
DailyCocoda!#011-018
Cocoda![https://cocoda-design.com]の中のDailyCocoda!の制作物です。
DailyCocoda!とは
Cocoda![https://cocoda-design.com]の中のチャレンジの1つです。毎日1つお題(画面・ターゲットユーザ・コンセプト・雰囲気)が提示され、それに合わせてUIデザインを作ります。
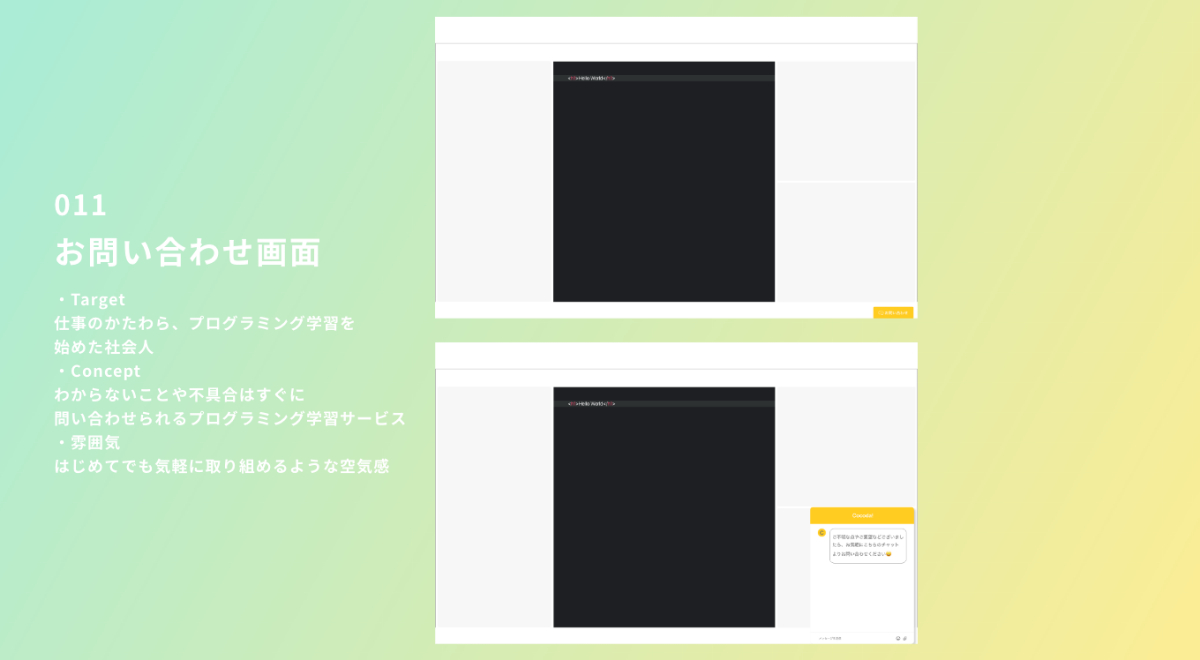
011「お問い合わせ画面」
ProgateやProttを参考にしました。出来るだけコードの画面をみながら質問できるように右下にチャットを配置しました。
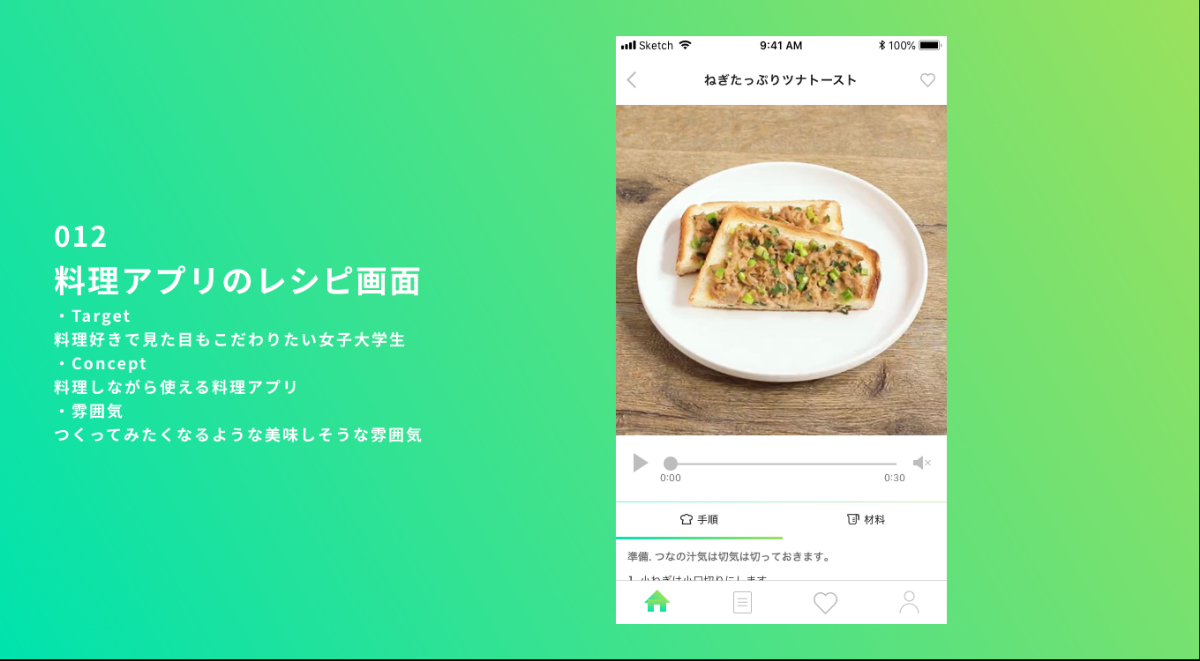
012「カレンダー画面」 kurashiruを参考にしました。コンセプトに合わせて手順と材料をすぐに行き来できるようにしました。
