フリマアプリのクローンサイト作成
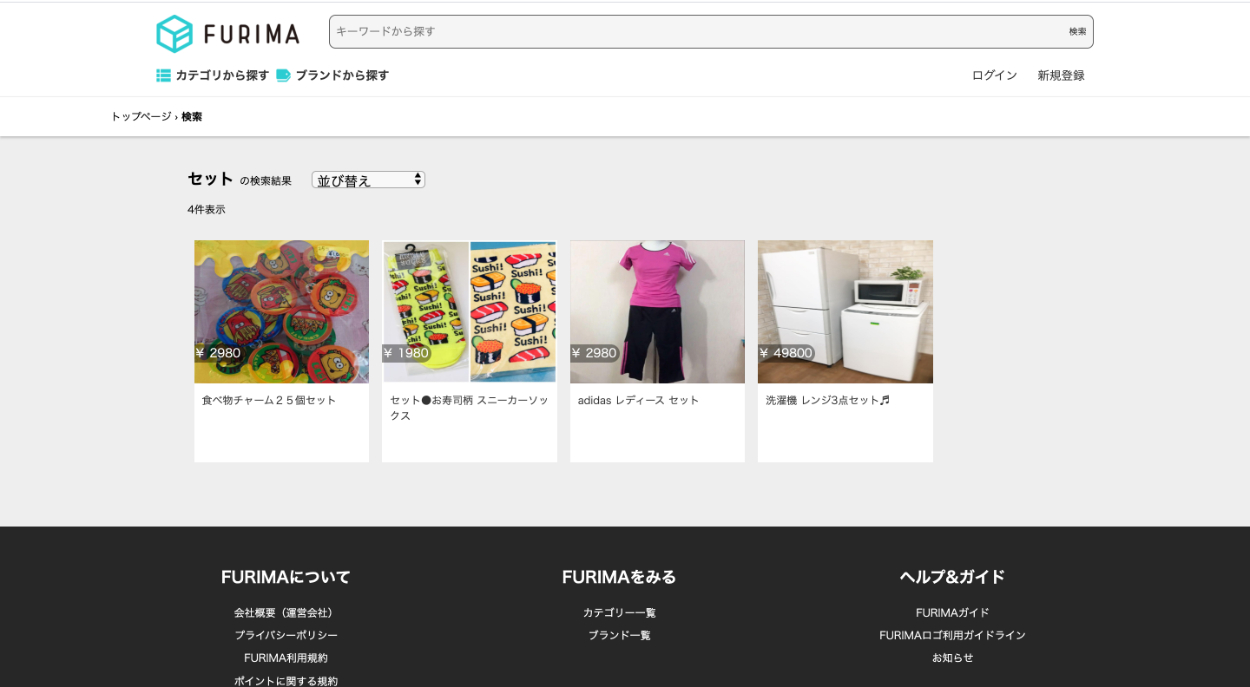
TECH::EXPERTのカリキュラムの最終課題として、 フリマアプリ「メルカリ」のクローンサイトをチームで開発しました。 実際のサイトの様子や開発環境などは以下に記載しております。
アプリケーション概要
basic認証
ID: teamb
Pass: bbbb
テスト用アカウント等
購入者用
メールアドレス: [email protected]
パスワード: 1234567
購入用カード情報
番号:4242424242424242
期限:01/25
セキュリティコード:123
出品者用
メールアドレス名:[email protected]
パスワード: 1234567
開発状況
- 開発使用言語、環境等
- Ruby / Ruby on Rails / Haml / Sass / jQuery / MySQL / Git / Github / AWS / Visual Studio Code
- 開発期間と平均作業時間
開発期間:20日
1日あたりの平均作業時間:10時間
- 開発体制
人数:3人
アジャイル型開発(スクラム)
毎日3回(朝、昼、夜)のデイリースクラムミーティング
Trelloによるタスク管理
開発担当箇所
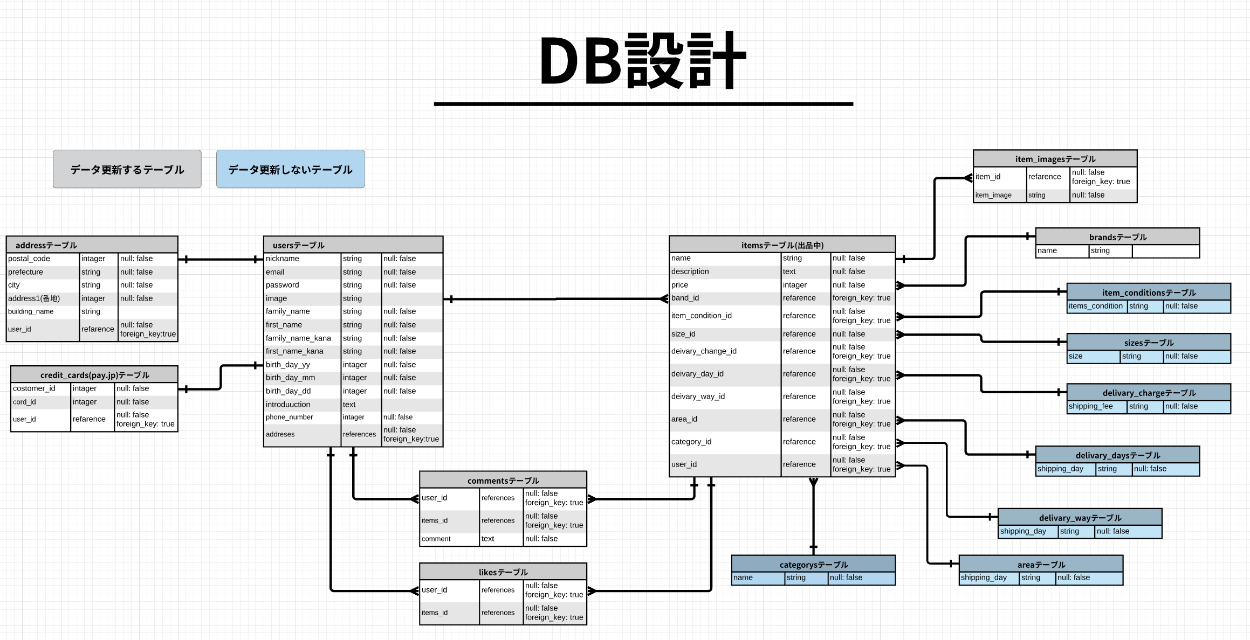
- DB設計

