【UI】メニュー画面改修
アプリ内の設定などへの導線となるメニュー画面の改修案件。 改修前のUIは拡張性が低いという課題を抱えており、それを解決しながらこの画面に新しい機能の流入口を作るというのがミッションでした。
#仕様検討 #UI #iOS #Android
担当工程
- 情報設計
- 仕様/要件定義
- ワイヤーフレーム作成
- UIデザイン(iOS/Android)
- アイコン作成
- 実装確認・調整
役割
UIデザイナー
期間
情報設計~アイコン作成まで7日程度
詳細
課題

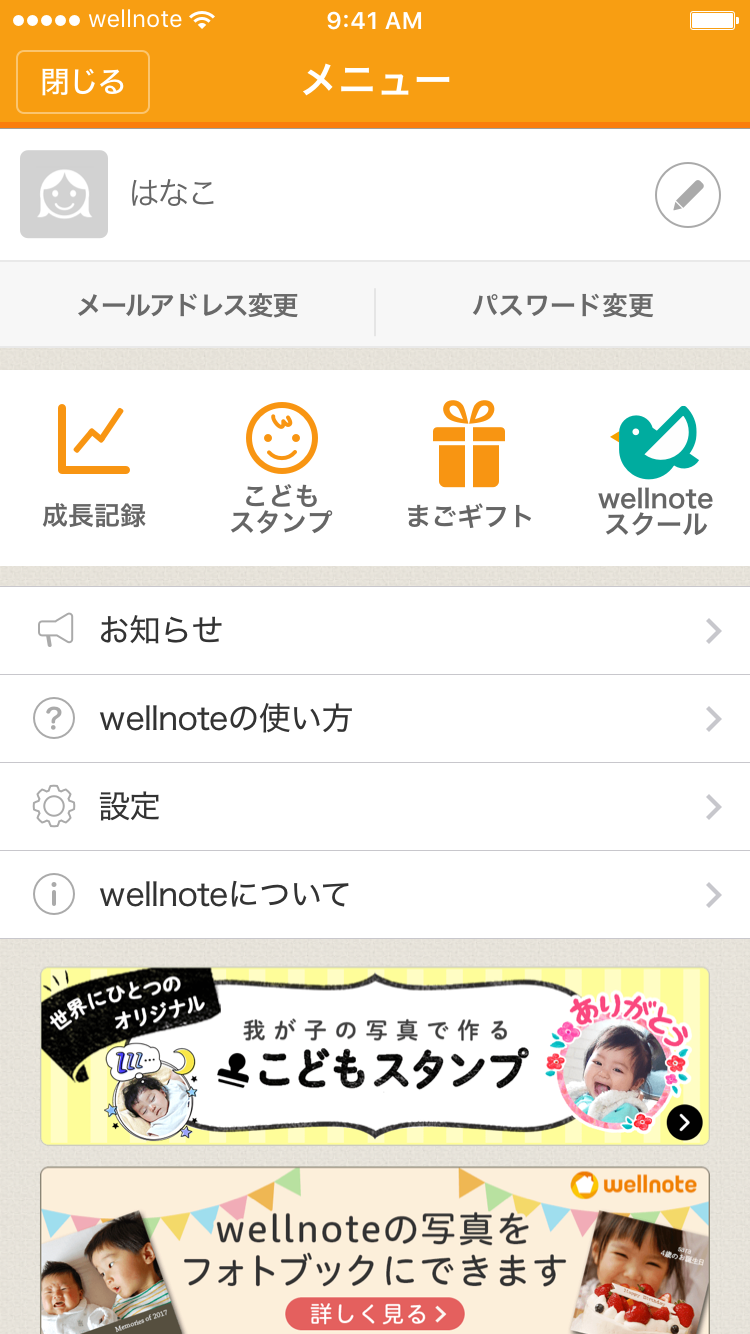
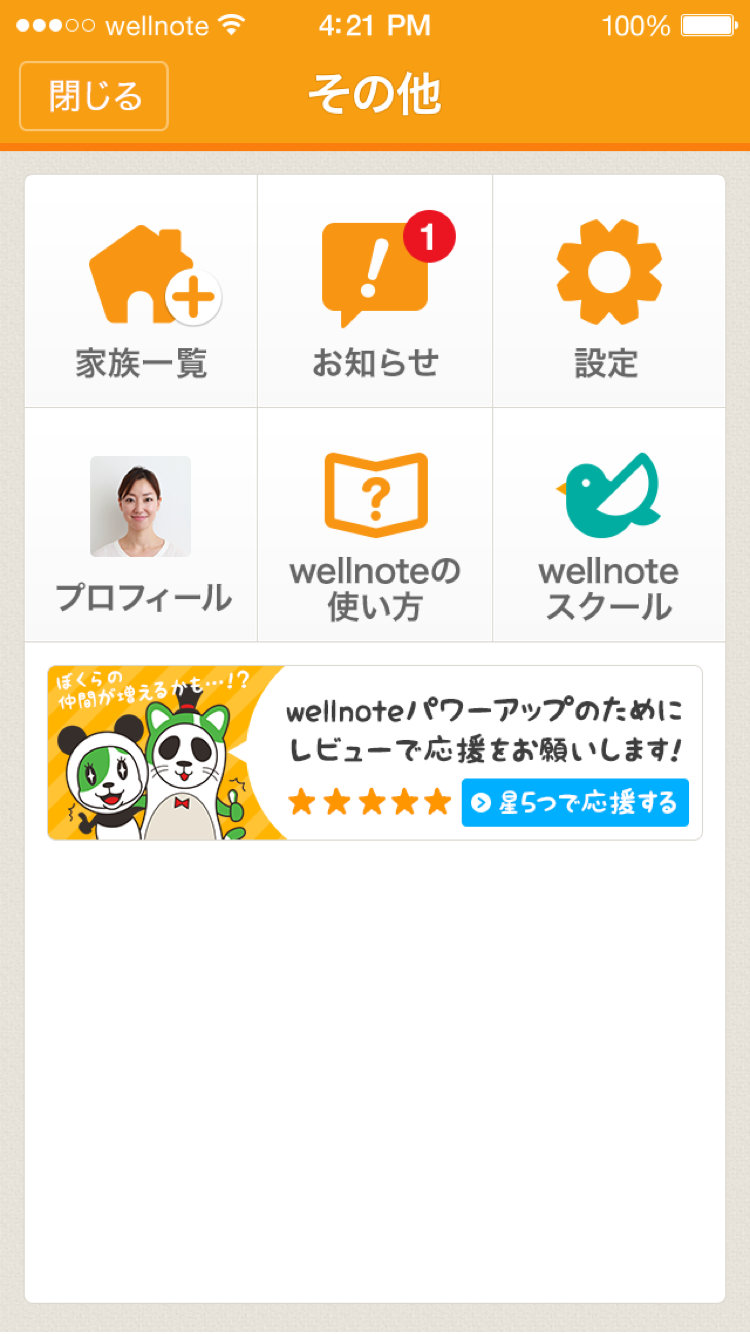
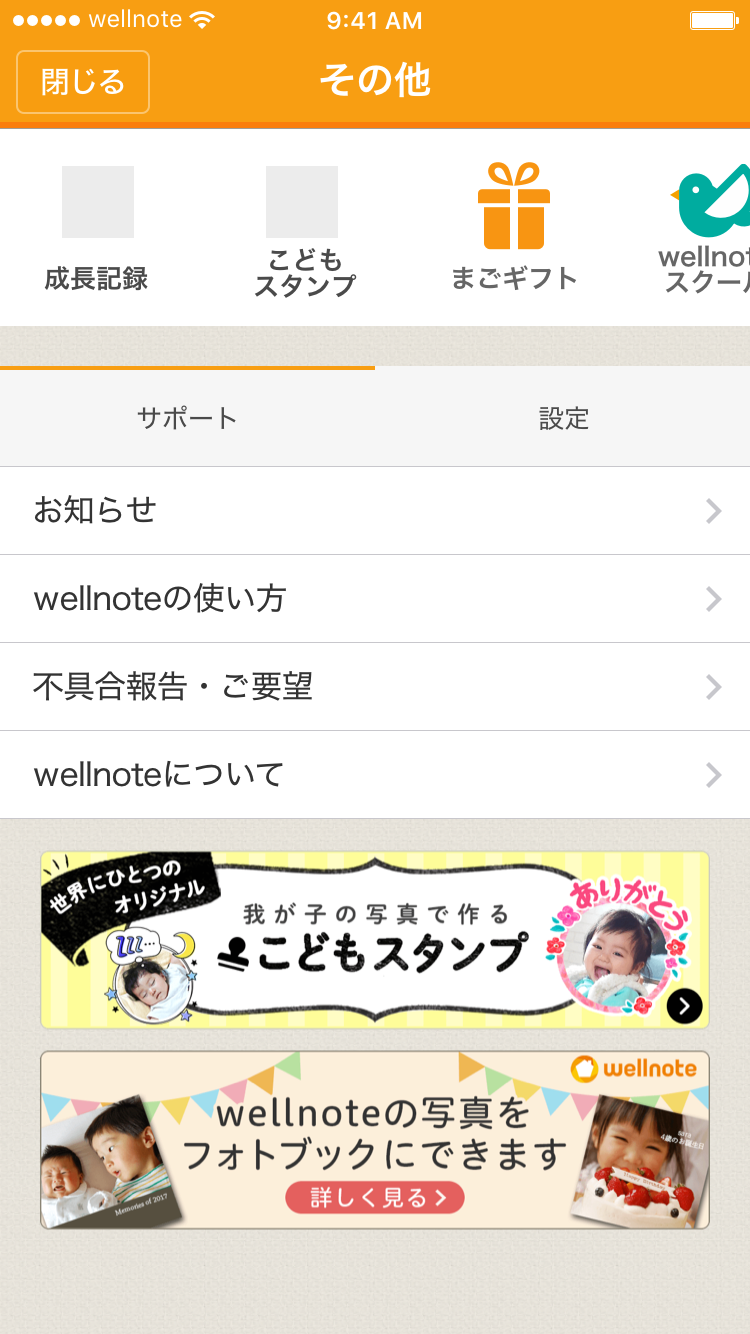
▲改修前イメージ