kurashiruを参考にしました。コンセプトに合わせて手順と材料をすぐに行き来できるようにしました。
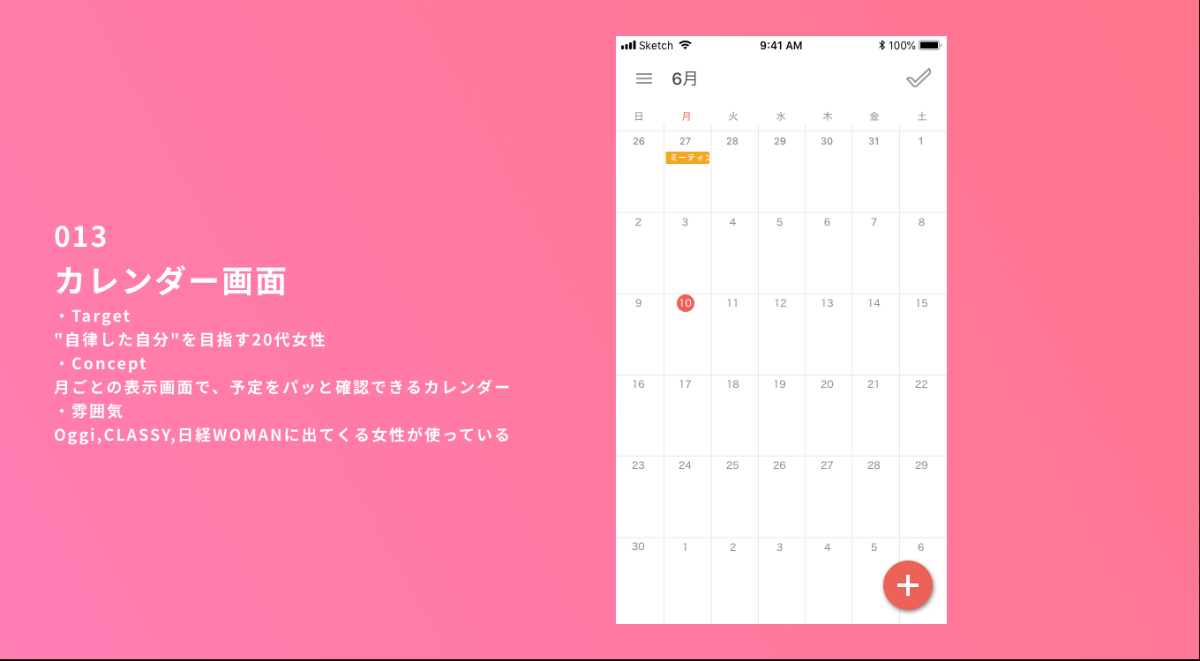
013「カレンダー画面」 メインカラーはOggiのサイトから取ってきました。働く女性がターゲットなのでTodoリストを上に配置しました。
メインカラーはOggiのサイトから取ってきました。働く女性がターゲットなのでTodoリストを上に配置しました。
014「読書アプリのチャート/グラフ画面」
読書メーターを参考にしました。ターゲットが"積ん読しがち"という課題を持っているので、"記録するほど楽しい気分になれる"コンセプトに合わせて、記録するのが楽しくなるような表現を考えました。"どんどん知識が溜まっていく"雰囲気を表現するために、本を読むごとに容器に溜まっていくようなものを作ろうと思い、知的なイメージとしてよく使われる豆電球をモチーフに本を読むごとにそこに光が溜まっていくようにしました。
