
オリジナル画像の優位性効果まとめ
これまでに制作させていただいたオリジナルの画像やアイキャッチ、グラフなどの実績をまとめてみました。オリジナルの画像を作るメリットや方法も合わせて解説していますので、ブログやWebサイトを運営していらっしゃる方には参考にしていただけるはず!
まだ無料画像で消耗してるの?
いきなり煽ってすいませんw
一度イケハヤさんの「まだ東京で消耗してるの?」を使ってみたかったもので笑
さて、世の中にはたくさんのWebメディアや個人ブログ、アフィリエイトサイトがあるのに、今だに素材サイトの無料画像を使用している方が多いです。
しかし、オリジナルの画像を使うといいことがいっぱいあります。
例えば、
・わかりやすくユーザーに喜ばれる
・画像検索からの流入が増える
・SEO的に評価される
などです。
どうしてかというと…
画像で見た方が理解しやすい、記憶に残りやすいと感じる人が多いからです。
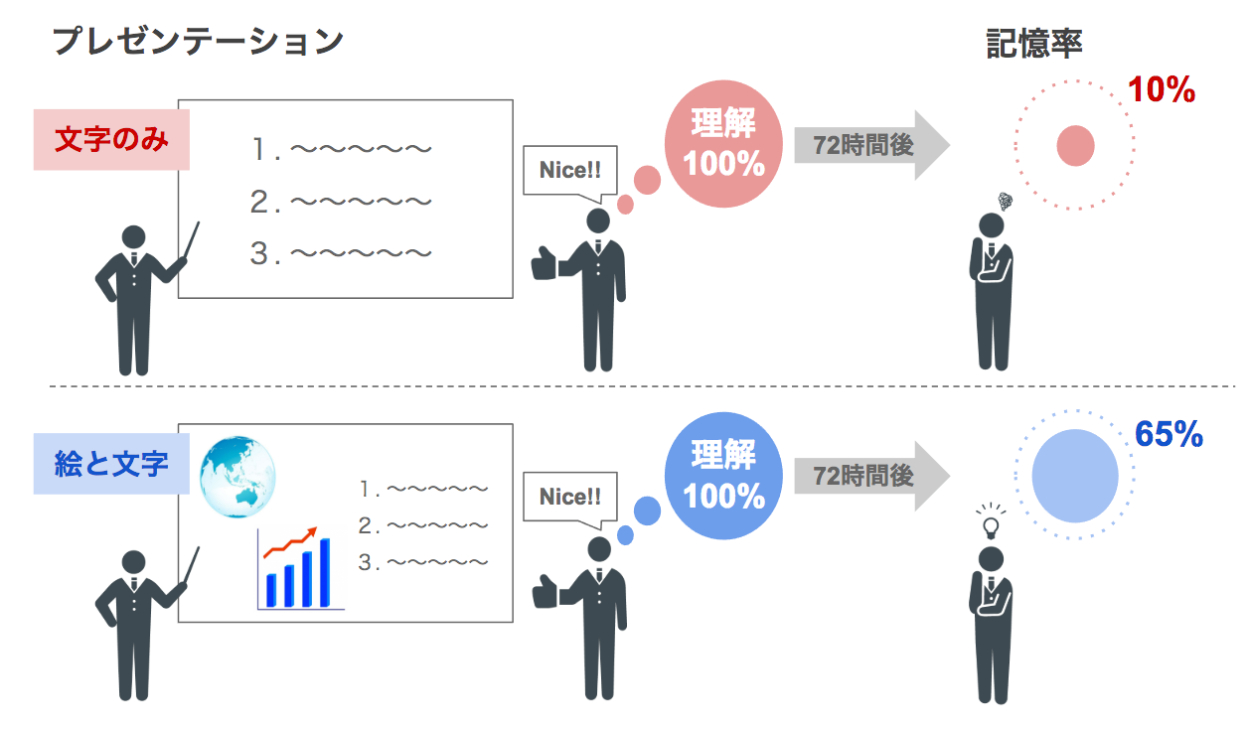
世の中には、「画像優位性効果」という言葉があります。これは、文字よりも絵やイメージ図の方が記憶に残りやすく、理解度が高まりやすいという意味で使われます。
 ※上画像はイメージ図
※上画像はイメージ図
ジョン・メディナの実験では、文字で理解した情報は72時間後にはたった10%しか記憶に残っていなかったのに対して、画像を加えたところ72時間後の記憶は65%に増えた報告しています。
誰しもが経験していると思いますが、友達の異性に対する評価は当てにならないと思います。
「だれだれちゃんかわいいよ」
「誰々くんイケメンだよ」
「だれだれちゃん超美人だよ」
いい大人がこんな言葉を鵜呑みにはしないことでしょう。しかし、百聞は一見に如かずという言葉のとおり、実際に会ってみると、実際にかわいかったりイケメンだったり、やっぱり大したことなかったりということがはっきりしたはずです。
Web上の情報についても同じことが言えます。
文字や言葉だけで構成されている記事に比べて、画像が挿入されているもののほうが理解が進み、記憶にも残りやすいのです。
そのため、まずユーザーに喜ばれます。
ユーザーに喜ばれると次はどうなるでしょうか?