- navbarの作成(フロントエンド(部分テンプレート))

- footerの作成(フロントエンド(部分テンプレート))

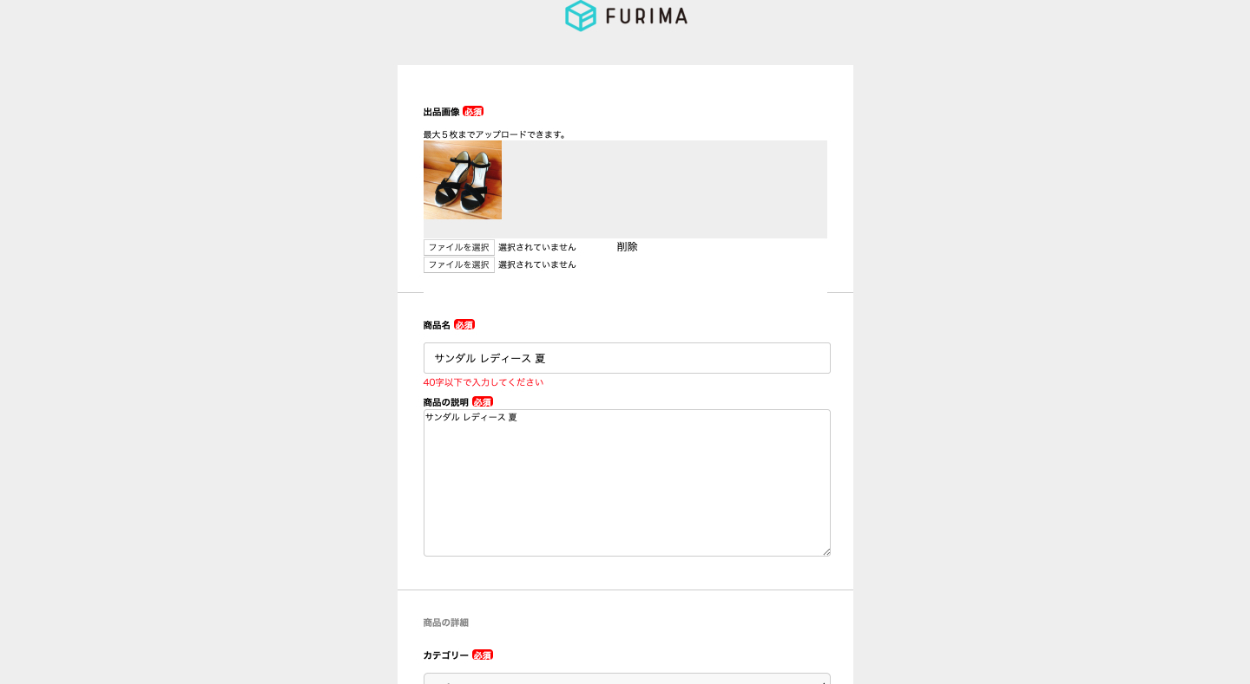
- ユーザー登録(フロントエンドとバックエンド)

