
【習作】ベビー用品会社の採用サイト
HElikes MULTI CREATOR COURSEの課題でWebサイト制作に取り組みました。ペルソナの設計からデザインカンプの作成、コーディング、サーバーアップまで、一連の制作フローを経験。また、レスポンシブ対応も行い、さまざまな画面サイズでも閲覧できるよう工夫しました。
目次
1.制作したワイヤーフレーム/デザインカンプ
2.制作情報
3.課題要件
4.ペルソナ
5.ユーザーストーリー
6.ビジュアルデザイン
7. 学んだこと
8.著作権・クレジット
サイトURL:https://tidy-saiki-7934.kuron.jp/
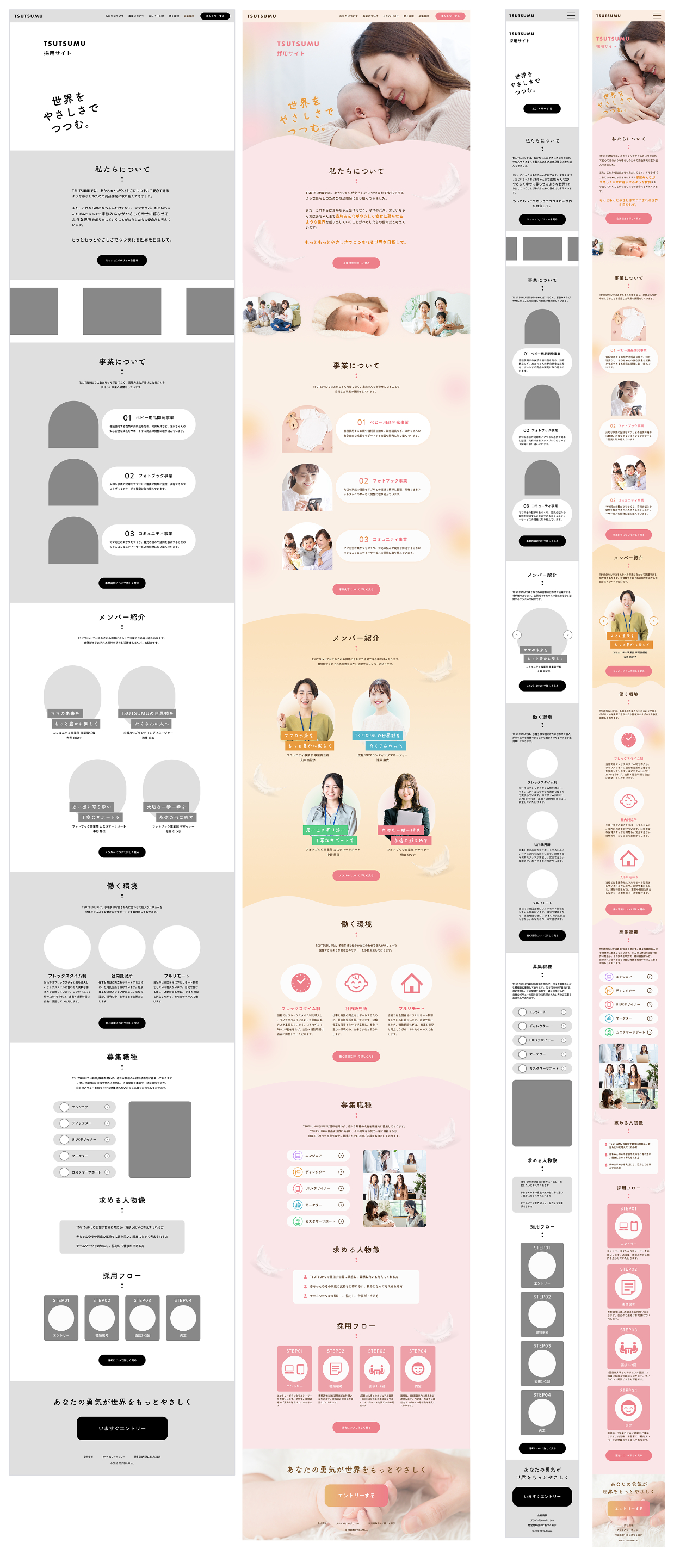
1.制作したワイヤーフレーム/デザインカンプ

