
スライド
概要
サポーターズ開催、ハッカソンVol.4 "無駄開発"に挑んだ時に作ったものです。
https://twitter.com/Xeli0701/status/1406534472909029383
世の中にはBrainF*ckと言う、超シンプルで、基本的にはかなり無駄な言語があります。コンパイラを自作する経験と言う所においての面白みとか、それをAPIで処理させるとか、そういう事を学ぶためにオリジナルBf派生言語「無駄言語」を作成しました。
これは何
救いようがない言語です。PythonのPrint("HelloWorld")と同じことをするために、以下のコードを打ち込みます。
```むだむだむだむだむだむだむだむだ、mudaむだむだむだむだ、mudaむだむだmudaむだむだむだmudaむだむだむだmudaむだMUDAMUDAMUDAMUDA無駄。mudaむだmudaむだmuda無駄mudamudaむだ、MUDA。MUDA無駄。mudamudaムダmuda無駄無駄無駄ムダむだむだむだむだむだむだむだムダムダむだむだむだムダmudamudaムダMUDA無駄ムダMUDAムダむだむだむだムダ無駄無駄無駄無駄無駄無駄ムダ無駄無駄無駄無駄無駄無駄無駄無駄ムダmudamudaむだムダmudaむだむだムダ```
ちゃんとコンパイルしたら"Hello World\n"が出力されます。バイト数の比較では24バイトのコードが568バイトに化け、2360%の容量の逆効率化を実現する事ができます。
これ何なんだ?
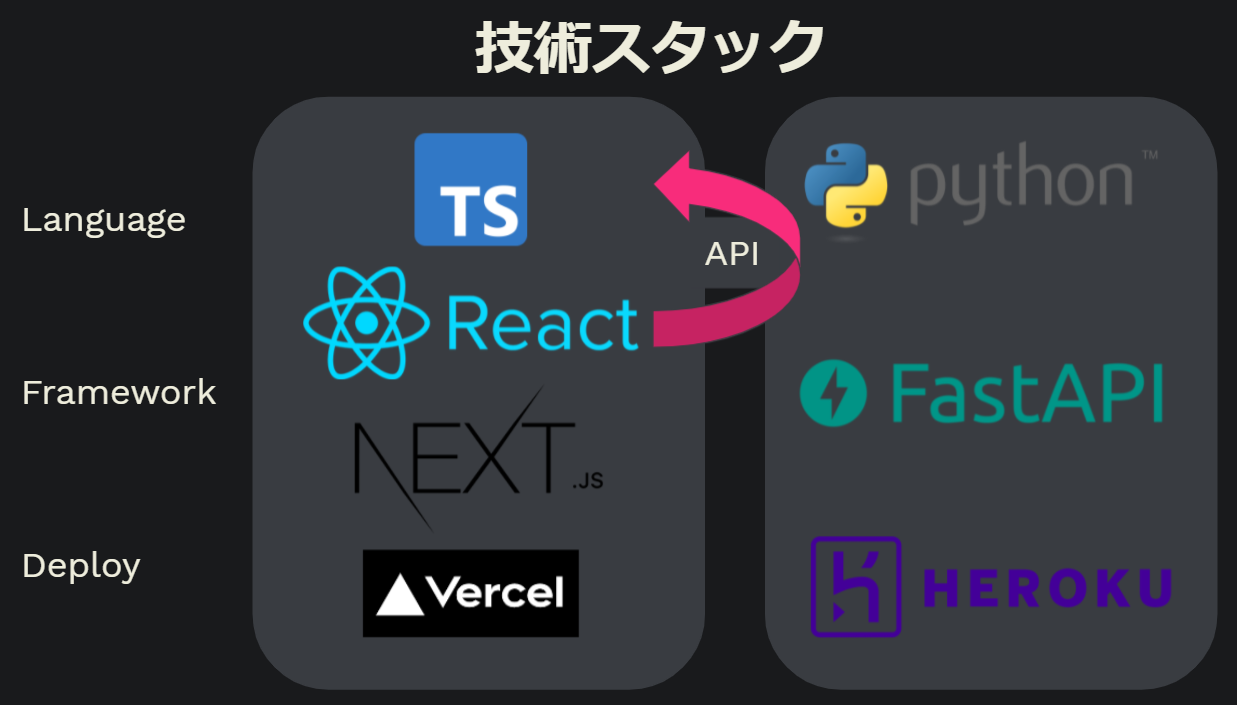
技術
やっている事は無駄ですが、技術スタック自体はそれなりにモダンめな開発環境を意識し、HTML+CSS+JavaScriptとReactのチュートリアルを爆速で進行して、二日間の開発に挑みました。

Front : TypeScript + React + TailWindCSS + Next.js + Vercel
Next.jsとVercelの組み合わせによる爆速Webページ表示を実現、超シンプルに無駄な機能がない無駄なページの作成の結果、ページスピードのスコアは99点でした。爆速。
TypeScriptの機能は正直あんまり使ってないのでほぼイキリ技術選定ですが、静的型付け言語の時代に結構前から評価が変わってきている事も含めて触れてみたい気持ちがあり選定。
JSX記法とかReactのHooks,Stateなどの機能は理解しきれている訳ではないですが、機能を作ってAPIを投げるようにした後、モーダルメニューとかも突っ込んでゴリゴリにCSSModuleで書いていました。レスポンシブ対応とかでBreakPoint設定したり。タブレット向けレイアウトが出来なかったとかの反省はある。
後から開発効率化になるかなと思いTailWindCSSを導入し、一部はそれで組んでいました。CSS書いた後だとこれが本当に便利…………
VercelへのデプロイはGitHub連携するだけで、mainブランチにPRしたタイミングで勝手にテストしてくれるので本当に便利でした。こんなに簡単に出来るの、知っていると知らないで大きな差になるな~……
