
Furima (フリマ)
有名フリマアプリを模したWebアプリです。 テックキャンプ(プログラミングスクール)の最終課題にて、チーム開発しました。 ユーザー登録の上、不用品を出品することができます。 また、クレジットカードを登録すれば、他者の出品を購入することもできます。
■関連リンク
Furima
・ID/Pass(basic認証)→ ID: 73b Pass: 73b
・テスト用アカウント等
購入者用
メールアドレス: [email protected]
パスワード: guest0000
購入用カード情報
番号:4242424242424242
期限:6月/2020年
セキュリティコード:000
出品者用
メールアドレス名: [email protected]
パスワード: seller0000
・動作確認方法
Chromeの最新版を利用してアクセスしてください。
ただしデプロイ等で接続できないタイミングもございます。その際は少し時間をおいてから接続してください。
接続先およびログイン情報については、上記の通りです。
同時に複数の方がログインしている場合に、ログインできない可能性があります。
出品方法は以下の手順で確認できます
→テストアカウントでログイン→トップページで出品ボタン押下→商品情報入力→出品
購入方法は以下の手順で確認できます
→テストアカウントでログイン→トップページから商品選択→商品購入
ご確認後、ログアウト処理をお願いいたします。
Githubリポジトリ(DB設計など詳しく記載しております)
https://github.com/mitsuhiko-y/freemarket_sample_73b