2.制作情報
制作時間 │ ワイヤーフレーム:6時間 デザインカンプ:14時間 コーディング:20時間(5日)
使用ツール│Photoshop・VisualStudio
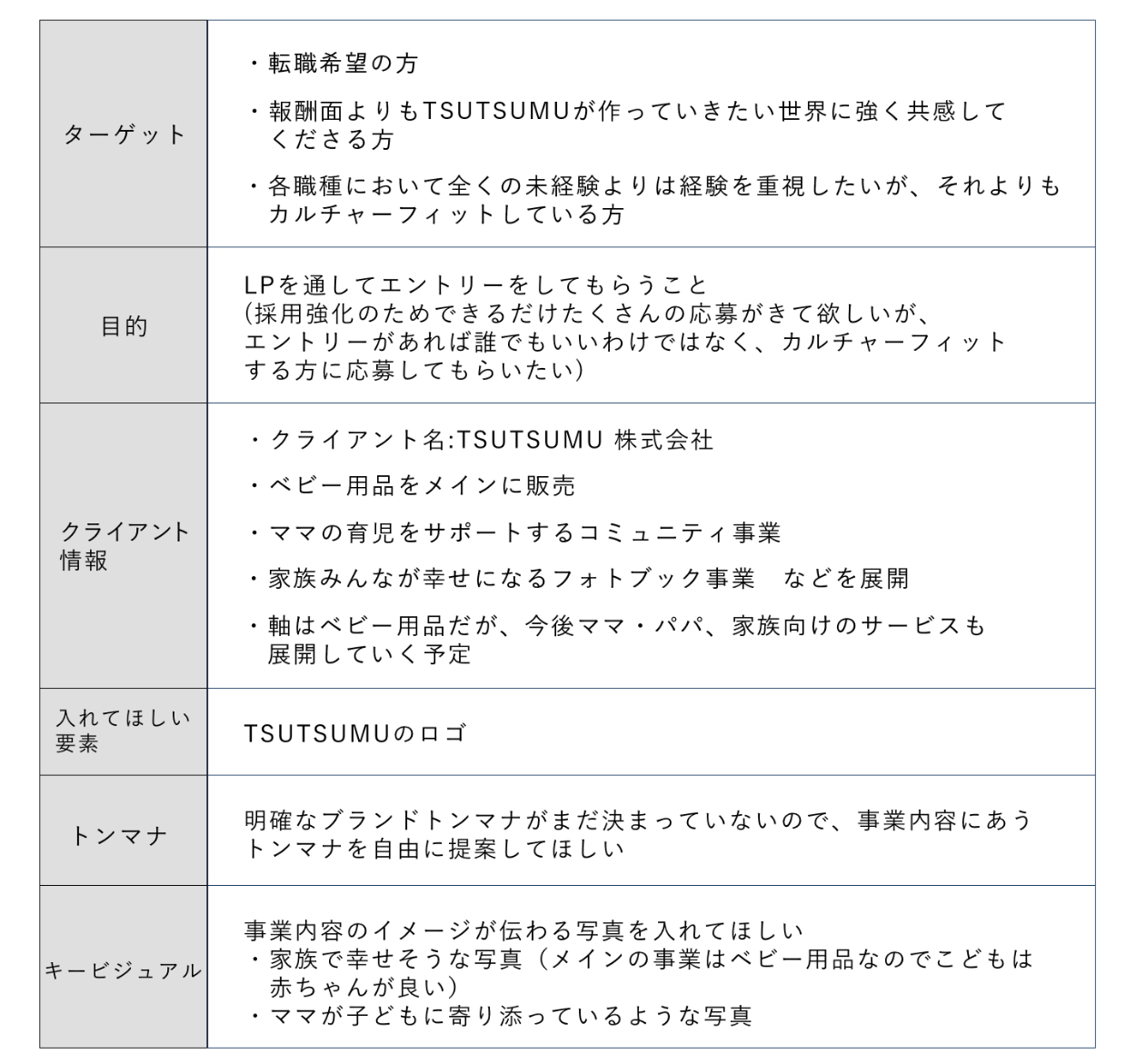
3.課題要件

