写真を使った角砂糖を飛ばすゲーム
年齢、国籍、性別問わずゲームが得意じゃない人でも遊べるゲームを目指しました。 ジャンルはアクションゲームです。
チュートリアル:的に角砂糖を当てるとクリアできる。左上のテレビは操作説明の動画。

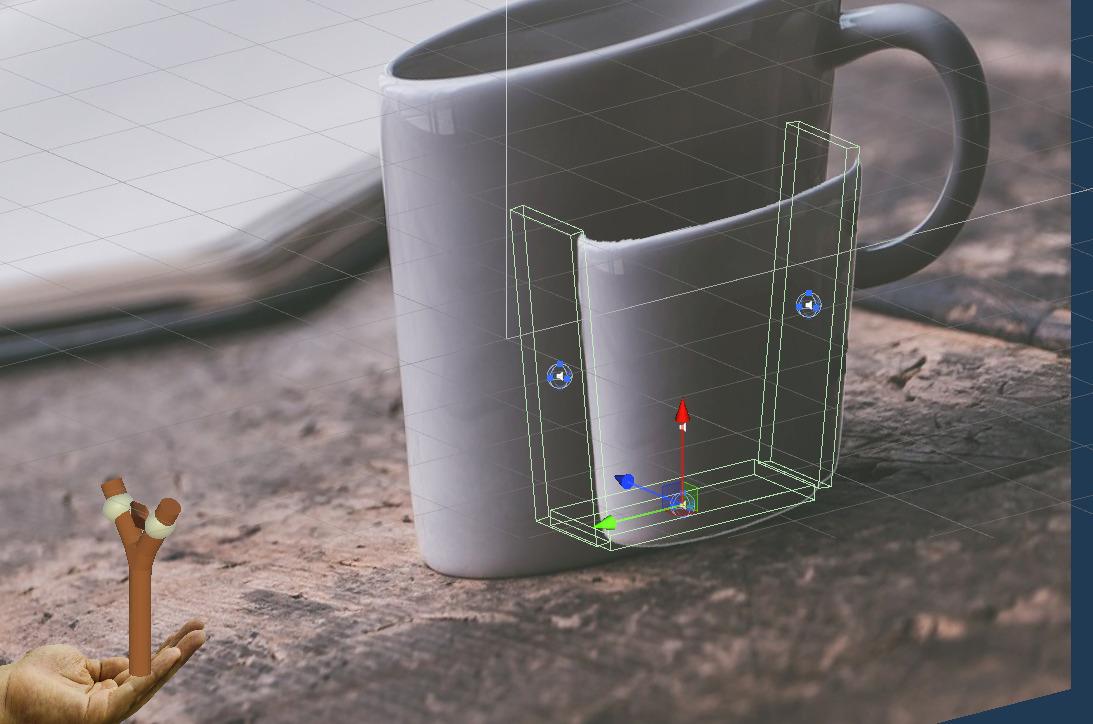
ステージ1:コップに角砂糖を入れる。

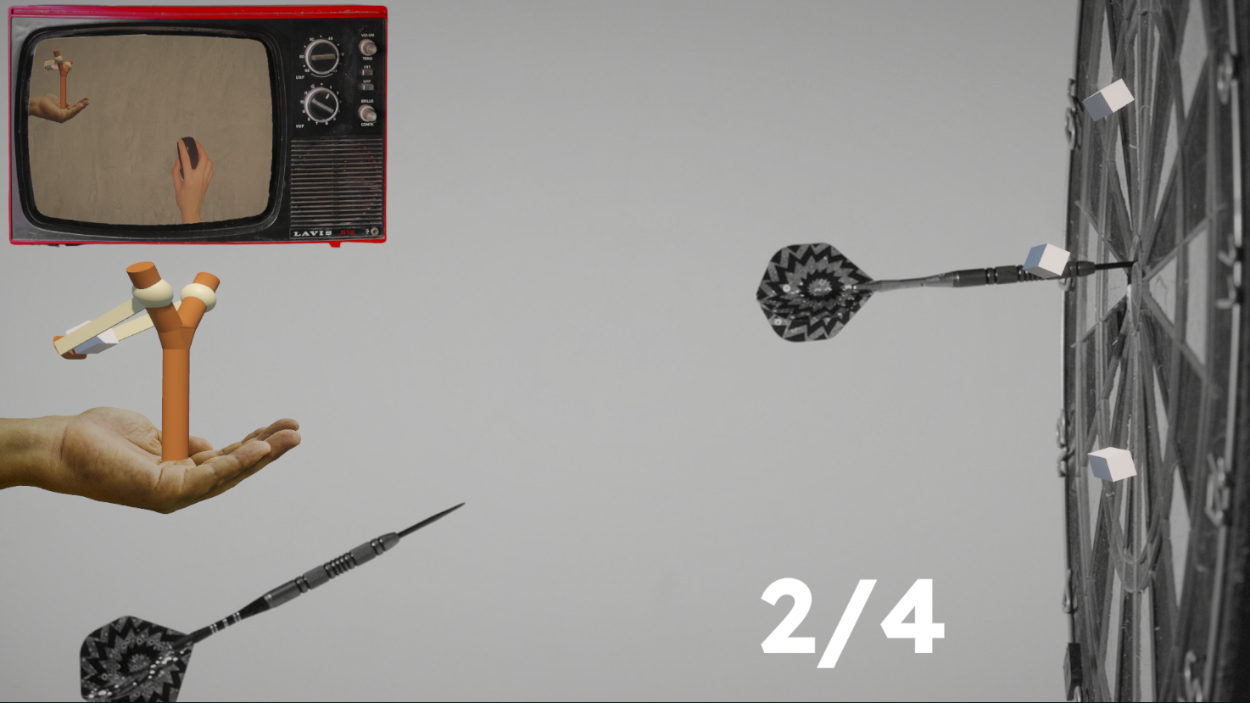
ステージ2:雛達を角砂糖でお腹いっぱいにしてあげる。

綺麗な写真を見て楽しい、遊んで楽しいゲームです。写真に写っている物などに当たり判定や音をつけることで写真だけど実際にそこに置いてあるような不思議な感じを楽しめます。コーヒーに角砂糖を沢山入れて飲むのが好きなので、角砂糖を飛ばして遊ぶゲームにしました!!