■開発について
・開発環境 Ruby/Ruby on Rails/MySQL/Github/AWS/Visual Studio Code
・開発期間:約2週間
・1日あたりの平均作業時間:約11時間
・チーム人数:4名 アジャイル型開発(スクラム)
・Trelloによるタスク管理
私が開発を担当した箇所
・DB設計
・ルーティングの設定
・users_controller, registrations_controller, credit_cards_controllerの設定
・userモデル, credit_cardモデルの設定
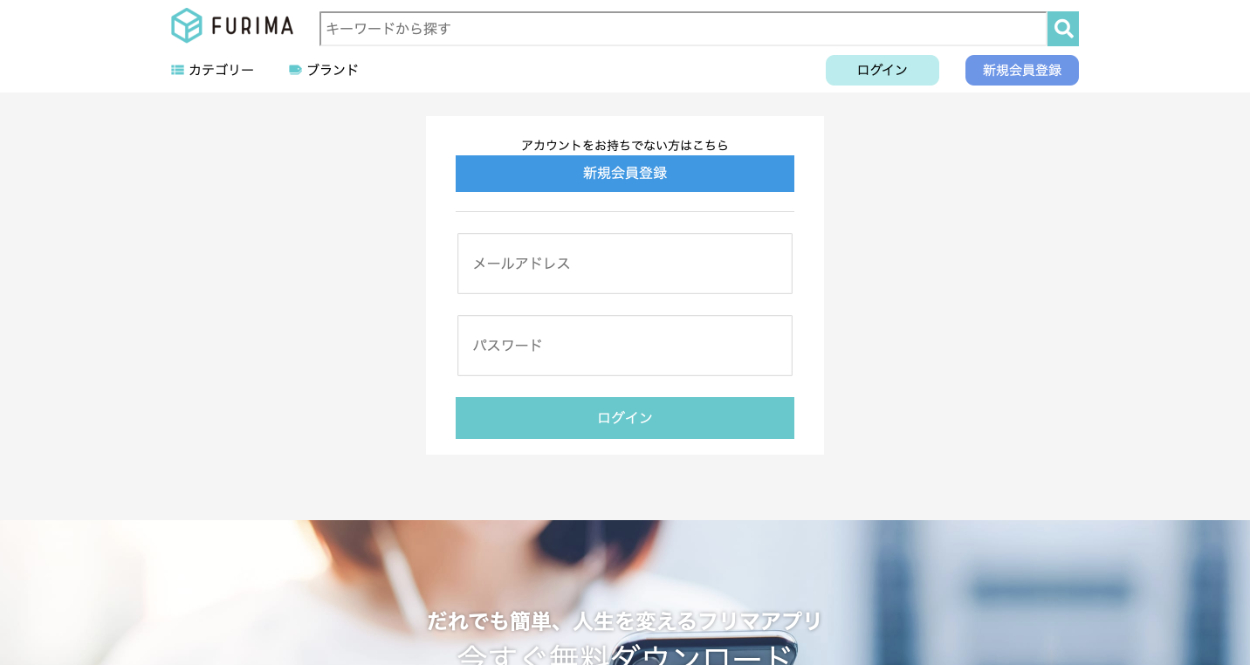
・sign_inページ(フロントエンド&サーバーサイド)

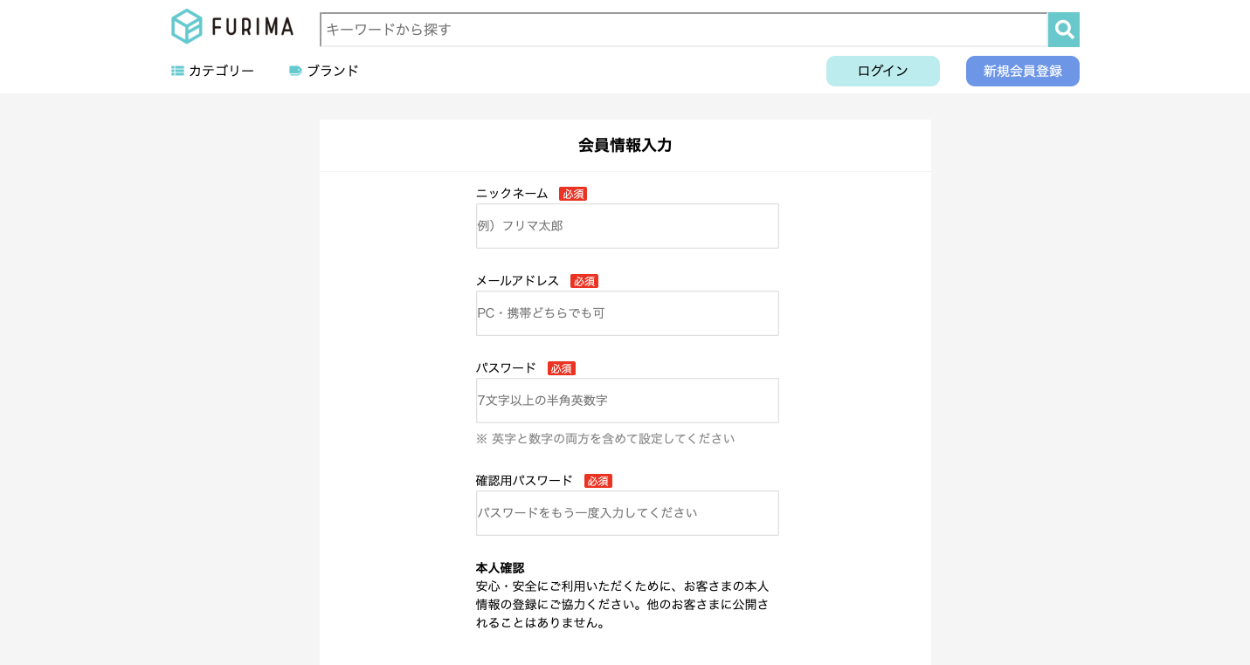
・sign_upページ(フロントエンド&サーバーサイド ウィザード形式 ①〜②)
①ニックネーム〜生年月日の入力


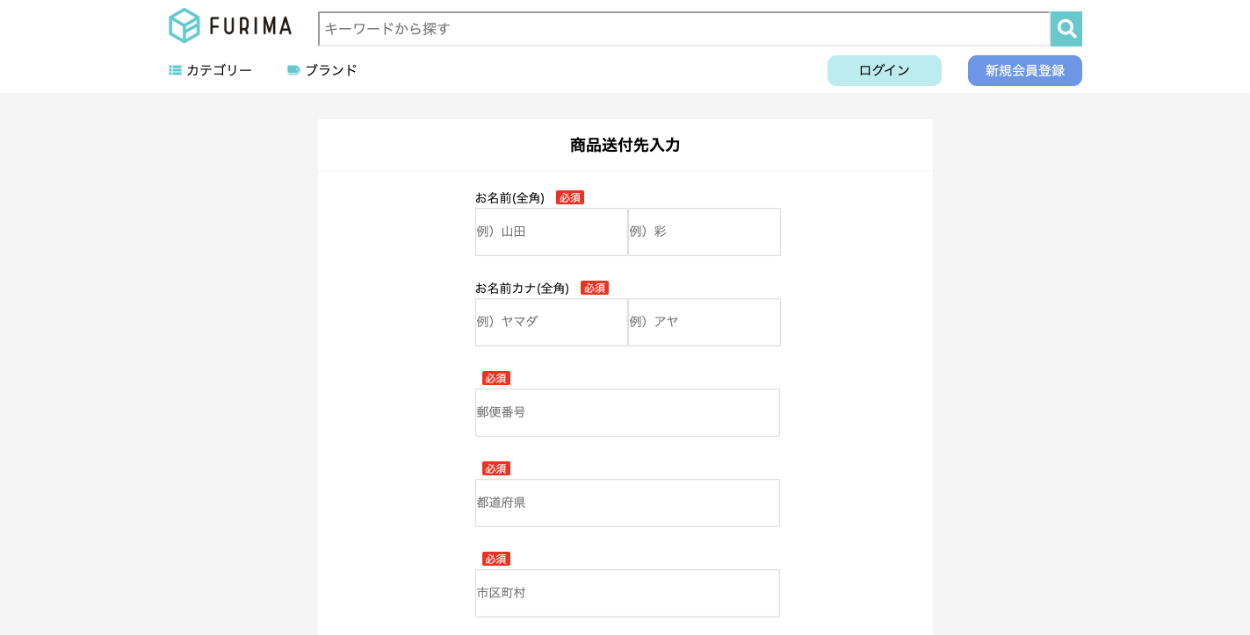
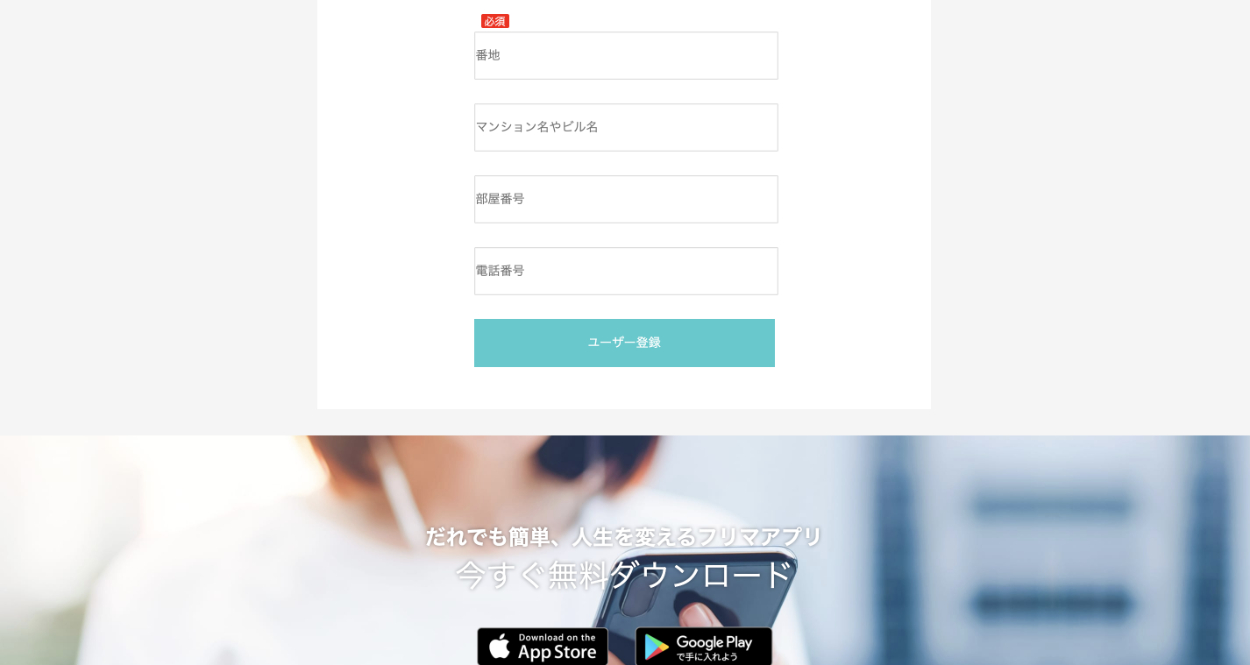
②商品送付先の入力(会員登録時に商品送付先を入力していただく設定)


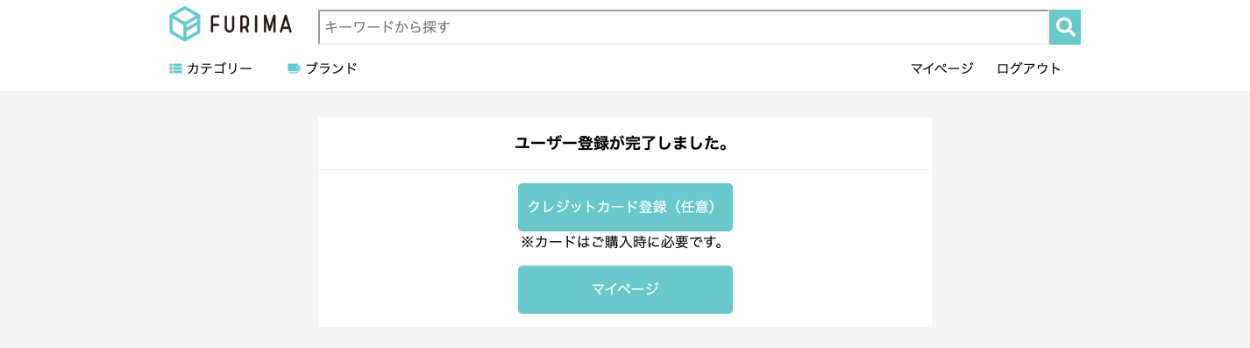
・ユーザー登録完了画面 ・ユーザーマイページ(フロントエンド&サーバーサイド)
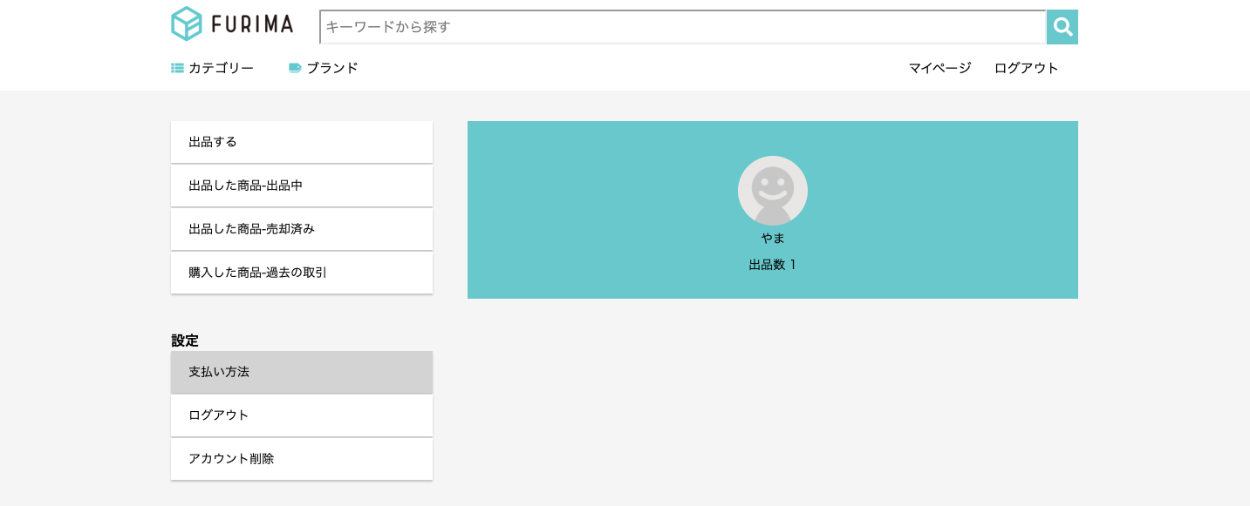
