
【課題制作】LPサイト制作(TSUTSUMU採用サイト)
SHElikes MULTI CREATOR COURSEにて、LPサイトをデザインから実装、サーバアップまで行いました。TSUTSUMU株式会社様(架空)の採用サイトを制作しました。
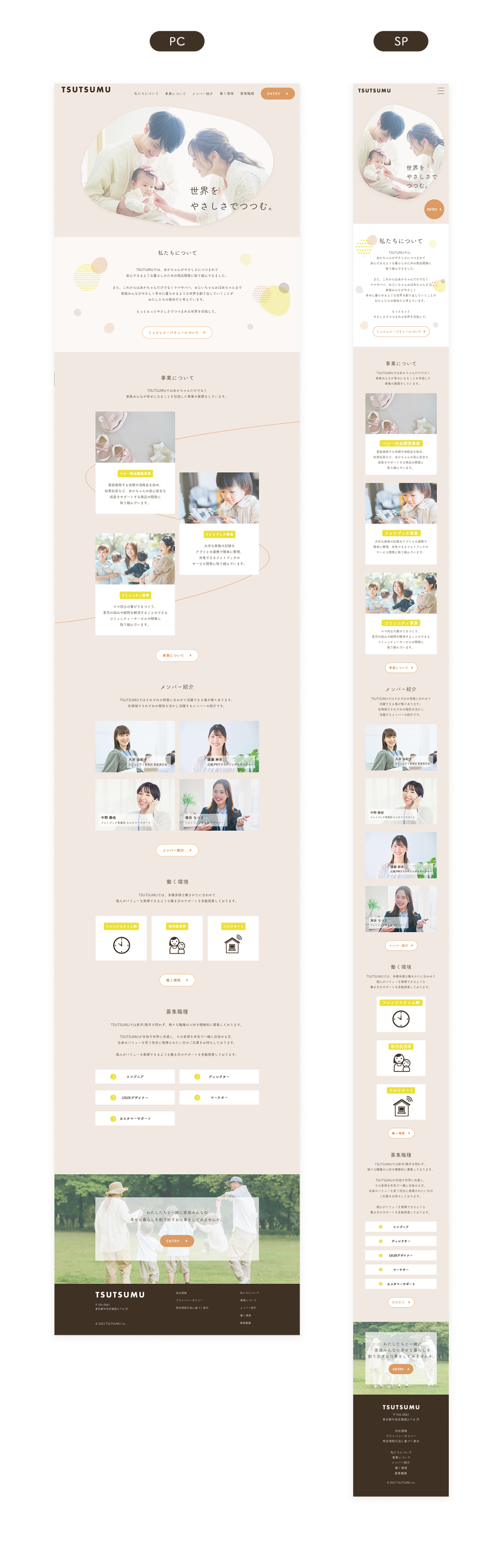
<制作物>
※サーバアップ期間が終了しているため、デザインカンプを掲載しております。

1. 制作要件
●ターゲット
- 転職希望の方
- 報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
- 各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
●目的
LPを通してエントリーしてもらうこと
(採用強化のためできるだけたくさんの応募が来て欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
●トンマナ
明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナを自由に提案していただきたい
2. ペルソナ
〜上田優実(31)〜
- 東京在住