015「カメラアプリの撮影画面」

はじめにSNOW,Foodie,SODAを参考にして、機能を考察しました。そこから今回のお題のターゲットに合わせて機能を取捨選択しました。
上部には景色や食べ物を綺麗に撮るためのグリッドを配置しました。またFoodieでは真上から料理を写すとモードが切り替わるので、このアプリでも食べ物/景色で撮るモードが変えられたらいいなと思いシャッターボタンの上に配置しました。カメラは始めたてということで全体的に機能を減らしてシンプルにしました。
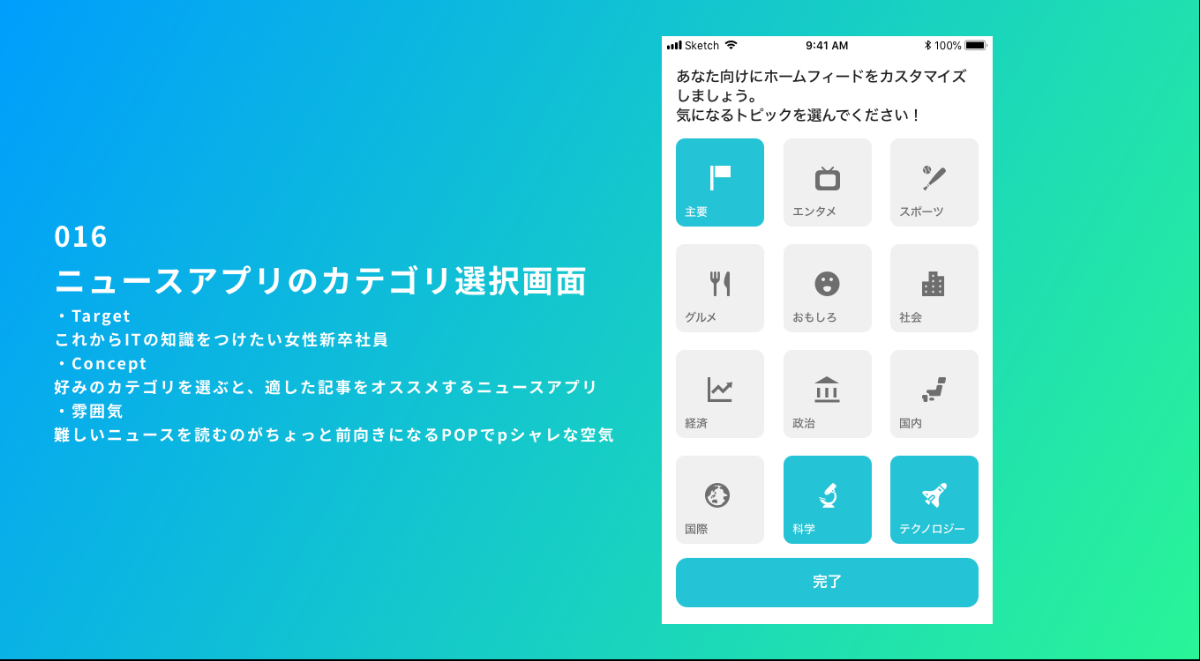
016「ニュースアプリのカテゴリ選択画面」 Pinterestを参考にしました。Pinterstとは違って写真やイラストを見る訳ではないので、カテゴリの選択のボタンはアイコンで表現しました。POPな空気と言うことでカテゴリの四角形の角は意識的に丸めにしました。