答えは、SEO的に評価され検索順位が上がります。なぜならGoogleのアルゴリズム的にユーザーに好かれる(滞在時間など)コンテンツであることが検索順位を決定づけるからです。
つまり、画像を使ってユーザーにわかりやすいコンテンツを提供することは検索流入を増やすことにつながります。
また、Googleの検索では「画像検索」なるものが存在します。文字やテキストが苦手な人は、この画像検索を使ってわかりやすいイメージ図を見つけることでWebサイトに辿りつくケースが増えています。
また、FacebookやTwitterなどのSNSやLINEなどのチャットサービスでWebサイトのURLをシェアすると、Webサイト内の画像を表示するようになっています。
これを「OGP」と言います。OGPは「Open Graph Protcol」の略で、Webページのタイトルやイメージ画像、詳細の表示設定のことです。
NETFLIXのジャンル別タイトル数をグラフにしてみた

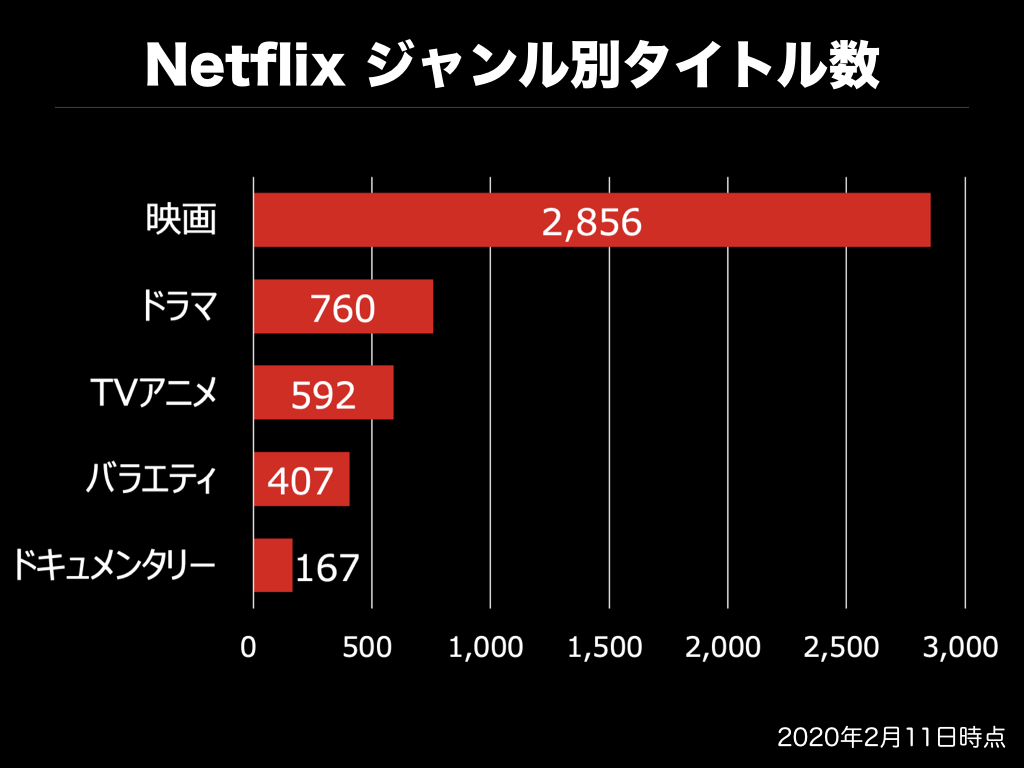
定額動画サービスのNETFLIXの解説記事にて、動画のジャンル別にどれだけのタイトル作品数があるのか?という内容に対して、グラフを作成させていただきました。
上のグラフがジャンル別のタイトル作品数ですが、わかりやすくないですか?
