
ヘアスタイル収集SNS「Hair Clip」UI/UXデザイン
UI/UXデザインの学習の一環として、ヘアスタイル収集SNS「Hair Clip」のUI/UXデザインを行いました。

◉プロトタイプ:
https://xd.adobe.com/view/8e34a580-823d-4fd5-7081-8b34feb0c59b-f805/
◉コンセプト
「作ろう、自分だけのヘアカタログ」
◉サービス概要
ユーザーが自分のヘアスタイルを記録したり、他のユーザーのヘアスタイルを保存(クリップ)してカタログにまとめることができるヘアスタイル収集特化型のSNSアプリ。
普段ヘアアレンジをする際や美容院で髪型のオーダーをする際に良いアレンジが思いつかない、自分の理想のスタイルをうまく説明できないといった悩みに対し、お気に入りの髪型をカタログとして保存し、いつでも見返すことができます。
◉ペルソナ
美容やファッションに関心のある大学4年生の女性。
ヘアアレンジが好きで友達や彼氏と出かける時にはよく自分で髪型をセットをしている。それなりにスタイルの引き出しはあるものの、最近同じような髪型でセットしてしまうことが多く少し物足りなさを感じている。
美容院でのオーダーの際には雑誌の切り抜きなどを持参することが多いが、雑誌の購入費用や好みの髪型を探すのがかなり大変といった点から、何か良い方法はないかと模索している。
◉課題
① 美容院でオーダーする際に理想の髪型をうまく説明できず困ってしまうことが多い
② 雑誌やネットなどで好みのヘアスタイルがなかなか見つからない。もし見つけることができ写真(スクリーンショット)を撮っても、フォルダに埋もれてしまい見返すのが大変。
◉コア機能
- 好みのヘアスタイルを簡単に探し、カタログに保存(クリップ)!
◉ユースケース
- 暇な時間に日々のヘアアレンジの参考になるスタイルを探す
- 美容院で髪型をオーダーする際に作成したカタログからスタイルを探し、オーダーする
⏳制作期間
約1.5週間
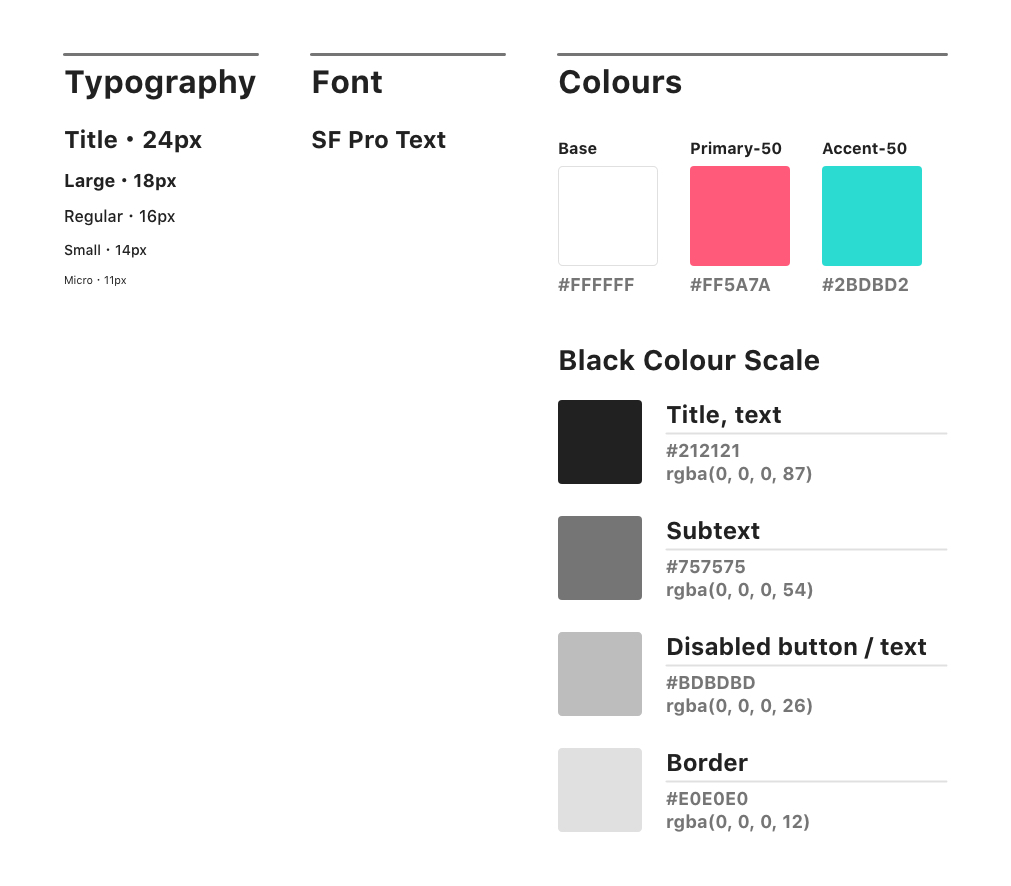
【Typography & Colours】

本格的にツールを使用したデザインに入る前に大まかにフォントやフォントサイズ、カラーなどを決めました。
