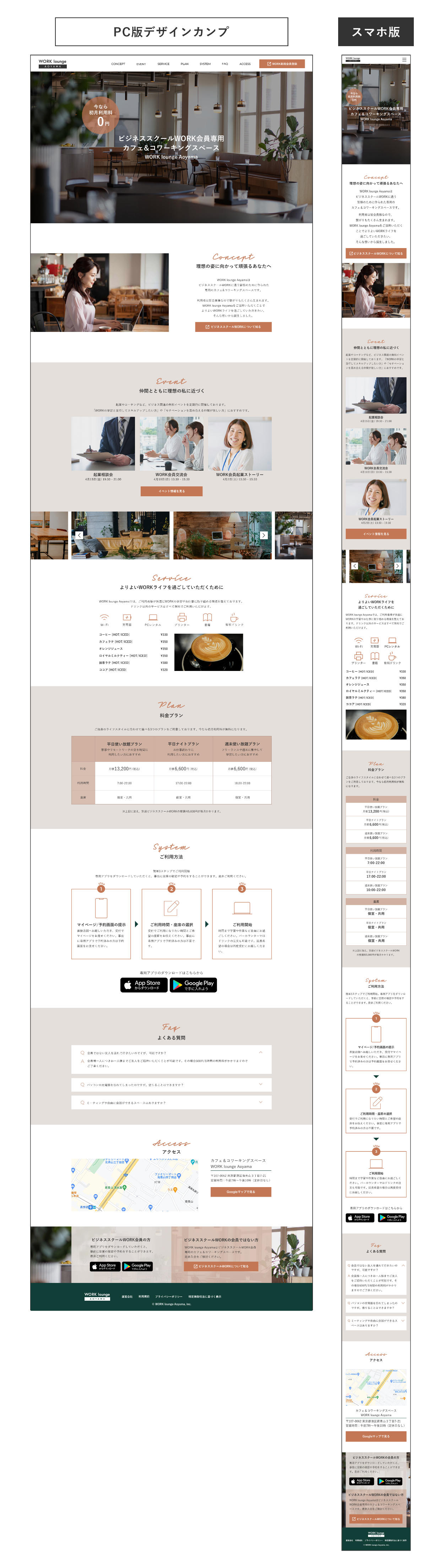
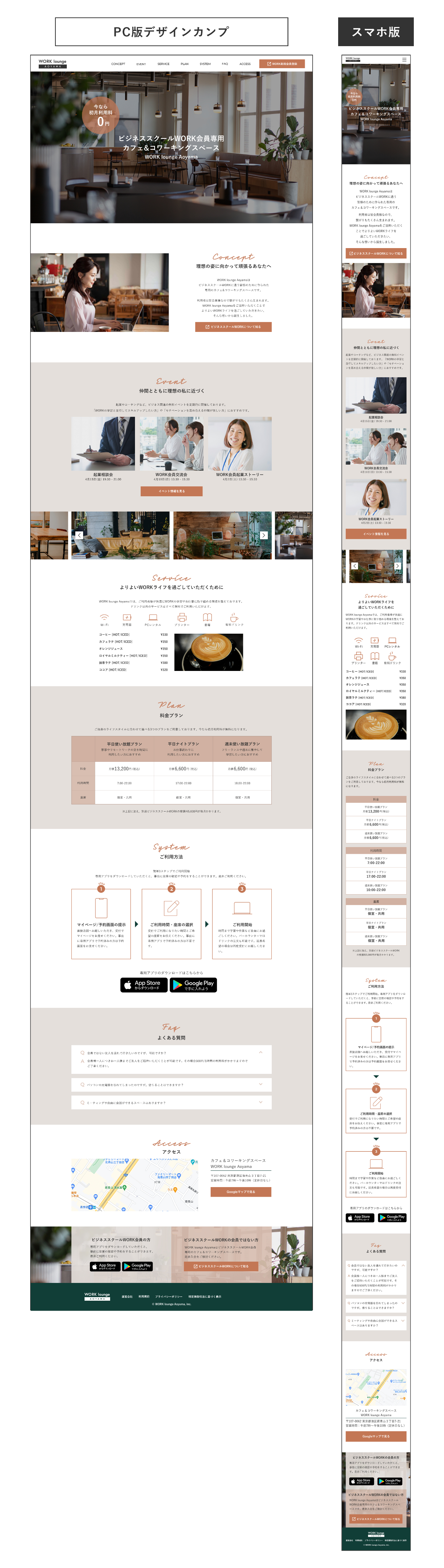
1. 制作物

