制作期間:2ヶ月(ヒアリングから納品まで)
使用ツール:XD、Photoshop、Atom
レスポンシブ対応:PC、タブレット、スマートフォン
事業:ネイルサロン
制作目的:顧客様にもご新規様にも正しいご予約方法が伝わるようにしたい。デザインのサンプルを見ながら、デザイン別のご料金を分かりやすくしたい。
ターゲット:10代後半〜30代の女性。
配色:「緑とオレンジが好きです。」というクライアント様の言葉と、クライアント様のファッションやInstagramの色彩を見て配色をご提案しました。グレーが強めのオリーブを4色と、彩度高めのくすみオレンジ。

キーワード:雑誌のようなシンプルなデザイン。Instagramアカウントの世界観にリンクしたおしゃれなデザイン。
戦略:
クライアント様の顧客様やご新規様はInstagramを見てご来店される方が多く、10代後半〜20代が多いのでモバイルファーストのデザインに。
スワイプできるカルーセル、拡大表示できるモーダル画面、詳細情報を見たいときに開くことができるアコーディオンパネルを実装。
クライアント様のお悩みは、Instagramで世界観や最新ネイルの発信、LINE公式アカウントでご予約のやりとりをおこなっているため、情報が分散し正しい予約手順が伝わりづらいこと。
「お客様はInstagramでネイルのデザインを見て「予約したい!」と思い、予約経路や店舗情報を調べる」という流れが予想されるため、webサイトのセクションを、予約方法→料金→アクセス→ギャラリーとした。
また、「予約する」というCVボタンをトップページやグローバルナビゲーションに配置すると、予約方法を読む前にwebサイトから離脱してしまう可能性があるため、あえて設置していない。
Priceページでは、サンプル画像をスワイプでスムーズに見て、気になるデザインはモーダル画面で大きく見れるようにした。(タブレットサイズとPCサイズでは拡大が必要ないので、モーダル画面は開かないように実装。)
Instagramの自動更新の埋め込みをして、検索エンジンからのお客様にも最新情報を伝えられるようにした。
遊び心で、PCサイズはトップページのデザインを雑誌風に余白多めに縦書き英字にした。PCからの閲覧者が少ないからこそ、見たときに楽しんでもらえるように。
実際のwebサイト
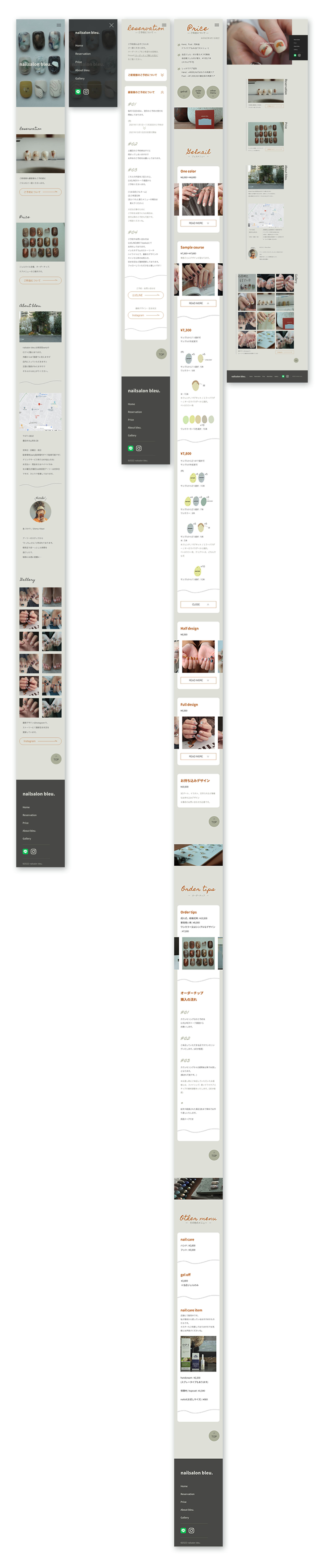
デザインカンプ
クライアント様のお客様はスマートフォンでInstagramを見る方が多いため、モバイルファーストで制作しました。一番右はPCデザインです。各セクションのタイトルのフォントと配置をPCとスマートフォンで変えています。