・使用した言語
C#
・使用したツール
Unity
・製作期間
2週間
・制作人数
1人
- 遊び方
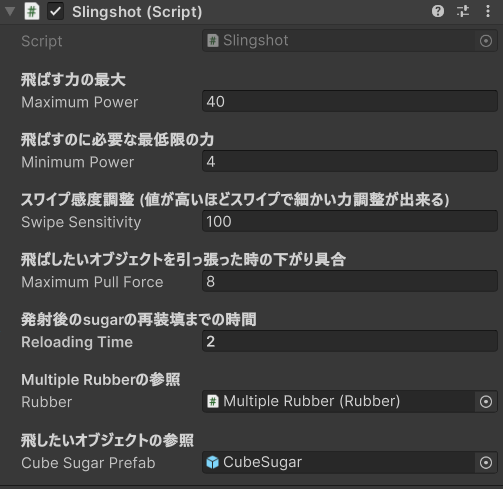
画面上でマウス右をドラッグすると、パチンコのゴムが引っ張られて、離すと引っ張った距離や角度で角砂糖を飛ばす距離や角度が変わる。
- ステージのクリア方法
ステージごとにクリア条件がありプレイヤーはいろいろな所に角砂糖を飛ばして何をすればクリアなのかを考えて遊ぶ。
ステージには「0/3」などのUIや、ステージの写真自体がヒントになっているのでゲームを得意じゃない人でも遊ぶことが出来る難易度にしています。
