
スポーツイベントの結果速報システム
マスターズ水泳の大会で計測されたタイムをGoogleスプレッドシートに入力することで、WEBから結果速報が見られるシステムを作成しました。
システム概要
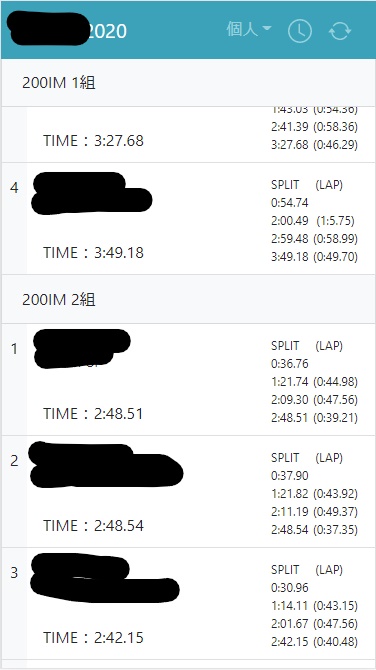
結果公開画面
参加者が自分のスマホで確認する前提なので、スマホレイアウトです。

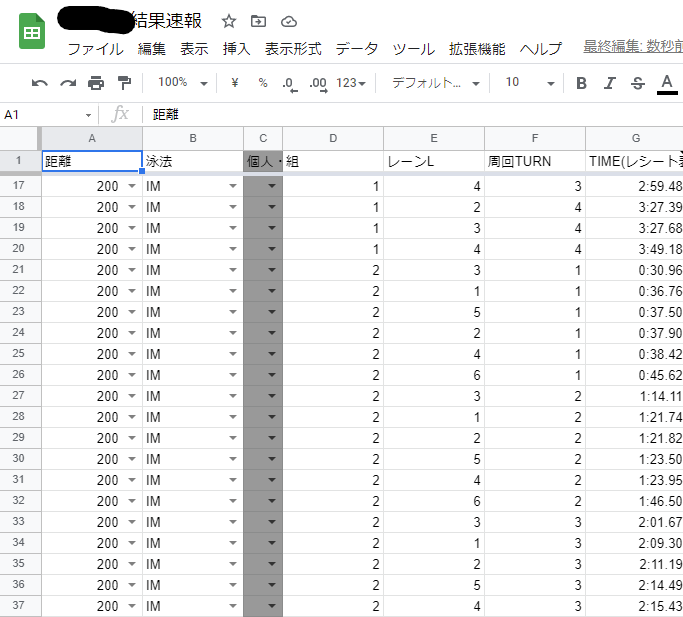
結果入力画面

スプレッドシートに計測機器から出力されたタイムを入力することで、WEB公開されたページに種目・組・選手ごとのタイムが表示されます。
従来この「速報」と呼ばれる仕組みは、大会スタッフのデータの入力担当者がExcelファイルにタイムを入力し、数式によって整形したシートを印刷し会場に貼り出す方法を取っていました。しかし、
・公開までのタイムラグが大きいこと
・貼り出しに行くにも手間がかかること
・自分のタイムが公開されたかどうか見に行くまでわからないこと
・速報を貼り出した場所がとても混雑すること(時節柄ですね)
などの理由でオンライン化を選択しました。
技術要素
DB:Googleスプレッドシート
入力用シートは自動計測機器から出力されるレシートの書式に合わせて列を構成しています。見たまま入力すればOKとすることで、誰でも入力を担当できるようにしました。
なお、Googleスプレッドシートにおける時間の取り扱いに苦戦した記録をQiitaに残しています。
やっぱり[m:]s.00でタイム入れたいよね(Googleスプレッドシート)
データ整形:Google App Script
スプレッドシートに入力されたタイムを数式によってある程度整形した後、GASを用いてJSONとして出力しています。
サイト構成:Vue.js
GASから受け取ったJSONをVue.jsで整形して表示しています。
サイト公開:Github Pages
手っ取り早く公開できるということで選択しました。修正の適用を確認するのにタイムラグがあったので、開発初期はローカルにしておけばよかったです。
追加機能
当該イベントは「大会」であるため得点計算などの処理もありましたが、初回はまず速報のWEB公開に重点を絞って実装しました。
今後は得点計算・得点速報や参加申し込みの簡略化、レース組分けサポート機能などの実装も検討しています。さらに、自動計測機器のレシートをOCRで半自動的に取り込むことも将来的にできればと考えています。(試してみた限り、読み取り精度を高めるための機材の準備が最もハードルが高そうだと感じています)