- 既婚で、3年前に出産
- 結婚を機に仕事を退職
●背景や行動
自身も出産や子育てを経験していく中で、赤ちゃんへの愛情や理解が深まり、世の中の子育てをする家族や赤ちゃんがどうしたら暮らしやすく幸せになれるか、というところにも興味を持ち始める
産後、仕事復帰も視野に入れていたため、興味を持っている赤ちゃん事業での仕事が気になっている
3. テーマ
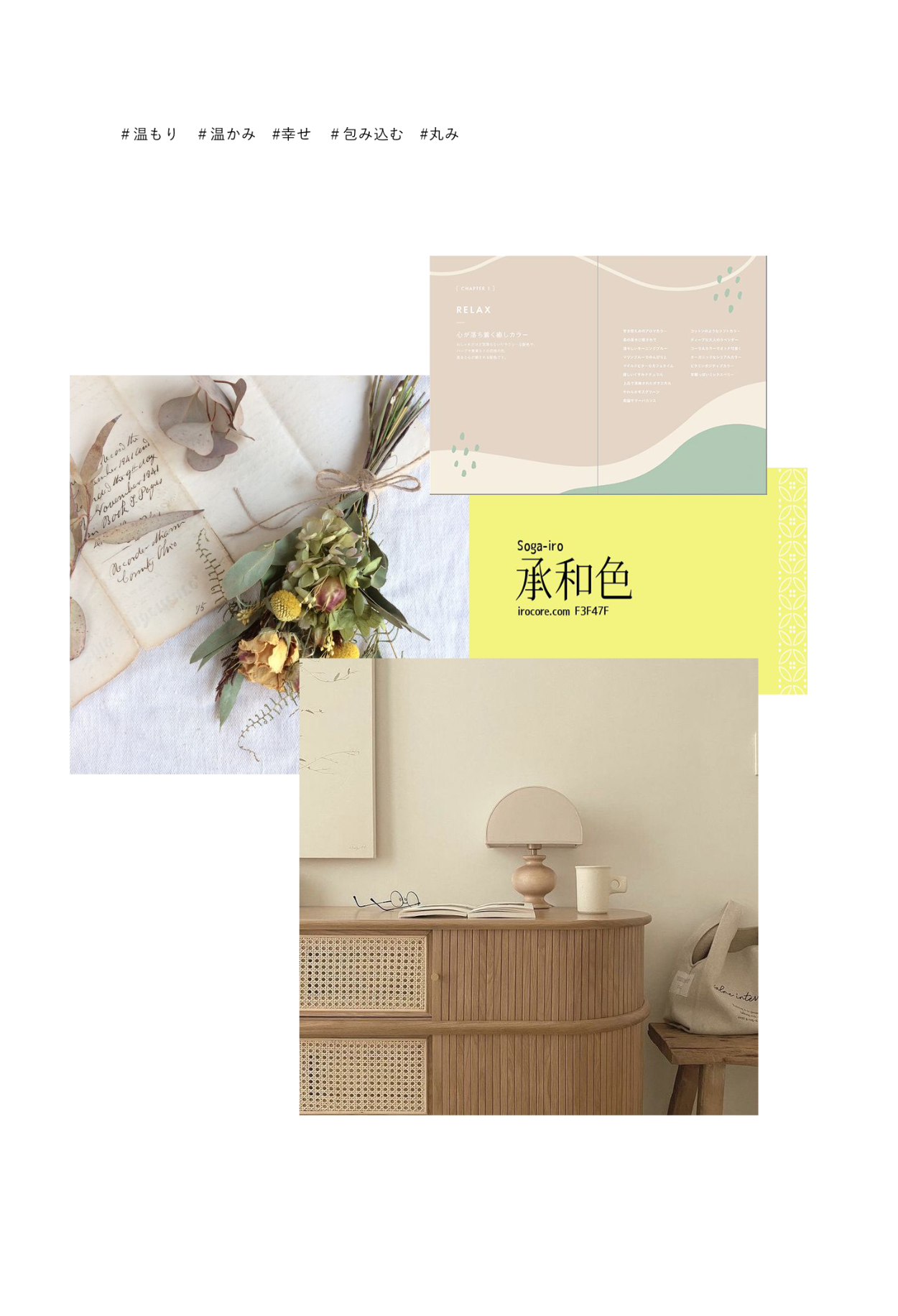
〜テーマは「温もり」「幸せ」「柔らかい」の3つのキーワード〜
TSUTSUMUは、家族の幸せを創っていくことを目的とする企業であるため、このキーワードを選択しました。
4. ムードボード

5. 配色について
テーマに合わせて配色を決めました。

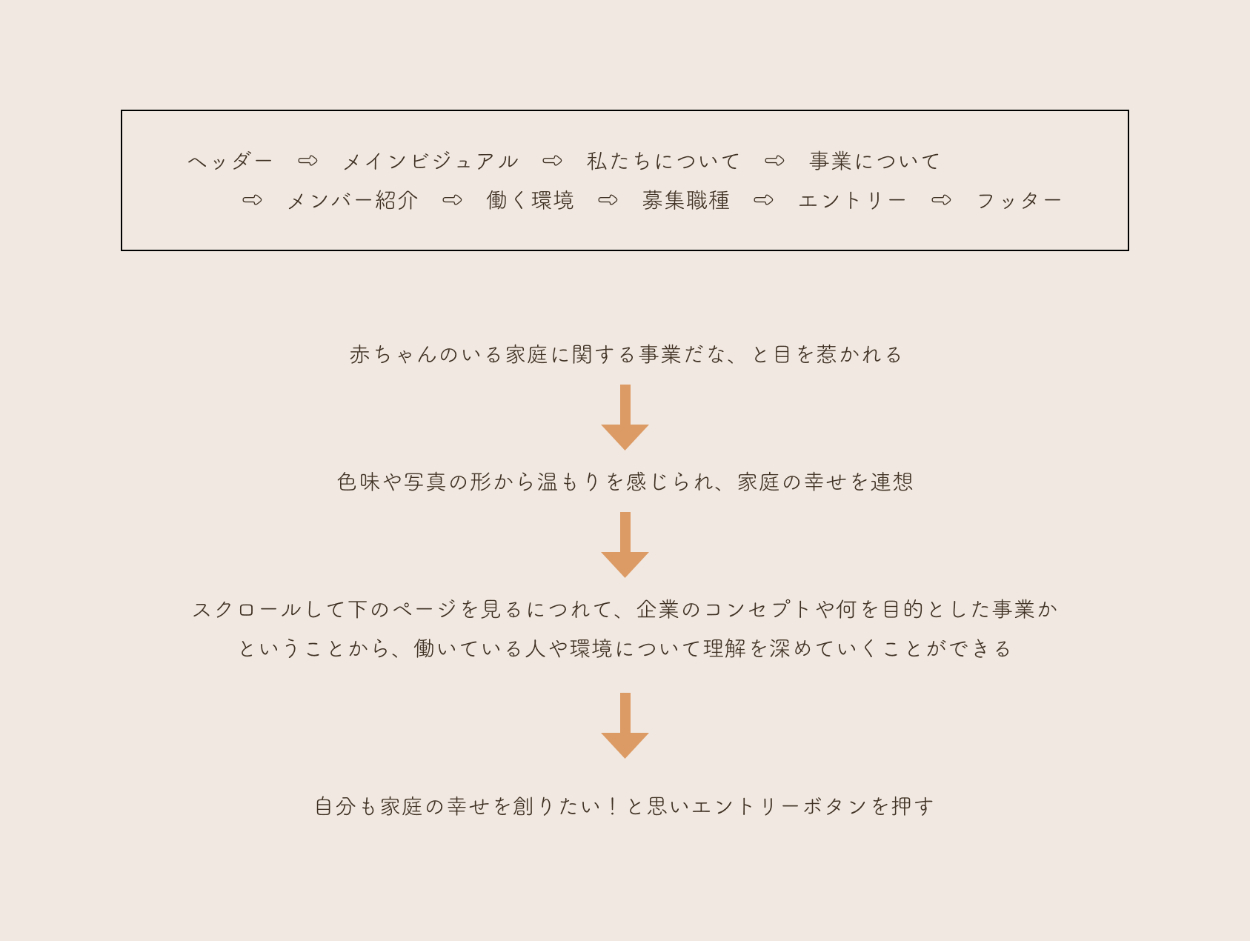
6. 情報設計・ユーザーストーリー
世界観やカルチャーフィットを優先して採用を考えたい、という要件でしたので
抽象(世界観など)⇨具体(募集要項など)という流れで情報を配置しました。

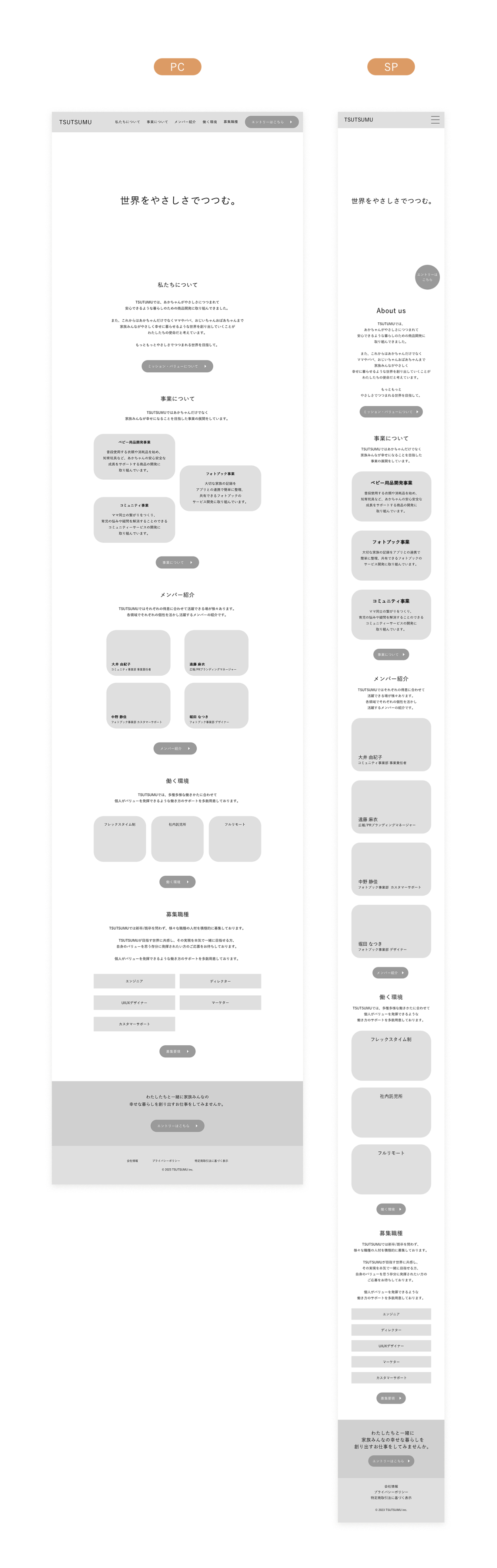
7. ワイヤーフレーム