- ステージ数
現在はチュートリアル込みで3種類
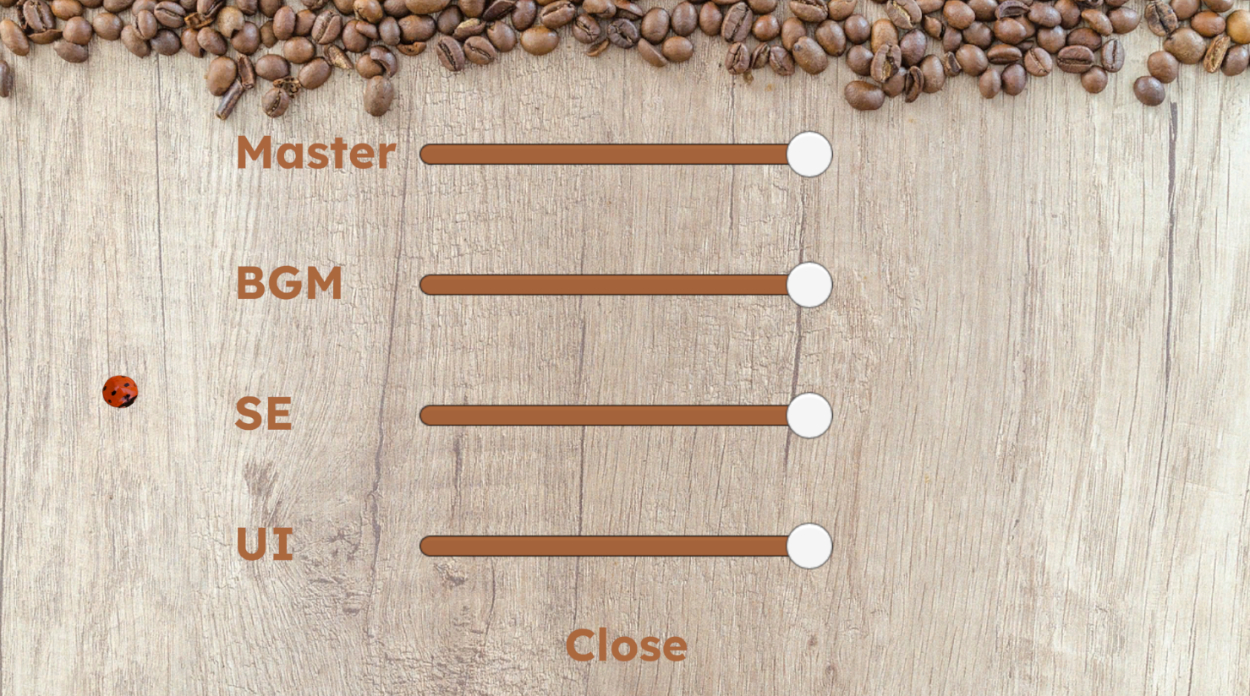
- 設定画面で出来ること
ゲーム終了
スライダーでの音量調整
GitHub
プレイ動画
工夫したポイント
※今まで、状態の確認などをUpdateで確認して関数を呼び出すなどやっていたが、それだと毎フレーム呼び出すのは無駄だと気づいたので状態が切り替わったタイミングで必要な関数を呼び出すようにすることで、可読性が良くなり処理が軽くなった。
※色々な国の人でも分かるように操作の説明は文字の説明ではなく見て分かるようにした。
左上のテレビは操作方法を動画で再生している
文字の横に見て分かりやすいアイコンを付ける

