
【自主制作】 友人Aさんの初回の写真個展の紹介サイト_PC/SP版
友人Aさんの初回の写真個展の紹介サイトを制作(2023年11月15日~2024年1月16日)
■制作期間
2023年11月15日~2024年1月16日
①要件定義
2023年11月15日~2023年11月22日 (7日間)
②情報設計
2024年11月23日~2023年12月1日 (7日間)
③デザイン・コンセプト
2023年11月15日~2023年 (7日間:要件定義と並行して設計を行う)
④メインビジュアル
2024年12月1日~12月31日 (30日)
⑤ブラッシュアップ
2024年1月1日-2024年1月16日 (15日) Total 2ヵ月
■使用ツール
要件定義:Excel
情報設計:ノート・Photo Shop
ビジュアルデザイン:Photo Shop
■目次
1)要件定義
2)制作物
3)工夫したこと
4)制作で学んだこと
1)要件定義
1)要件定義
- 制作概要・目的
①WEBサイト制作講座の実技試験
②(架空)友人Aの初回の個展の紹介
③写真個展開催の理解促進・ターゲット層の集客
- ターゲット
AさんのSNSをフォローしている作品ファンの人たち
Aさんが今後自身の作品を購入して欲しいと考えている人たち
(ギャラリーや飲食店のオーナー)
①年齢層・趣味・独身?既婚?(掘り下げて)デザインのヒント
②20代後半から30代後半の女性が主にターゲット
③未婚者のファンが多い
④男性のファンはカフェ店員がおおい
⑤カップルの方ターゲット
- デザインイメージ
Aさんの世界観を象徴する写真と、Aさん自身の写真を入れる
写真展に行ってみたいと思えるような作品に興味が持てるサイト構成にしました
白をベースにしたデザイン
お花や自然に囲まれているようなサイト
日本を旅した写真、家族との思い出の写真を載せて普段の相沢さんと見せて行きたい
また20代後半から30代前半の女性をターゲットに設定していたため、
優しく温かみのあるイメージを設定したく、温かみのあるカラーを設定しました。
2)制作物
【WF】
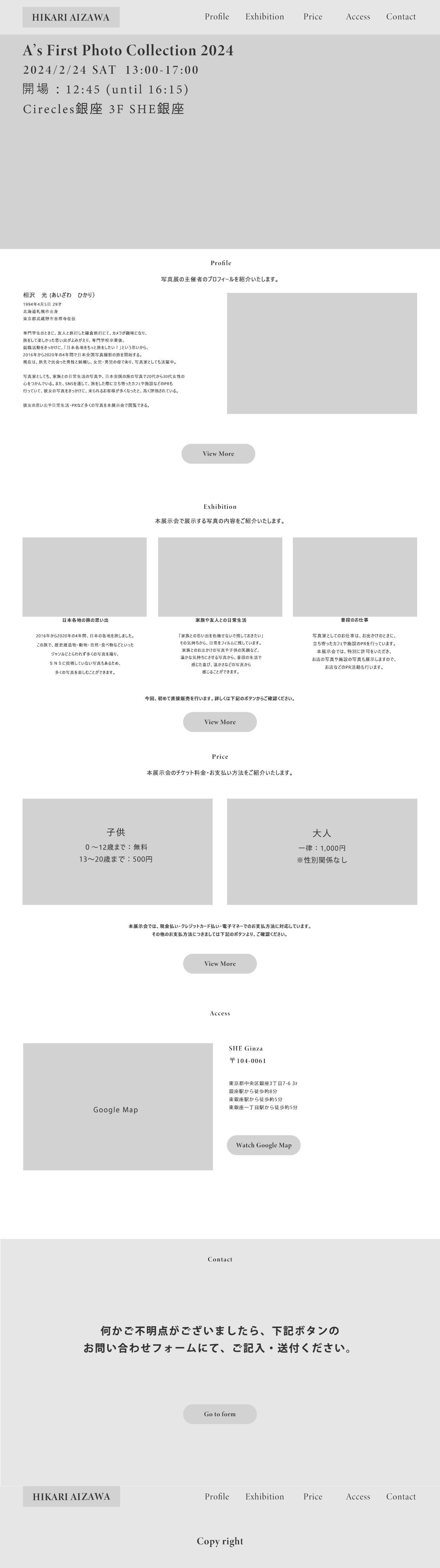
①PC版