フォントサイズに関しては大まかに決めたものを仮置きで使用し、デザインが固まってきた段階で細かな調整を加えました。この段階でフォントウェイトなども調整しています。
カラーに関してはコンセプト、ターゲットユーザーのイメージなどから最初の段階でベースカラー・プライマリーカラーのみを決め、デザインがほぼ完成した段階でアクセントカラーを加えていきました。
ブラックスケールは情報の優先度などを基準にどの部分にどのスケールを使用するかを規定し、基本的にはそれに則って配色しています。
【Hair Clip - アプリUI】
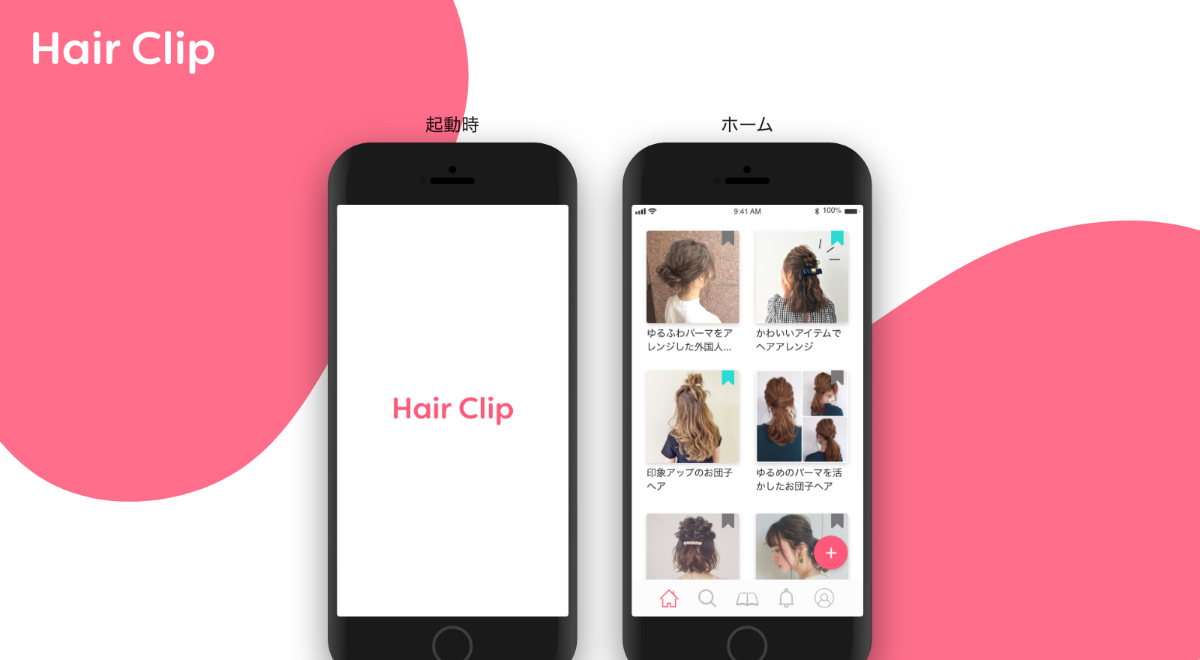
【#1 アプリ起動 ~ ホーム】

ユーザーがヘアスタイルを探す際には、画像を最初に確認し、タイトル→詳細という情報の流れで行うと想定しました。そのため、ホーム画面には投稿画像とタイトルのみ表示し、シンプルにユーザーが必要とする最低限の情報を表示しました。
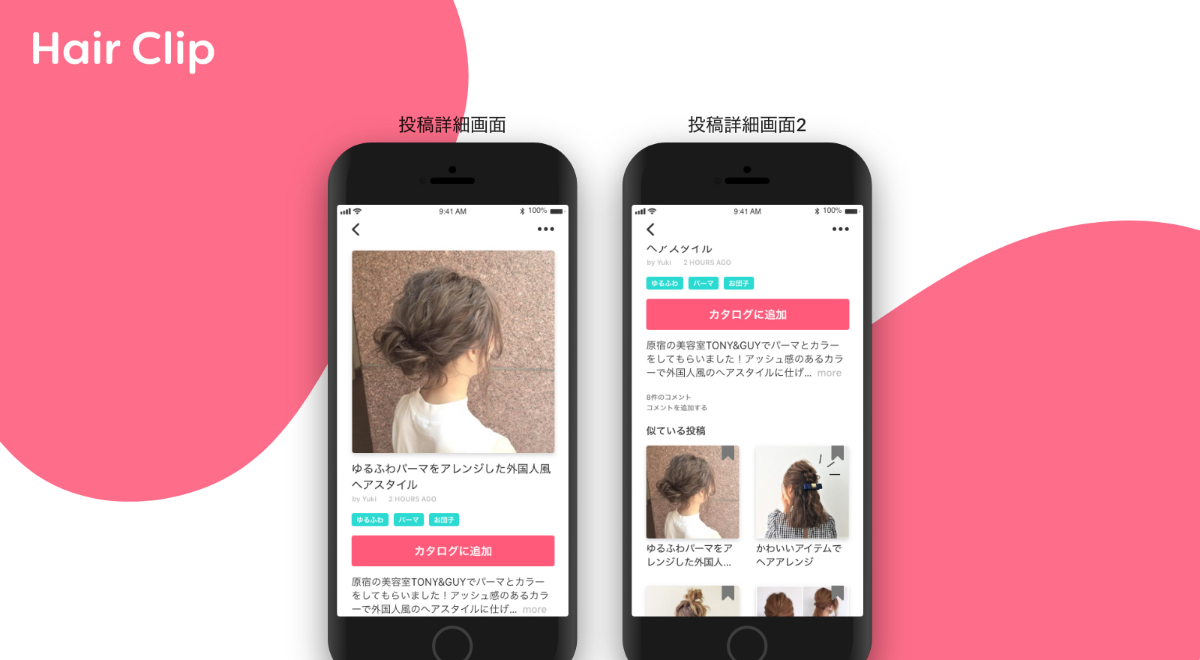