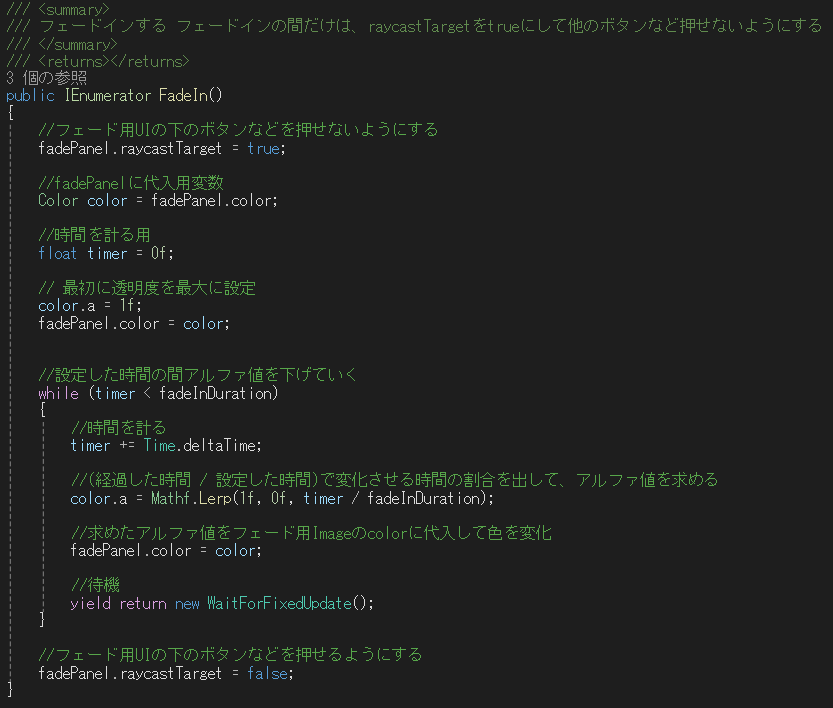
※必要なタイミングに徐々に動いて欲しい時は、コルーチンで動かすようにした。

※静止画の画面を出来るだけ作らないようにした。なにかしら動かす!
タイトル画面はパチンコを操作できるようにし画面右上部から角砂糖が降ってくる。
手の上で山のように積みあがった角砂糖をパチンコで崩すのが少し楽しい!

画面上部からMenuが自然な感じで降りてくる。テントウムシが歩いててかわいい!
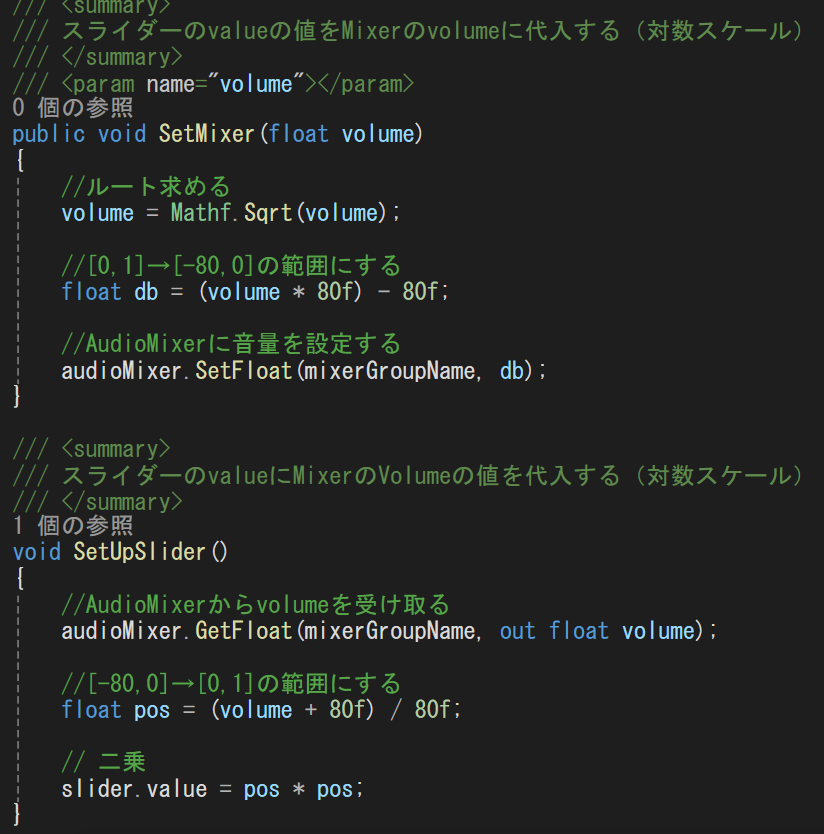
※人間の聴覚は対数的に感じる為、音量調整を対数スケールを使いスライダーで調整できるようにした。
対数スケールを使用すると、音量の低い部分では微小な変化が、音量の高い部分では大きな変化が生じるため、操作がより感覚的になる 。