PC・スマホ版デザインカンプ
2. 制作手順・工夫したこと
①要件整理
・クライアント情報
クライアント名:WORK ,inc.
20~30代女性向けのビジネススクールを展開。
定期的にビジネスコンテストなどのイベントも開催されている。
・目的
WORK lounge Aoyamaについて知ってもらうこと
(ビジネススクールWORK会員限定のカフェ&コワーキングスペース)
・ターゲット
ビジネススクールWORKの会員|ビジネススクールWORKが気になっている方
・イメージ
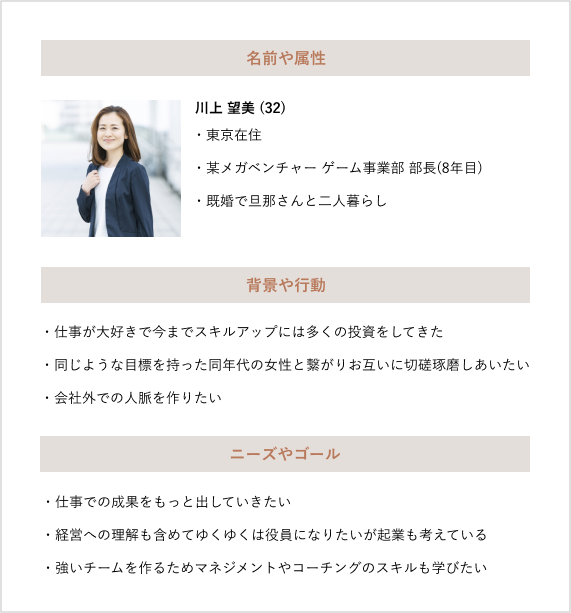
下記のペルソナを参考に制作