【#2 投稿詳細】

投稿詳細画面では、ホーム画面では表示しなかった詳細な情報を表示しています。
各投稿には検索を容易にするためにタグをつけられるようにし、タグをタップすることで同じタグのついた投稿を検索することができます。
また、「自分好みのヘアスタイルをカタログにまとめる」ことがHair Clipの主要な目的のひとつであるため、ユーザーが見つけやすいように「カタログに追加」ボタンをタイトル下の目立つ位置に配置し、サービスの主目的を達成するための導線を作っています。
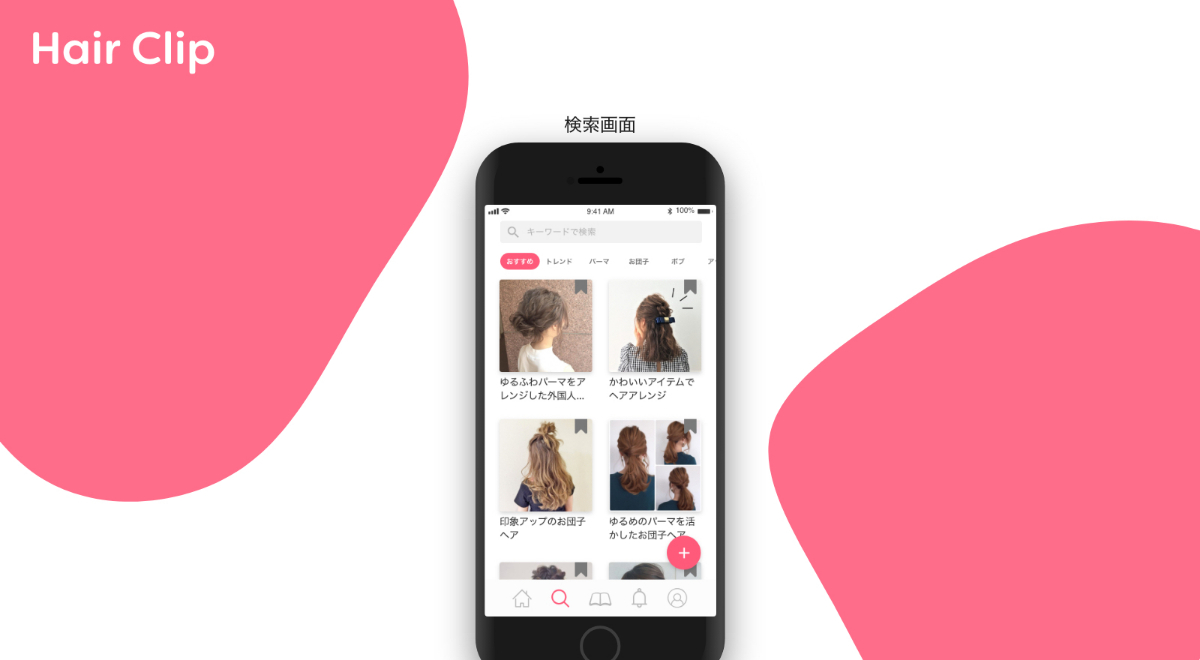
【#3 検索】

検索画面では、検索フォームによるキーワード検索・タグ検索以外の機能として、フォーム下に「おすすめ」「トレンド」やその他タグから絞り込みを行えるタブを用意し、ユーザーが気になる投稿を探す負担を少なくしています。また、デフォルトでユーザーに最適化した投稿を表示しておくことで、ユーザーが投稿をカタログに追加するアクションを起こしやすくなると考えています。