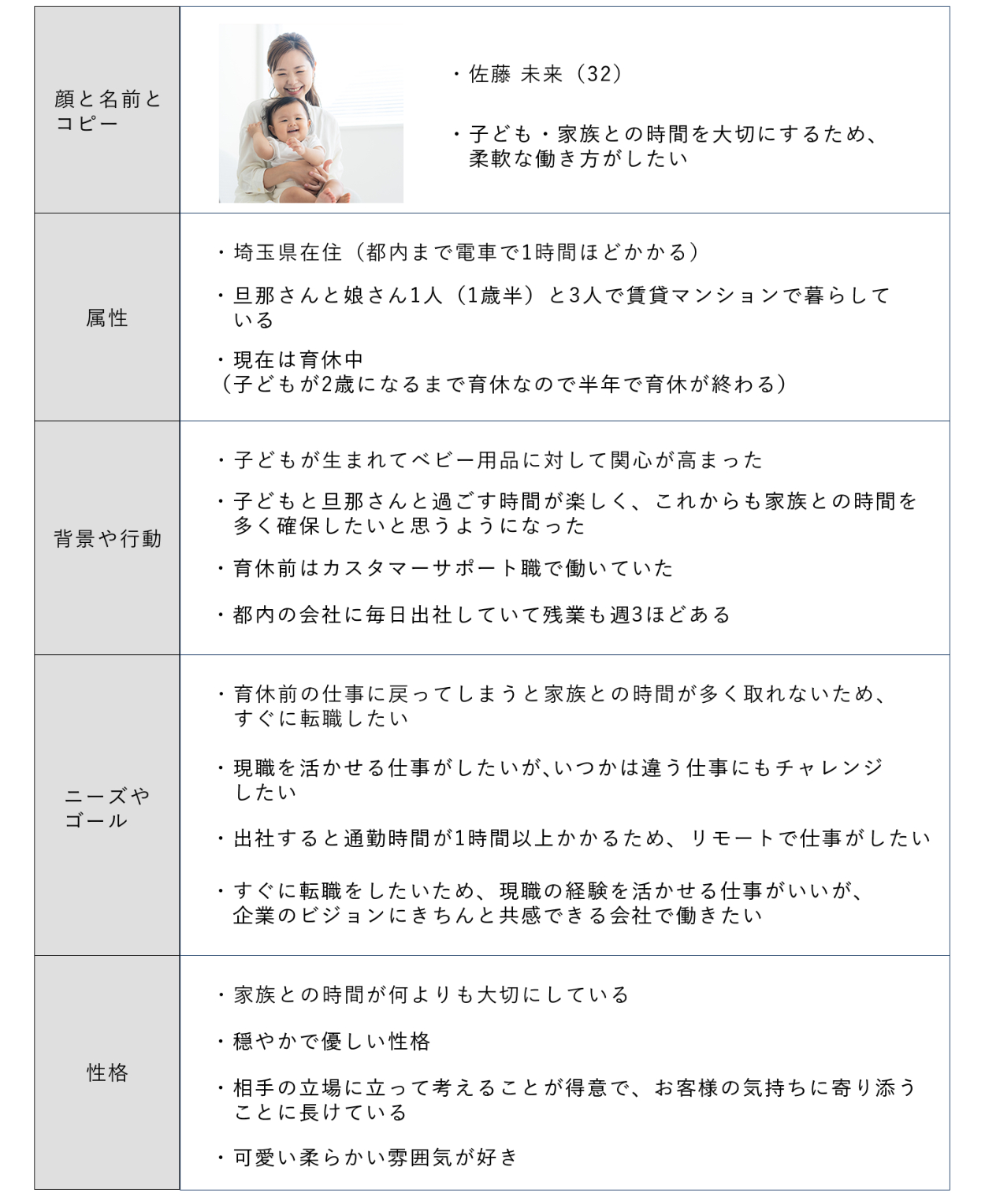
4.ペルソナ
スクール側からの提示ではなく、自分自身で設計をしました。

5.ユーザーストーリー

6.ビジュアルデザイン
ムードボード

デザインコンセプト
・コンセプトは「みんなが愛情・陽だまりにつつまれる世界」です。
TSUTSUMUのキャッチコピーが「世界をやさしさでつつむ。」であったため、あたたかくやわらかい雰囲気にしたいと考えました。企業側としてもカルチャーフィットする人材にエントリーしてもらいたいということで、世界観に共感してくれる人材がアクションを起こしてくれるようビジュアルでの世界観の表現に力を入れました。色ではメインカラーにピンク・ベージュ、ベースカラーにオレンジを使用し、暖色系のカラーであたたかさとやわらかさを表現しました。あしらいにも羽や水彩のような円形を配置したのと、写真を雲形に切り抜いてイメージを表現したのがポイントです。
スタイルガイド

工夫した点
<丸みや水彩・羽などでクライアント様の世界観を表現>
 クライアントの企業様のやわらかく・あたたかい社風を表現するため、全体的に丸みを帯びたデザインにしました。また各セクションには羽や水彩画のようなのあしらいを配置することで、よりふんわりと優しい世界観を伝えられるよう工夫しました。
クライアントの企業様のやわらかく・あたたかい社風を表現するため、全体的に丸みを帯びたデザインにしました。また各セクションには羽や水彩画のようなのあしらいを配置することで、よりふんわりと優しい世界観を伝えられるよう工夫しました。
<私たちについての後に写真をアニメーションで配置することで目指す世界を視覚的に表現>

文章だけでなく、写真でクライアント様が目指す世界を表現することで、より読み手に意世界観が伝わると考えました。カルチャーフィットする人材に応募してもらいたいというのが今回の目的でもあるので、イメージを正確に伝えて共感を生むことを大事にしました。また写真は雲型に切り抜き、アニメーションで動かすことで空を流れる雲のような穏やかで平和な世界観を表現しました。