・提供物
WORK lounge Aoyamaのロゴ|PC版ワイヤーフレーム

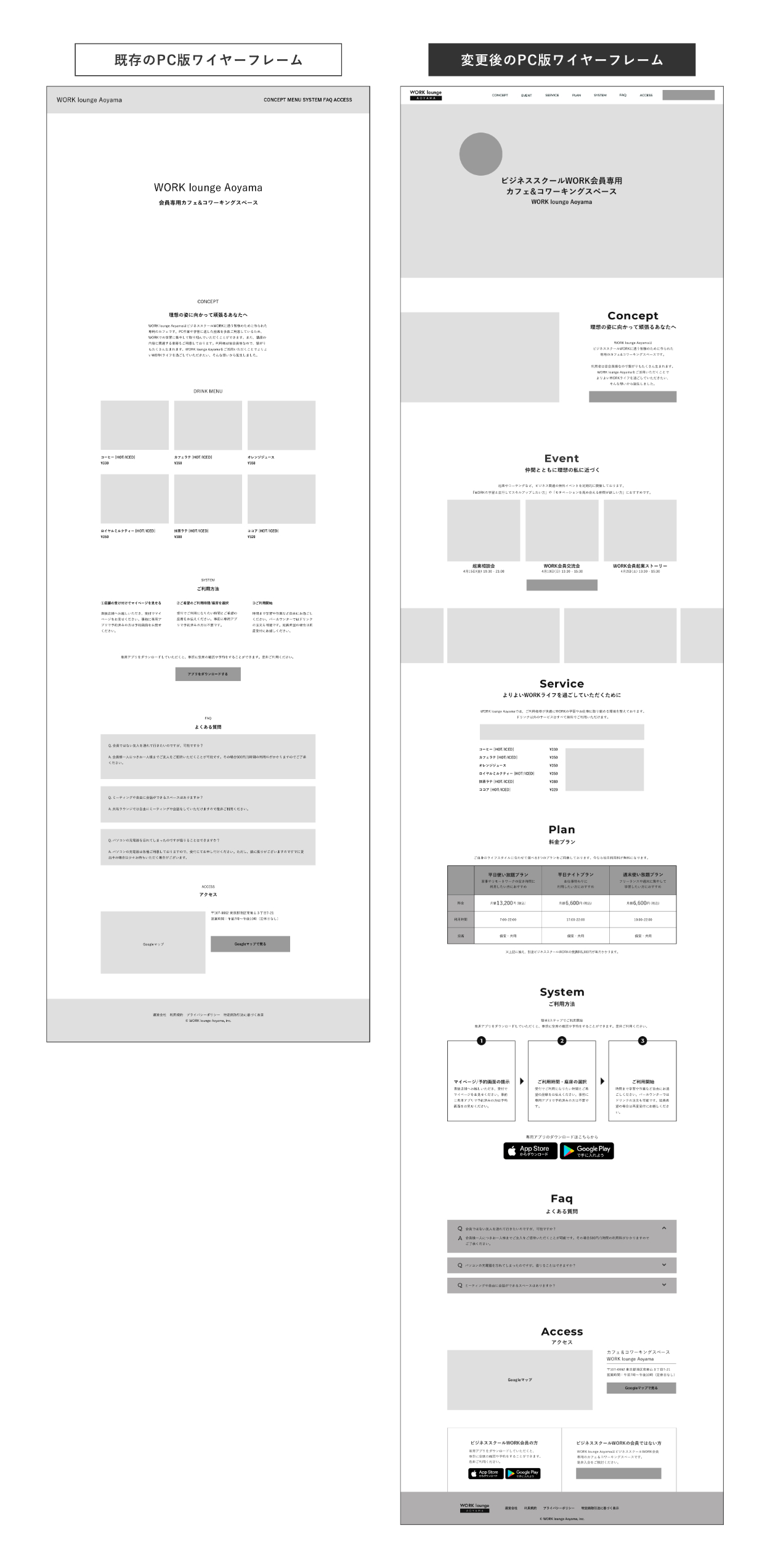
②PC版ワイヤーフレームのリデザイン

PC版ワイヤーフレーム
主な変更点
ペルソナのニーズやユーザーストーリー、クライアントの目的を意識してコンテンツを再検討しました。
・「イベント」セクションの追加
ペルソナが人との繋がりを求めていたため、イベントセクションを追加。
イベント情報は更新頻度が高いのでコンセプトの下に配置しました。

・「メニュー」→「サービス」セクションへ名前を変更
ペルソナにとってドリンクメニューの優先度は低いと考え、「書籍」や「充電器」な
どと一緒に「サービス」としてまとめました。

・「プラン」セクションの追加
WORK lounge Aoyamaのコンセプトや雰囲気、サービス内容を理解した後、ユーザー
は利用料金が気になると考え、プランセクションを追加。

・「システム」セクションにアイコンとバッジを追加
3ステップで簡単に利用できることを伝えるために、各ステップにアイコンをつけまし
た。また、アプリのダウンロードが必要であることをわかりやすくするためにGoogle
PlayとApp Storeのバッジを載せました。

工夫したこと
・ゴールの設定
ビジネススクールWORK会員:アプリをダウンロードしWORK lounge Aoyamaを利用
非会員:ビジネススクールWORKへの理解を深め入会

・オリジナルコピー・文章の追加
「仲間とともに理想の私に近づく」
「よりよいWORKライフを過ごしていただくために」
「お仕事終わりに利用したい方におすすめ」など
③PC・スマホ版デザインカンプの作成

PC・スマホ版デザインカンプ
■コンセプト:「理想の私に近づく場所」
■キーワード:「仲間との繋がり・親近感」「向上心」「心地よさ」「抜け感(都会)」
工夫したこと
・伝えたいイメージに合わせた配色、写真、フォント選び
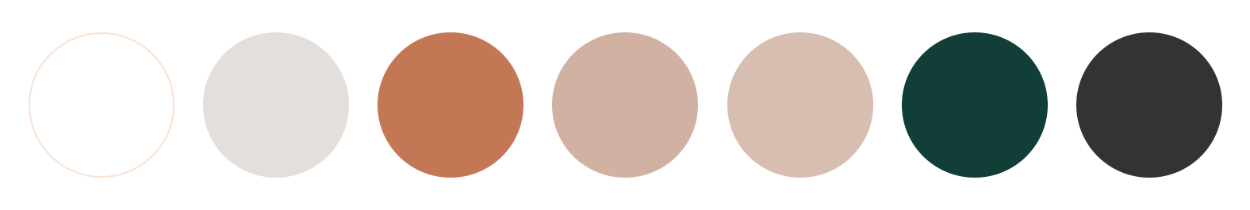
■配色
・白:清潔感
・ベージュ:カフェ、優しさ、落ち着き (抜け感を出すためにくすみ系のカラーに)
・オレンジ:親近感、向上心 (ターゲットの年齢を意識し、落ち着いたオレンジに)
・グリーン:リラックス
(+使用した写真との統一感、メインカラーであるオレンジとの相性の良さ)

■写真
・ペルソナのイメージに近い写真を「コンセプト」セクションで使用し共感してもらう
・おしゃれで落ち着いた雰囲気の写真をフォトギャラリーで見せることで、
ターゲットに足を運んでみたいと思わせる

■フォント
・ 抜け感を出すために、セクションタイトルで筆記体のフォントを使用

3. 制作を通して磨いたスキル
・ 既存のワイヤーフレームをユーザー視点からリデザインし、
デザインカンプまで作り上げる力
・ PCのデザインをもとにスマホに最適なレイアウトを考える力
4. 制作を通して学んだこと
・バナー制作との共通点
クライアントの目的を達成するためにページ全体を通してユーザーの疑問を解消。
LP制作でもユーザーストーリーを意識して情報設計をする必要があると学びました。
・ペルソナを作り込むことの大切さ
ペルソナを丁寧に作り込むことで色やフォント、写真選びで迷うことが少なくなると
気付きました。
・言語化することの重要性
「参考サイトのどこが良いと思ったのか」をしっかりと言語化することが大事だと
感じました。