・ユーザーマイページ(フロントエンド&サーバーサイド)

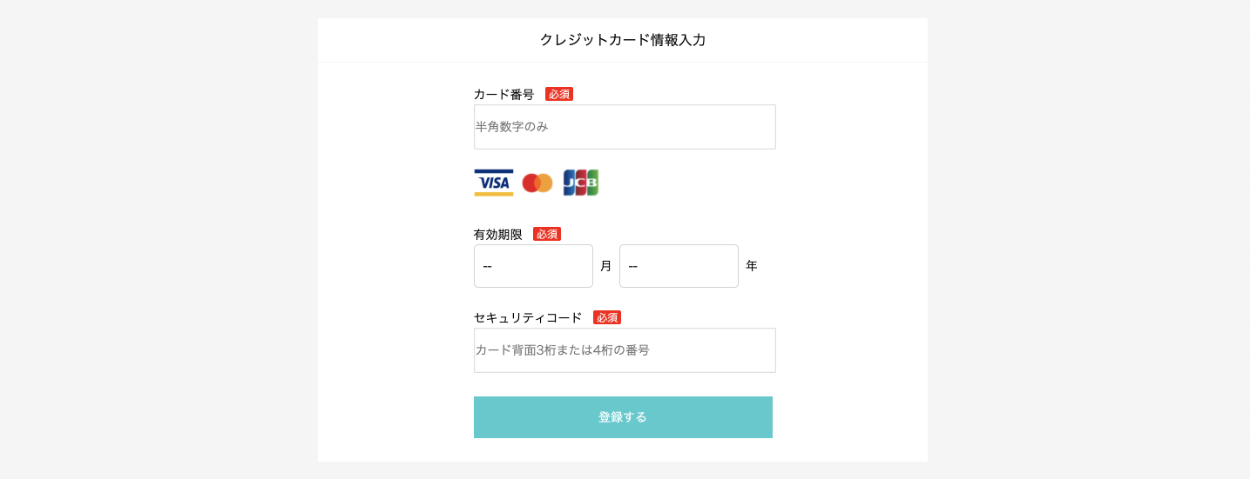
・クレジットカード登録ページ(フロントエンド&サーバーサイド)
 ・クレジットカード詳細ページ(フロントエンド&サーバーサイド)
・クレジットカード詳細ページ(フロントエンド&サーバーサイド)

各担当箇所の詳細
・ DB設計
必要なテーブル、カラムの選定
各テーブルの作成
アソシエーションの決定
モデルへのアソシエーションの記述
・sign_inページ, sign_upページ(フロントエンド&サーバーサイド)
RubyonRailsのgem’devise’を導入。gem'devise-i18n'により日本語化。
バリデーションにより必須項目の入力漏れを防止。
入力漏れがある場合はエラーメッセージを表示させる。
ウィザード形式を導入。
ユーザー登録ページ1枚目で入力された情報は一旦sessionに保存。
2枚目の入力完了により初めてDBに情報登録される。
・クレジットカード登録ページ, 詳細ページ
PAYJPを導入。カード登録時にPAYJP側へカード情報と顧客情報を新規作成。
登録した情報にアクセスする為のキーを、DBへ保存する機能の実装。
DBのキーを利用してPAYJPのクレジットカード情報を取得し、自分のカード情報(下4桁,期限など)を表示する機能の実装。
工夫した点
①チームとして工夫を行った点
- 各作業ごとに見積もり時間をすり合わせた上で、チームの1週間の目標、日別の目標を設定しました。(私たちのチームは、当初5人チームの予定であったところ、4名チームとなった為、より一層計画的な実装が必要とされました)