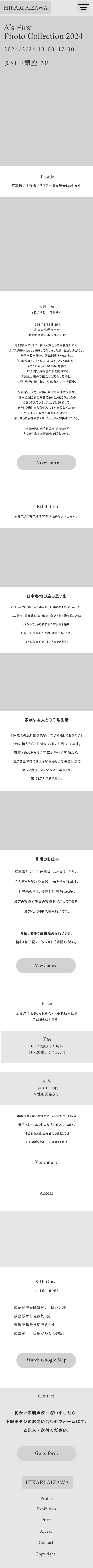
②SP版

【デザインカンプ】
①PC版

②SP版

3)工夫した点

(1)情報設計
WEBサイトデザイン集やPinterstなどでサイトの構成・レイアウトを調べました。
実際に見ることでどのようなフォントが見やすく、お洒落な印象になるかを分析し、
フォントを設定しました。
まずは手書きで、サイトの構成を練り、Photo Shopに落とし込みました。
TOPページに掲載する情報がheader・MV・Footerを除く5セクションと
決まっていたため、オリエン資料(テーマ資料)を確認し、
どのような情報を載せてほしいのか再度確認し、上から展示会の大枠から詳細が
分かるような構成にし、ユーザーが見飽きないように、次第に詳細が
知ることができる構成にしました。下記、8工程のセクションに設定しました。
①header
(SP版についてはグローバルナビゲーションはハンバーガーメニューに設定)
②MV
③Exhibition (展示会について)
④Price
⑤Profile
⑥Access
⑦Contact
⑧Fooer