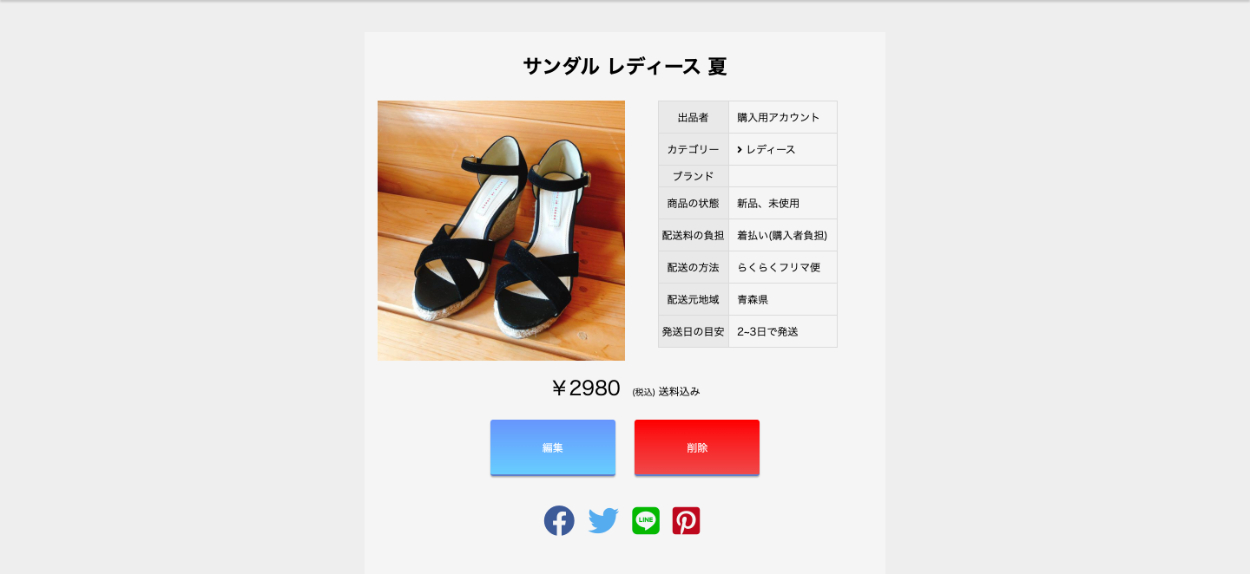
- 商品編集機能(バックエンド)

- 商品削除機能(バックエンド)