Pinterestを参考にしました。Pinterstとは違って写真やイラストを見る訳ではないので、カテゴリの選択のボタンはアイコンで表現しました。POPな空気と言うことでカテゴリの四角形の角は意識的に丸めにしました。
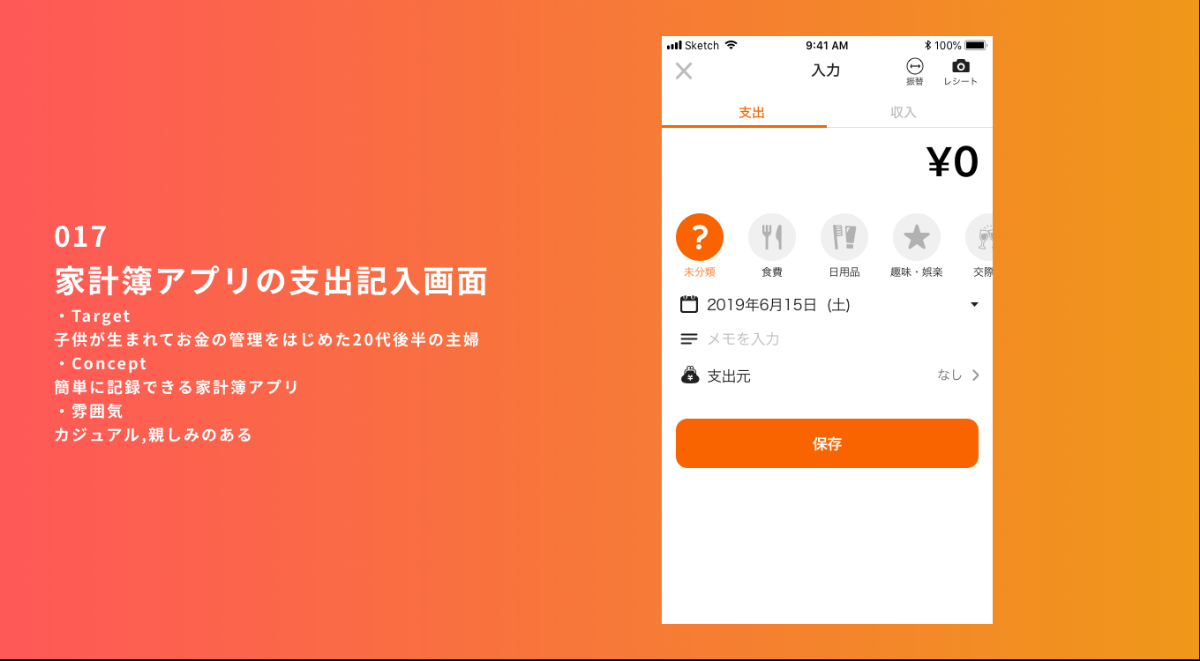
017「家計簿アプリの支出記入画面」
 MoneyForwardを参考にしました。またカテゴリ選択の部分はFancyを参考にしました。お題の雰囲気に合わせてオレンジ色を使いました。
MoneyForwardを参考にしました。またカテゴリ選択の部分はFancyを参考にしました。お題の雰囲気に合わせてオレンジ色を使いました。
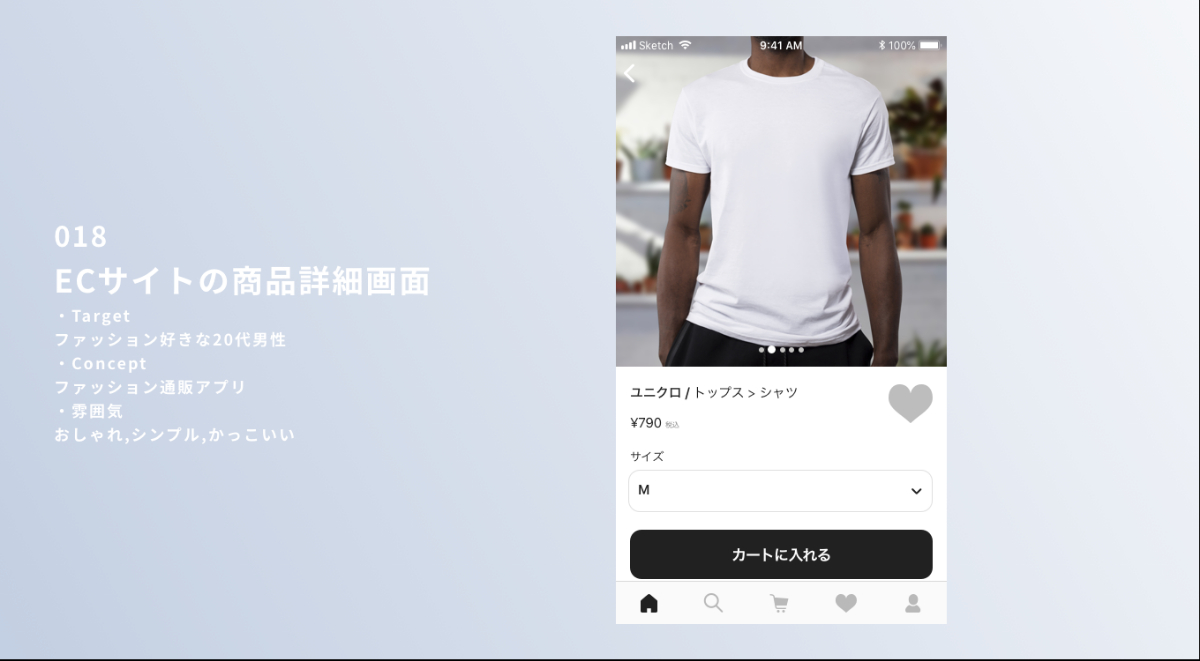
018「ECサイトの商品詳細画面」

ZOZOTOWN,SHOPLIST,Fancyなどを参考にしました。ファッションを目立たせるために全体的にモノクロに。