改修前はボタンがタイル状に並んでおり、今後機能が増えていったときに下のバナーがファーストビューに収まらなくなるといった課題を抱えていました。
課題へのアプローチ
情報設計
まずはこの画面内の情報及び遷移先の「設定画面」の情報設計を見直すことにしました。
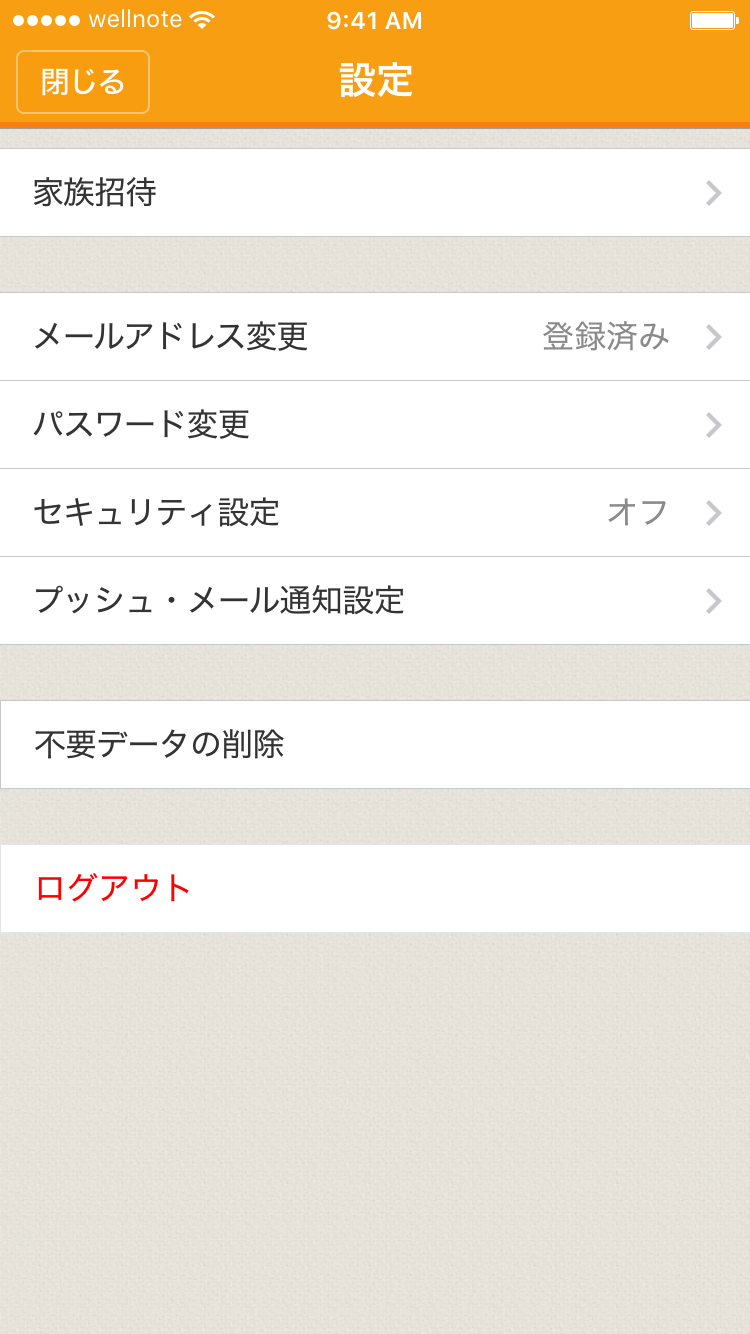
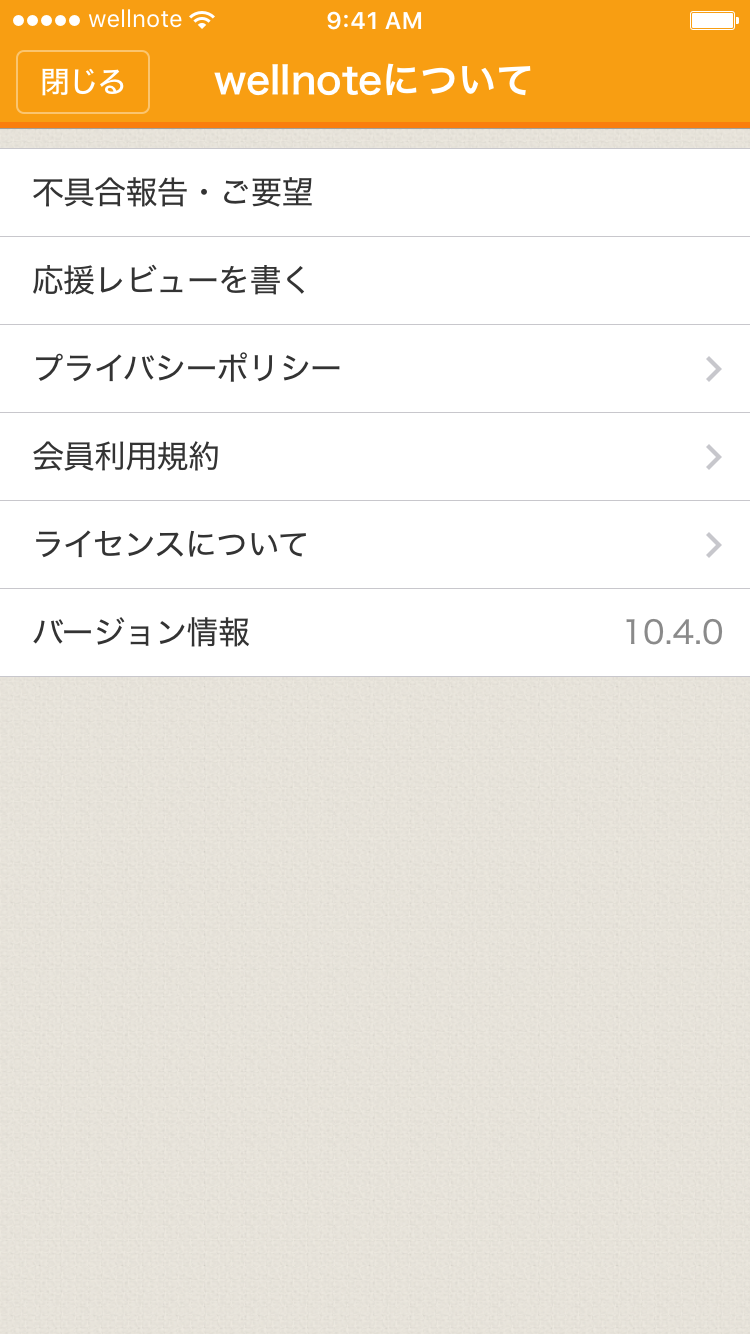