<働くメンバーのそれぞれあしらいの色を変えることで個性を表現>

メンバー紹介の部分では各メンバーのあしらいの色を変更し、それぞれの強みを持った人たちが働いていることを視覚的に表現しました。
フォント
・実際に人が話しているようなあたたかいイメージを表現するために、メインビジュアルと各メンバーのキャッチコピーに手書き風のフォントをしました。
・各セクションのタイトルには丸ゴシックを使用し、柔らかい雰囲気を演出しました。

・メインのフォントには角ゴシックを使用し、視認性の良さを意識しました。

7. 学んだこと
・クライアントとユーザーのニーズがどちらも満たされるような情報設計をしなければならないこと
どちらか一方の思いに偏らず、双方の思いを適切に理解し、情報設計を固めていくことの大切さを学びました。
・デザインカンプを作成する時からコーディングを意識することの大切さ
フォントや余白のサイズ感を意識するだけでなく、実際にどんなHTMLやCSSのコードになるだろうかと考えながらデザインすることで戻りの工程が少なくなると感じました。それと同時にコーディングで実装できる自信がないからと理想のデザインを諦めてしまうのではなく、どうやったら実装できるかを常に考えられるようにしたいです。実力の範囲内で収めてしまうのではなく、様々な表現方法に挑戦してスキルとセンスを磨き続けていここうと思います。
・アニメーションでも伝えたい世界観が表現できること
今回の課題を通して、普段何気なくみているWebサイトにもアニメーションが使用されており、その動きから直感的にそのサイトの雰囲気を感じ取っていることに気がつきました。
8.著作権・クレジット
サムネイルに使用しているモックアップの一部は MockUPhone で作成しました。