Back : Python + FastAPI + Heroku
使い慣れた開発環境。爆速でAPIDocumentを自動で作ってくれたりするFastAPIのパワーを借り、しかしながらパスパラメータで文字列を受け取りそれをコンパイルして返す激シンプルAPIの作成が出来ました。認証機能とかRequestBodyでJSON受け取ったほうが良いとかPythonも型付け記法をした方がいいとかだいぶ反省がある。
デプロイした先のHerokuがFreeプランなので、実行速度的にはちょっと不安でしたが、かなりの激速でレスポンス自体は帰ってきたので、さすがはFastAPI。使い慣れたPythonをこうして簡単に公開できるのは最高に嬉しい。
でも、いつも使っているPythonがBrainf*ckのコンパイラになったのは涙を禁じえません。
反省点
- パスパラメータでAPIにわたすため、URLの上限2000文字に引っかかるコードは実行できない
- RequestBodyをJSONにして渡せばいいけどFastAPI側での受け取りのテストコードを書くのがかなりだるくて断念
- ボタン押した後のローディングがない
- State使ってHookすれば普通にローディングは出せると思う。アロー関数の書き方とかに慣れておらず、いじったら壊滅しがちだったので妥協。(Herokuが起きていれば処理自体は早い)
- たまにFetchが失敗する
- 多分、応答前に非同期処理でなんか起きてるから。.thenしてるけどうまく結果が出てない説があるので、きっちりPromiseするべきだ。APIの書き方をもっかい学習する。
- レスポンシブが中途半端
- 可能な限りやったけどゴリゴリにcssmoduleを付け焼き刃で書きまくったので保守性が地獄
- 開発して少ししてからtailwindcssを導入したので、もうちょっと早めに導入してそれをベースにして、どうしても無理なところはcssmoduleを使うべきって言うのがやはりある
- Bootstrapとかと比較するとかなりカスタマイズ性が高いので、tailwindcssでフロントはかなりいけそう……cssの良い勉強にはなった。
- 最後にpushしたやつ、ちょっとモーダルメニューが崩れててないちゃう
- 独自ドメインとっとけばよかった。
- フリーのやつでも。
総じて、自身の技術力の低さにキーッ!ムカ着火ファイアーッ!って感じです。
感想
作ったものは無駄ですが、得られた経験は無駄にならないと思います。
プレゼン発表とかもだいぶ気合入れて3分で全部紹介することにこだわったり、少しでも笑ってもらえる・覚えてもらえるように努力したり。就活がほぼ終わったタイミングで参加したハッカソンでしたが、いろんなものから解き放たれたような感覚で、面白かった。
実績づくりとか、なんにも関係なく、"無駄"に全力で集中できる。大学院入ってからずっと色々と悩んでましたが、それなりには成長したのかもしれません。
次は、修士論文がとりあえずうまいこと書けることを自分で自分に祈ります。