設定画面のリストメニューも冗長に並んでおり、目的のメニューを探すのに時間がかかるUIだったため、「設定」「wellnoteについて」の2画面に分け、なるべくスクロールせずに目的のメニューに到達できるようにしました。


ワイヤーフレーム作成
ワイヤーフレームは2パターン作成。
プロダクトの方針を決めるPO(プロダクトオーナー)とすり合わせ、方針検討を行いました。


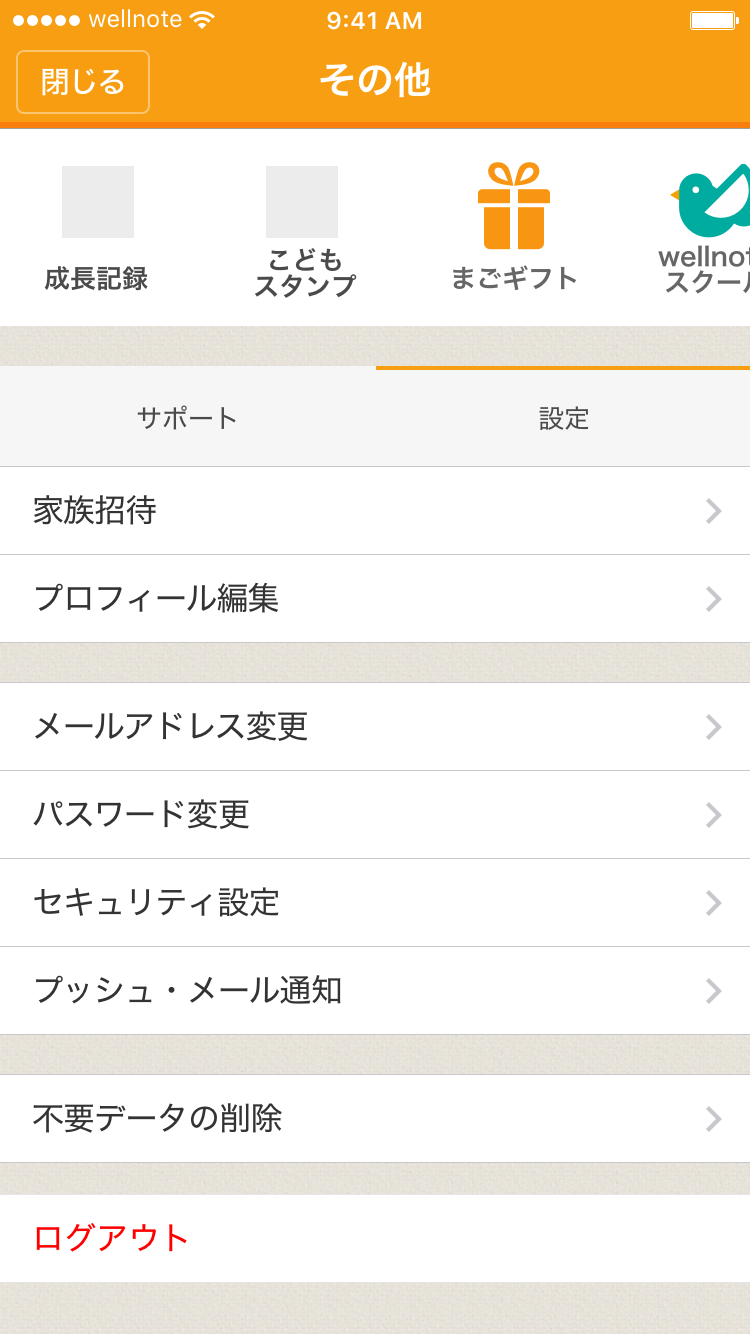
▲リストメニューをタブ型にしたUI案

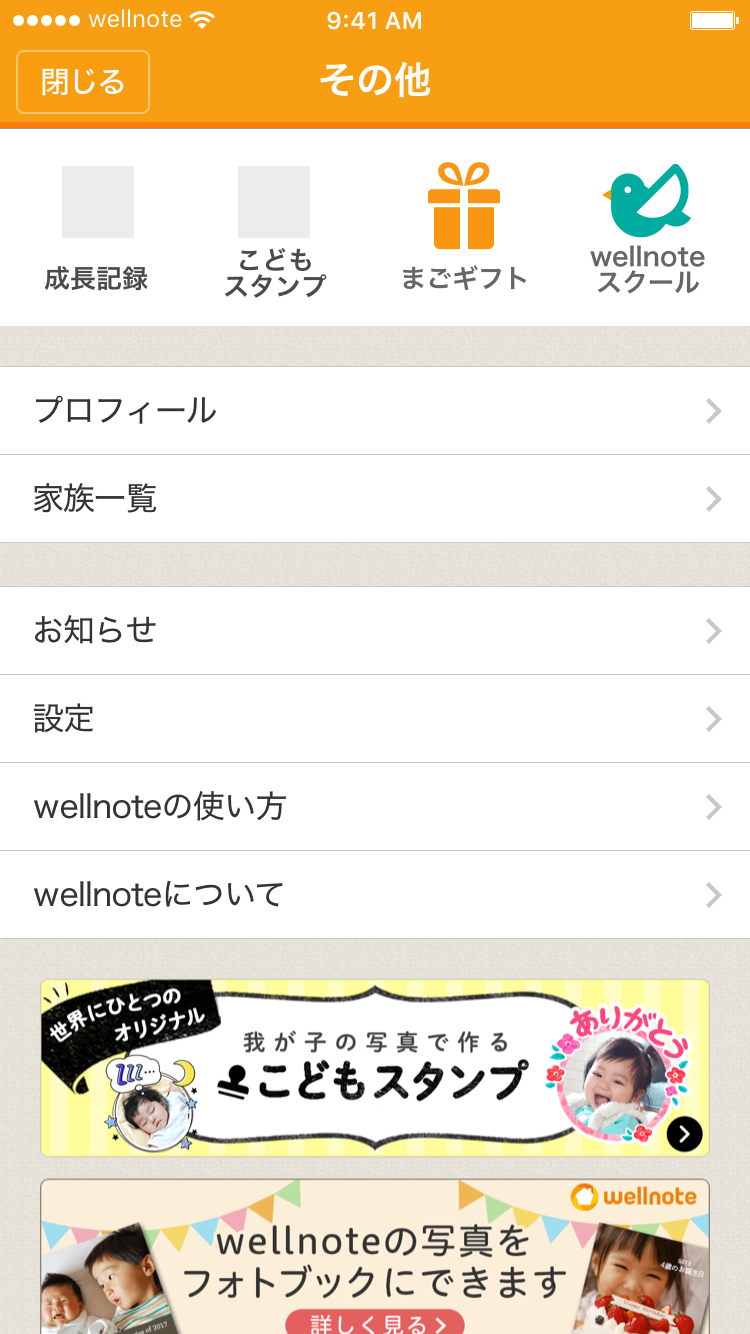
▲機能ごとにブロック分けしたUI案
POとの方針検討の中で「ユーザー登録への導線はなるべく浅い階層にしたい」という要件が追加されました。
デザイン作成
ワイヤーフレーム時に追加された要件を盛り込みながらデザイン作成を行っていきました。
その間にアプリエンジニアには、ワイヤーフレームをもとに粗実装を進めてもらいました。
アイコンやボタンの作成、高さなどをiOSやAndroidのそれぞれのガイドラインに沿って整え、Zeplinのサイズ情報とともに書き出したアイコン画像をエンジニアに納品。
その後、実装してもらったβ版を確認してデザイン的にになるところを修正してもらい、リリースしました。