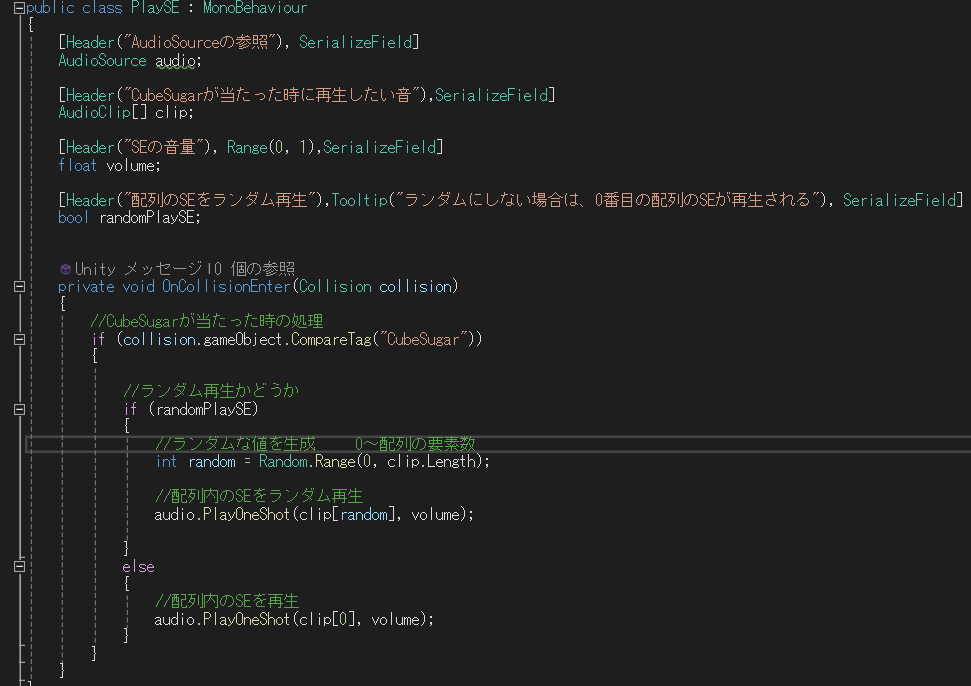
※物に角砂糖が接触したときのSEの音を複数使いランダムに再生することで、リアルな感じを出した。
ステージ1のコップに角砂糖が当たると、「カンッ」「コンッ」などの複数のSEがなる。

※[Header][SerializeField][Tooltip]を使いインスペクターからの操作を見やすくした。

※共通の処理は継承を使う。
各ステージに毎にあるオブジェクトにStageManagerを継承することで、ステージ共通の処理を書かなくてよくなり、ステージ毎の共通しない処理だけを書くだけでよくなった。
大変だったこと
※AudioMixerの使い方や人の音の感じ方は対数的なのを知り、スライダーを対数スケールで操作できるようにしたこと。
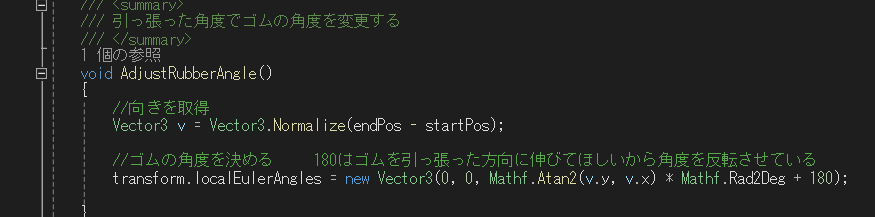
※Atan2などの関数を使ったことが無かったのでパチンコの引っ張る角度を(x,y)座標を使い求めたこと、数学の大事さや楽しさを理解した。
※写真を立体的に見せる。
元の画像を切り抜いてコライダーをつける、それをカメラから見て重なるように配置することで立体的な感じにした。


全体の構造の説明
GameManager
- シングルトンを使うことでインスタンスが複数存在しないようにすることで、一貫した状態を保てる。
- DontDestroyOnLoadを使いシーンを遷移先で使いまわして、GameManagerのシーン遷移の関数を呼び出せる。
- シーン遷移系の処理は、GameManagerの関数を呼ぶことで出来る。
- ステージの進行度を管理している
- 配列にあるプレハブからステージを生成する(全ステージクリア後は、チュートリアルステージはスキップされる)
- ステージの追加はステージのプレハブを配列に入れるだけで出来る。
- UIManagerの参照をもっていて、シーン遷移時はUIManagerのフェードインフェードアウトの処理を呼び出す。
UIManager
- シングルトン、DontDestroyOnLoadを使用している。
- 設定画面のCanvasを子オブジェクトとして持っていて、設定を画面や音量調整画面を表示できるようにしている。
- フェードイン・フェードアウトをインスペクターから設定した値の秒数をかけて行う。
- 設定画面の表示とアニメーションを再生する
StageManager
- ステージのクリア条件を満たすと、GameManagerの関数を呼び出し次のステージを生成、フェードイン、フェードアウトなどを行う。