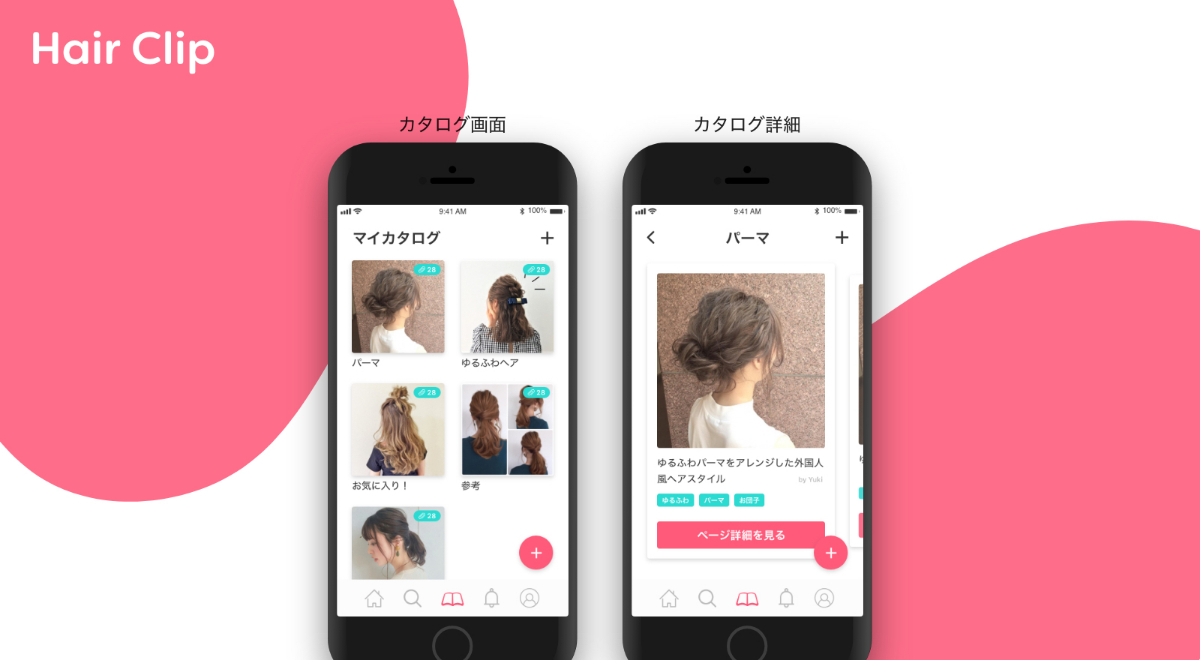
【#4 カタログ画面 - カタログ詳細】

カタログ画面ではユーザーの気になる投稿を追加(クリップ)し、自分の好みに合わせたカタログを作成することができます。カタログ詳細画面では、本をめくっていくようなUIも検討しましたが、アプリUI的に違和感を感じる可能性が高いと考えたため、横スワイプのカード型UIを採用しました。
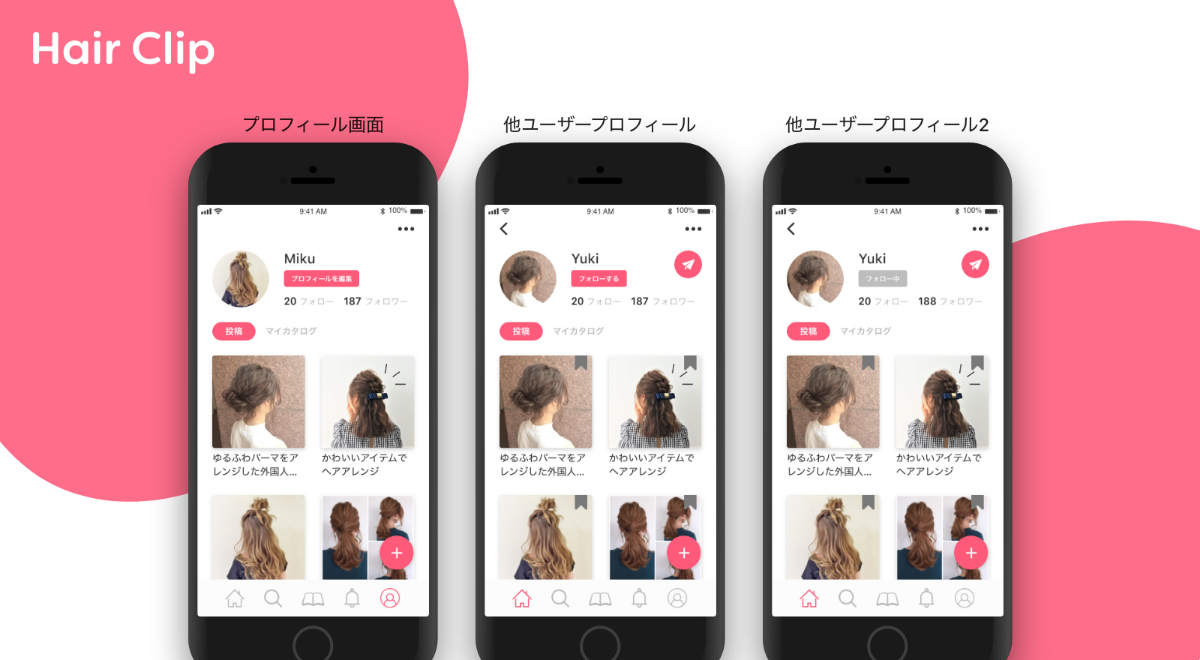
【#5 マイページ - 他ユーザープロフィール】

マイページでは「投稿」「マイカタログ」を優先度の高い情報として考え、大きく配置しています。マイカタログタブ内では、それぞれのカタログをフォローすることでホームのタイムラインでカタログの更新を確認できるようになります。
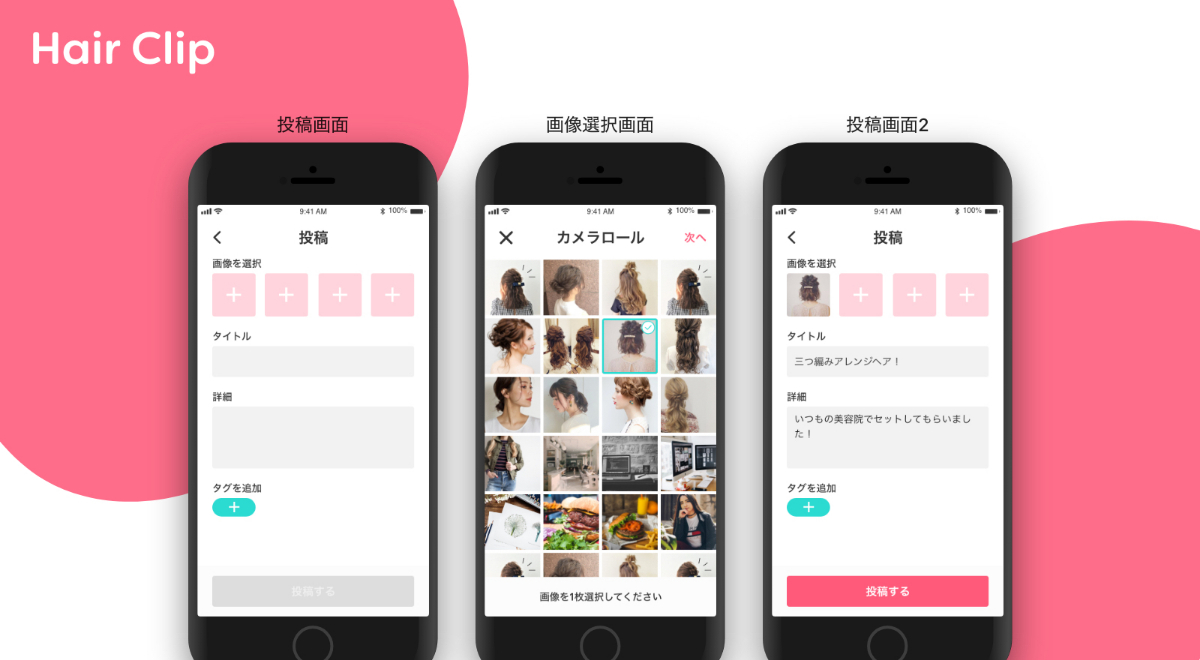
【#6 投稿画面】

投稿画面は必要最小限の情報を投稿できるMVPとして作成しています。
後々検証を重ねて行く中で分割投稿やフィルター機能などもう少しリッチな機能を実装してもよいかと考えています。
【Hair Clip - 制作プロセス】
大まかに以下のプロセスでUI/UXデザインを行いました。
詳細に関しては、更新中です。
アイデアブレスト(紙)
↓
ユーザーの課題、ゴール洗い出し(紙)
↓
詳細なペルソナ設計(紙)
↓
簡単なカスタマージャーニーの作成(紙)
↓
ペーパーベースのラフデザイン作成/デザインのパターン出し/各画面機能洗い出し(紙)
↓
ツールを使用し簡単なモック作成(ツール)
↓
詳細なデザインの作成(ツール)
↓
フォントサイズ/カラー等調整(ツール)
【UI/UX改善】
このようなユーザーがコンテンツを投稿していくタイプのSNSではいかに投稿のハードルを下げることができるかがサービスの体験を良くすることに繋がると考えています。そのため、コンテンツ投稿時の機能をより充実させる必要があるかと感じています。
具体的にいうと、画像の分割投稿、フィルター機能。あとは実現可能性は要検証ですが、カメラロールから画像を選択時にAI等で髪型に関連する画像を選別して表示する機能などあると便利かと思いました。