- DB設計、controller作成等の基本的な環境構築を最初に済ませました。その後、controller別に担当を割り振ることにより、作業箇所の被りを最小限にとどめました。
- routes.rbやgemfile等の共有箇所を編集する際は、チームメンバーに声がけすることをルールとしました。作業箇所重複によるコンフリクトを回避し、作業効率を維持出来ました。
- マークアップ作業を行った人が、そのページのバックエンド作業を行うことにしたため、作業を非常にスムーズに進めることができました。また、はじめにマークアップ作業をまとめて終わらせました。そのため、作業を行いながら、見本とするメルカリの機能の詳細や、バックエンド開発のイメージをつかむことができました。
- 毎日3回のミーティング(ZOOM)を行い、モチベーション維持・進捗情報共有・ToDoリスト共有を行いました。
- チーム全体のタイムロス防止のため、4人チームを2組に分け、組ごとに技術的な相談をし合うようにしました。それでも解決できなければチームで協議しました。
- メンバー各自が習得した知識をZOOM・LINEで共有し、個人だけではなくチーム力も向上するよう努めました。
- 開発終了後に、各自の実装箇所について解説し合い、メンバー相互に理解を深めました。
②個人として工夫を行った点
- deviseに対する苦手意識を克服するために、ユーザー登録機能の実装を立候補しました。
- PAYJPの機能実装を経験したく立候補しました。
