

今ご覧になっているWebサービスを作りました。コンセプトメイキングからロゴやUIのデザイン、実装まで個人で行いました。
コンセプト
1. すべての人のためのポートフォリオ
ポートフォリオはアーティストやデザイナーのためだけのものではありません。誰もが専門知識なしでも簡単にポートフォリオを作り、これまでに成し遂げてきた成果を残しておくことができる場所がRESUMEです。
2. ストーリーまで語るポートフォリオ
多くのポートフォリオでは、成果物の画像や動画がメインで、ストーリーまではあまり語られません。しかし「その成果物を生み出すまでのストーリー」や「小さな工夫」「こだわり」こそ、あなたの魅力を表現するのです。
プロジェクトを成功に導いたストーリー、社内で効率化を実現した方法、勉強会で使ったスライド、ボツになった企画書…。いつか忘れてしまいそうな小さなことだって惜しみなく書き残しましょう。
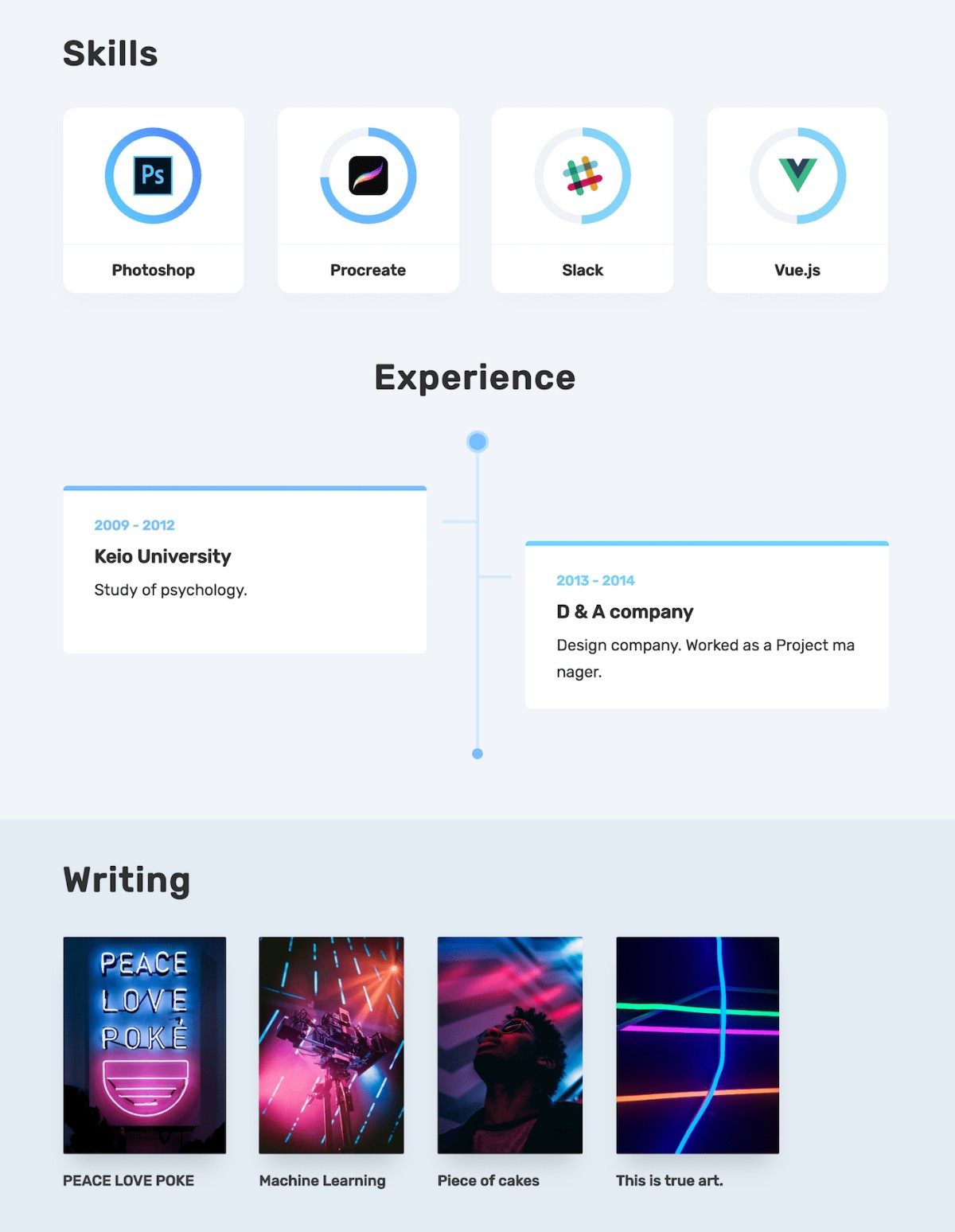
3. スキルや経験を美しくまとめたカバーページ

RESUMEは、これまでの成果物集としてだけではなく、履歴書としても機能します。あなたのスキルや経験を1枚のレジュメにまとめましょう。
紙の履歴書なんてもうやめましょう。送るべきは、あなたの魅力がいっぱいに詰まったRESUMEのURLだけです。
このようなコンセプトを思い描きながらRESUMEを開発しました。詳しいストーリーはnoteにまとめました。
簡単に美しいポートフォリオを作成できるWebサービス「RESUME」をつくった | note
技術的な話
開発にあたって以下のような技術を使いました。
技術やサービス
- Rails
- Vue.js
- Heroku
- Fastly(アセットとページデータのキャッシュ/CDN配信)
- S3(投稿画像の置き場)
- CloudFront(投稿画像などのCDN配信)
SEOを捨てたくなかったので、SPAにはしませんでした。今から作るならNuxt.jsでSSRにすると思います。Fastlyでページ自体をキャッシュしています。キャッシュのパージの設定がなかなか大変でした。このあたりはDev.toのソースコードがとても参考になりました。
デザインツール
- Sketch(UIデザイン)
- Illustrator(ロゴや素材制作)
このあたりについても時間ができたときに詳しく書きます。