クライアントからいただいた、LPに掲載したい情報や要素をユーザーストーリーなどをもとに情報設計してワイヤーフレームを制作しました。

●PCとSPの違い
- PC版でヘッダーに並べてあったメニューをSP版では横幅も小さくなり、そのままメニューを並べておくとユーザが押しにくいという理由からハンバーガーメニューにまとめました。
- PC版では固定してあるヘッダー内にエントリーボタンを配置してありますが、SP版ではヘッダーのサイズも小さくなり、ヘッダーに配置したままであるとボタンも小さくなってしまい押しにくくなるため、画面の右下に常にエントリーボタンが固定されるようにしました。
- 大きなデザインの変更はありませんが、写真やボタンは横幅の関係上PCで横並びにしてあったものはSPで縦並びに配置するようにしました。
8. 制作ポイント・工夫した点
●エントリーボタンの固定
PCでもSPでも、常にエントリーボタンを固定しておくことで、LPを見ている中でいつでもエントリーページへ遷移することができ、「LPを通してエントリーしてもらうこと」というLPの目的を果たすための工夫をしました。
●LP内での世界観パートを大事に
世界観やカルチャーフィットしている方向けに情報の設置も行いましたが、冒頭の企業の自己紹介パートでもある「私たちについて」セクションは背景色を変え、世界観に合ったあしらいをつけることで、全体の中でも特別なパートであることを表現しました。
●スクロース時の動きにもテーマを反映
ページをスクロールすると、文字や写真・ボタンなどの要素がふわっと現れるような動きをつけることで、要素の形や色ではない部分でもテーマを表現しました。
●コーディングでも工夫を
コーディングでは、びっしりとコードが並ばないように余白(改行)を多く作って見やすくしたり、コメントを多く残しました。この工夫で、万が一自分以外の人が作業することになった際にもコードがわかりやすくなり、自分自身でも修正等行う際にスムーズな作業を行うことができるよう工夫しました。
9. 制作を通して学んだこと
今回は、MULTI CREATOR COURSEの課題の中でも、初めて実装という工程が含まれる課題でした。私は、システムエンジニアとしてプログラミングを書く仕事をしていましたが、やはりデザインや見栄えまで実装で表現するとなるとわからないことが多く、どうしたら綺麗に見せることができるか、ということを学ぶことができました。また、カルーセルやハンバーガーメニューは、サンプルのようなものから応用して自分なりにデザインしていくことで、無限のパターンがあるということを知りました。