(3)デザインカンプ
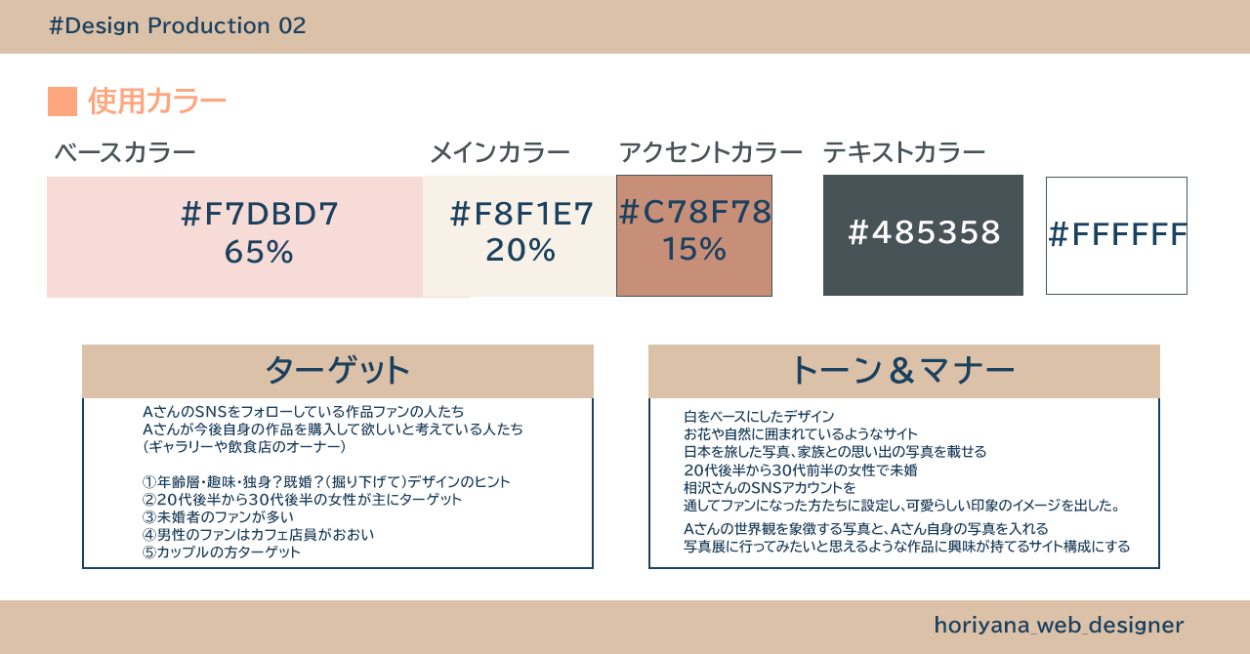
・写真はペルソナのイメージとWEBサイトで使用するカラーのイメージに合わせて選び、
柔らかく、可愛らしいイメージの写真を選択しました。
・またペルソナやターゲットのイメージに合わせ、
ピンク・アクセントカラーにブラウンにして、淡く柔らかい色を選択しました。
・またフォントカラーも柔らかい印象のWEBサイトのため、
グレー系にし柔らかい印象にしました。
フォントについては
日本語:游ゴシック 英数字:Minion Variable Concept
日本語(本文)のフォントについては、ターゲット層が
しっかり読むことができるように、ゴシック体を使用しております。
見出しの英数字につきましては、大人らしさも取り入れたかったため、
セリフ体に設定し、高級感かつお洒落な印象に設定しました。
4)制作で学んだこと
【フォントサイズ】
フォントサイズについては、ややルールに沿っていない箇所があったため、
使用したいフォントサイズの状態・大きさを確認してから検討する。
また英数字に関しては、ヘッダーのフォントがサイズが小さいと視認性が
かけてしまっていたため、42px~45px くらいに設定した箇所があったが、
こちらもTA講師フィードバックをいただき、フォントサイズを再度検討する
必要があった。
PCサイズのフォントサイズ
本文 : 14px~18px
見出し : 16px~50px
補足文章 : 11px~12px (平均的なフォントサイズ)
以降、WEBサイトを制作する際には、使用したいフォントを日本語・英数字を各2~3種類ほど候補挙げ、フォントの性質や視認性を確認できるかを軸に置き、フォントサイズを検討していくとが重要だと学びました。
各セクションの見出しのサイズについても情報設計時に実際デザインカンプに
入れるフォントサイズなど確認をします。
【ペルソナ設計】
今回の制作では開催者をペルソナ設計にしていてデザインコンセプトを設計しました。
ペルソナ設計は、開催者がどの年齢層で、どのうな客層にみていただきたいのか、どのような写真を展示するかをヒヤリングしたうえで、ターゲットを設定して、ターゲットの内容に類似したキャラクター(架空)を設定することです。
以降、ヒヤリング・要件定義でターゲットの設定をした際にターゲットの内容に
類似したペルソナを設計していきます。
※このペルソナ設計を徹底することで、掲載する情報・訴求内容が大きくクライアントが求めているニーズと異なってしまう可能性があるため。
【デザインコンセプト】
要件定義時で、ターゲットを下記に設定していた
- AさんのSNSをフォローしている作品ファンの人たち
- Aさんが今後自身の作品を購入して欲しいと考えている人たち
(ギャラリーや飲食店のオーナー)
①20代後半から30代後半の女性が主にターゲット
②未婚者のファンが多い
③男性のファンはカフェ店員がおおい
④カップルの方ターゲット
ターゲットを主に女性を置いていたが、女性・男性、性別問わず集客したいとのことで
上記のターゲット設定をしているのに、「友人の初の写真個展」という、開催者目線でデザインコンセプトを設計してしまったため、性別問わない集客が乏しいデザインとなってしまっているため、ヒヤリングや要件定義で、クライアントがどのような方を集客したいのかを聞き出す事を徹底することが何よりも重要だと学ぶことができました。