- 実装途中で学習した内容をQiitaやtwitterでアウトプットしました。また、チームメンバーに対してもZOOM・LINEを使ってアプトプットし、自身の知識定着とチーム力向上を図りました。
Qiita(https://qiita.com/777mountain)
twitter(https://twitter.com/777mountain)
- 担当外のページにも流用出来そうなコーディングについて、関係チームメンバーに情報共有し、そのチームメンバーの作業効率向上に働きかけました。
苦労した点
①DB設計
1人のユーザーが商品のクレジットカードの登録・出品・購入ができるという多機能なアプリケーションの開発が私には初めてでした。そのため、どのようなテーブルがあり、テーブル同士がどのような関係性なのかイメージしづらく、DB設計に苦労しました。
チームメンバー全員で、必要と考えられるテーブルを全て考え、紙に書き出し、正規化を行いました。
開発を進めていく中で必要な、もしくは不要なテーブル、カラムに気がつきました。今回のようなアプリ開発時に必要なDB設計のイメージを学習出来ました。
②ウィザード形式のユーザー登録機能
ウィザード形式に取り組むのは初めてだった為、入力情報を一旦sessionに保存するという概念の理解と、それに伴うコーディングに時間がかかりました。カリキュラム以外にも、検索した情報を参考に実装しました。
実装後に、各コーディングの意味を理解するために、エディタにコメント追記することで理解を深めました。
③クレジットカード登録機能