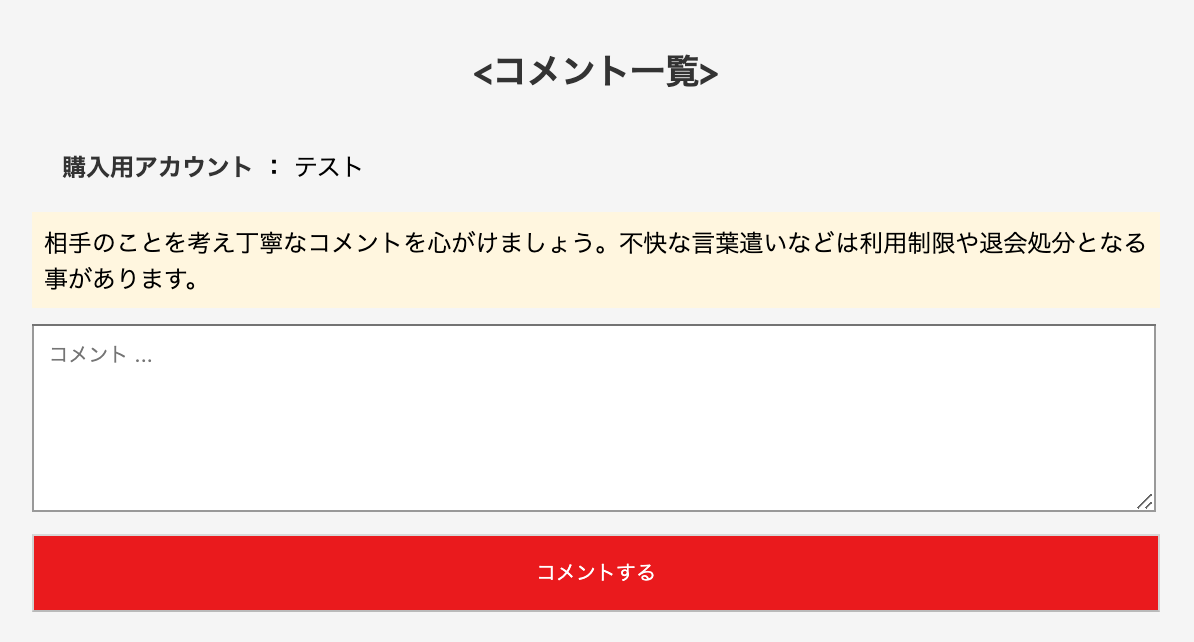
- コメント機能(バックエンド)

- 検索機能(フロントエンドとバックエンド)

- SNSログイン機能(バックエンド)

開発を通して
----工夫した点----
1.チームとして工夫を行った点
定期的なMTGの実施とルールの徹底を行いました。MTGは時間を決め、1日3回実施し、その中で開発する担当箇所を決めて行きました。また、チームルールとしてフロントエンドもバックエンドの担当になった人が行うというものがあったので、そのルールに沿って開発を進めていきました。結果、githunでのコンフリクトを防いだり、作業の段取りを調整したりすることができました。
2.個人として工夫を行った点
個人開発では、とにかくリファクタニングができていませんでした。その反省点を生かして、チーム開発では共通して使えそうな箇所を先に洗い出し、部分テンプレート化させたり、scssの変数もまとめられる箇所はまとめました。結果的に、チームのメンバーも部分テンプレートを使用していたので作業効率をあげることができました。
----苦労した点----
1.DB設計
フリマアプリのような多機能なアプリケーションの開発は初めてだったため、どのようなテーブルがあり、テーブル同士がどのような関係性なのかイメージしづらく、DB設計に苦労しました。多機能なDB設計を担当することによって、更新されないDBの存在や1対1のアソシエーションの存在など様々なDBの理解を深めることができました。
2.マークアップ
ユーザーの登録をウィザード形式で行いました。コントローラーでsettionを使い、データを保持しながら登録を行う過程で、なかなかデータが運ばれずに苦労しました。その際に、新たにdeviseとは関係のないコントローラーを作成しましたが、deviseの管理下のコントローラーで実装していれば、ウィザード形式の登録も容易にできたと思います。また、一層リファクタリングができたと思います。