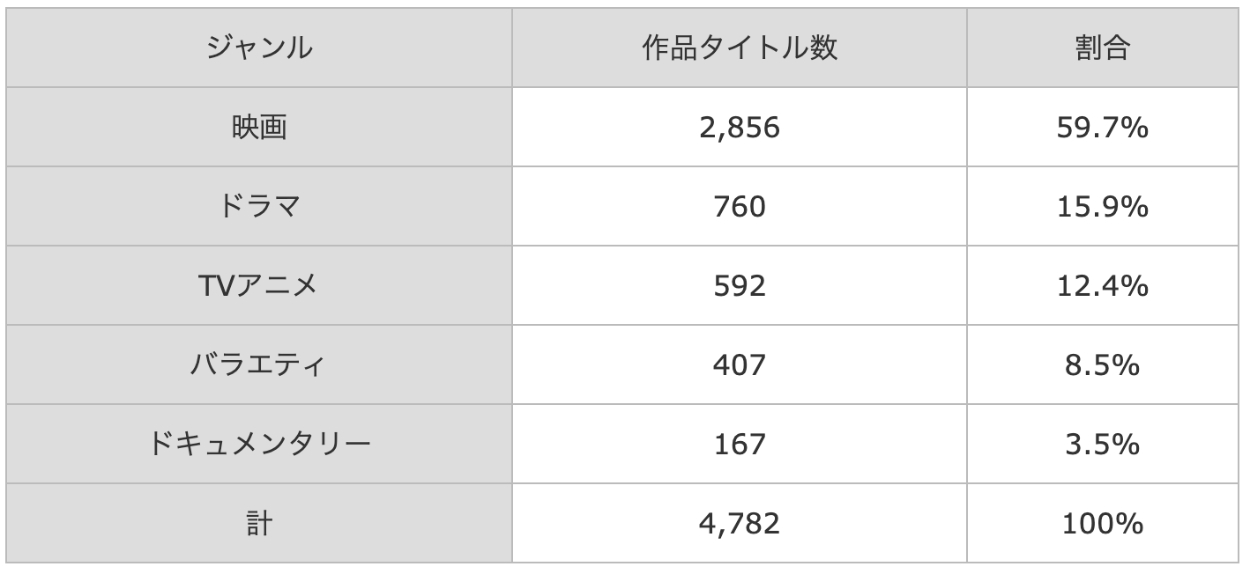
仮に表だけだとこんな感じです。

別に悪くはないと思います。ぱっと見で「映画がやっぱり多いな〜」ぐらいはわかるはずです。
ですが、全体感を掴むのには、やっぱりグラフのがいいですよね?
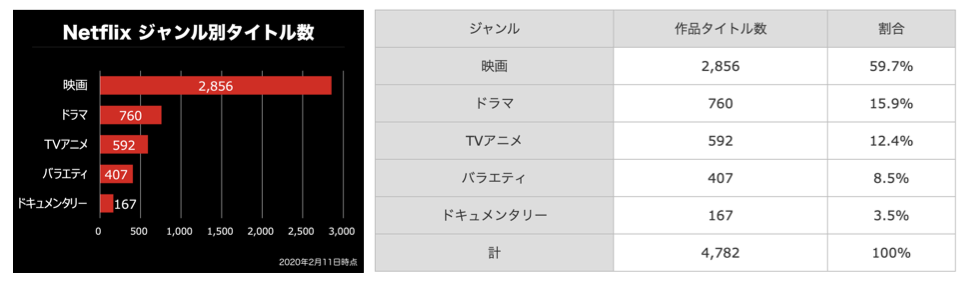
もう一度見比べてみましょう。

やっぱりグラフだと一目瞭然ですよね。
表には表の良さがありますが、図にすると理解度も上がりますし、記憶にも残ります。
画像にしたりグラフにするのは一手間かかるので、面倒に感じると思います。
しかし、この一手間で読み手に喜ばれて、Google神に評価されて、検索順位が上がって、他の読み手に喜ばれてと良い循環を生み出せるんですよね。
まとめ:一手間かけるだけでユーザーに喜ばれるのが画像製作
いかがでしたでしょうか?
人間は「画像優位性効果」という特徴によって、テキスト情報よりも画像やイメージの方が理解もしやすく、9倍も記憶に残りやすいみたいです。
これを知ってしまったら、ちょっと手間だけど画像を作っておいた方が良いと思いませんか?
わたしが知っている限りですが、実際に読み手に親切な画像を作っているサイトやブログは毎月数十万〜数百万人が訪れることに成功しています。
テキストのみならず視覚的な情報を表現しやすい画像をうまく活用してみてください。