PAYJPを扱うことが初めてだった為、ブラウザで入力された情報がどのような仕組みでPAYJPに反映されるか理解することや、それに伴ったcontroller, haml, JavaScript, PAYJPの連携を実現させるコーディングに時間がかかりました。
こちらも前述②と同様に、実装後に、各コーディングの意味を理解するために、エディタにコメント追記することで理解を深めました。
④ルーティングのリファクタリング
各々がルーティングに必要な記述を行うため重複や不要部分が多くなっていました。私が担当したウィザード形式のユーザー登録機能実装や、クレジットカード登録機能実装のために、ルーティングの記述のリファクタリングを行いました。
しかしながら、チーム開発を行っているため、私個人ではコードの必要不要の判断ができない場合がありました。また、不要と判断したためにエラーが発生、ルーティングの変更によりpathが変わりエラーが起こるなど、ルーティングのリファクタリングは想定以上に時間を費やしました。リファクタリングをすることで、他のチームメンバーに伝わりやすいコードを書く、可読性を上げるといった意識を持つようになりました。
⑤GitHub
作業当初は各々がマージする際にコンフリクトが頻発し、その解決策が分からず苦労しました。開発を進めていく中で、コンフリクトが起こる箇所があらかじめわかるようになり、連携を行いながらコンフリクトを完全ではありませんが、回避できるようになりました。
また、コンフリクトは開発の際には必ず起こるものだと思いますので、回避する力だけではなく、解除する力も身に付けていきます。
以上です、ご覧いただきありがとうございました。
