
バナー制作(課題)
SHElikes MULTI CREATOR COURSEの課題で、初めてのバナー制作に取り組みました。クライアントは女性向けの英会話スクールで、このバナーの目的はキャンペーン利用での入会者を増やすことです。(制作時間:1週間)
○制作したバナー

Instagram用バナー(1040px × 1040px)

Twitter用バナー(1280px × 720px)
○クライアント情報
クライアント名:English Girls(架空)
20代の女性をメイン顧客とする英会話教室。全く英語が話せない苦手意識のある方でも通いやすい初心 者歓迎のスクール。ビジネスの場で活用するというより、趣味で学んだり外国人の方との交流を図って みたい人向けのライトなスクール。
○要件
ターゲット:20代女性。英語初心者。趣味で英語を学びたいと考えている方。
目的:キャンペーン利用での入会者を増やす(2週間の実施期間で50名獲得目標)
トンマナイメージ:ポップでたのしい雰囲気
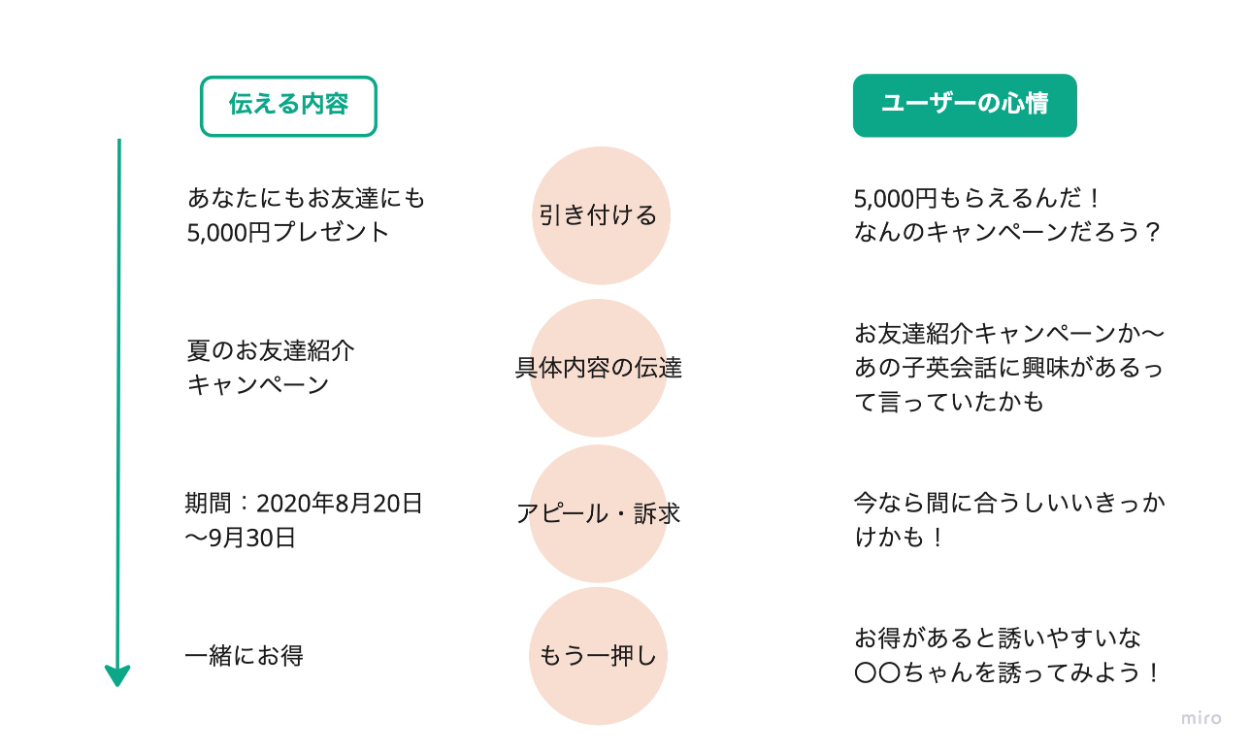
○ユーザーストーリー

▷このバナーが画面に表示された人に手を止めて見てもらうために、まず「5,000円がもらえる」という掴みでインパクトを残し、さらに知りたいと思わせる必要があると考えました。
次に、このバナーの伝えたい内容にフィットする人に「自分に関係のあること」だと思ってもらえるように、具体的な情報「友達紹介キャンペーン」という情報を見てもらうことが重要だと考えました。
そして、キャンペーン期間内に応募してもらうために期間を伝えること、最後に「一緒だとお得にチャンスが掴めますよ」という最後の一押しをするというユーザーストーリーに至りました。
○力を注いだ点
①見た目が単調にならないように工夫
特に伝えたい要素を様々な方法で、伝えたい優先順位が崩れないように気をつけながら装飾しました。
②写真選び
ターゲットが趣味で英会話を学びたい若い女性であるということ、お友達紹介キャンペーンのバナーであることから、友人と一緒に楽しそうにパソコンの画面を見ている女性たちの画像を選びました。
○学んだこと
①コントラストを意識する
要素を揃えて統一感を出しながらも、メリハリをつけることで構成を明確化することの重要さを学びました。メリハリのないデザインは情報の優先順位が付けづらいため、受け手の持つ印象やリアクションをコントロールするといったことが難しいと考えます。
②伝えたい情報の関係性や伝えたいワードの優先順位・役割によって配置を工夫する
今回のバナーでいうと「5,000円プレゼント」と「対象期間」など関連性の高いワードは近づけて配置すると意味が伝わりやすく、視線の動きもバラバラにならないことを学びました。自然な視線の動きから外れた情報配置にしてしまうと、情報を伝え逃してしまう可能性や特に伝えたい情報を印象付けることが難しくなる可能性があると考えます。
また、「あなたにもお友達にも」というワードは「あなた」「にも」「お友達」「にも」の配置を調整すると読みやすく伝わりやすいことを学びました。関連性のある要素を近くに、関連性の薄い要素を離して配置すると要素の関係性や意味などが伝わりやすいと考えます。
